
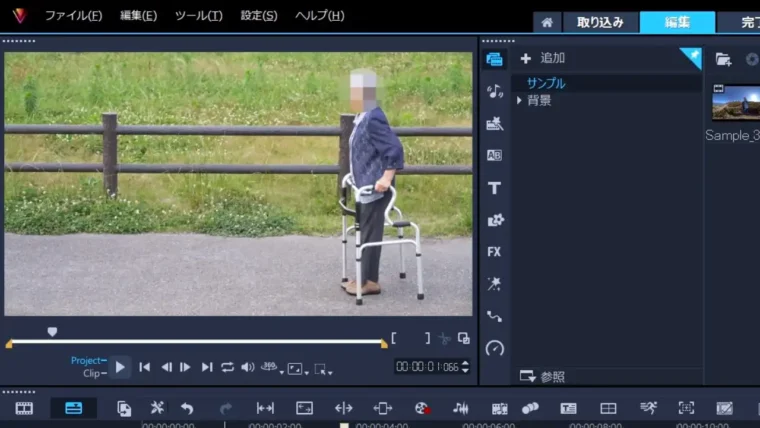
動画
ワードプレスでは近年ブロックごとに編集する「ブロックエディタ」が主流です。
文字なら文字のブロック、画像なら画像のブロック、
それ以外にもボタンブロック、動画などを挿入するブロック、ソースコードをそのまま記載できるブロック、レイアウトを簡単に分割できる「カラム」ブロックなど、
「ブロック」を使うことで、複雑なプログラミング知識なくても、高度な機能が使えるようになりました。
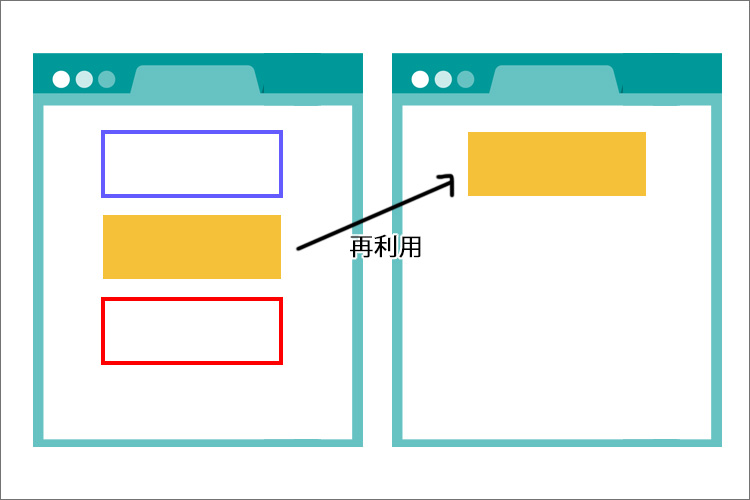
さて、そんなブロックの便利な機能の1つとして「再利用」というものがあります。
ある記事で使ったフォーマット(テンプレート)を、別の記事でも使いたいって場合ありますよね。
例えば自分がよく使うのは、目次フレームです。
2)いいいいい
3)ううううう
▼ソースコードはこちら
<div style="margin: 0em; display: inline-block; position: relative; top: 3px; padding: 0 .5em; height: 1.5em; line-height: 1.5em; color: #ffffff; background: #a5a5a5; font-weight: bold; text-align: center; border-radius: 5px 5px 0 0;">*タイトル</div>
<div style="background: rgba(255,255,255,0); border: solid 3px #a5a5a5; border-radius: 0 5px 5px; padding: 20px; font-size: 100%;">1)あああああ<br />2)いいいいい<br />3)ううううう</div>
これ、毎回このコードを書くのはめんどうなので、一度作ったらそれを再利用したい。
そういう時に使うのが「再利用ブロック」です。
そして、これを使う時には必ずセットで覚えてもらいたいのが「通常のブロックに変換」です。これを使わないと、1つ修正したら、他の該当箇所も全て変更されてしまうので注意が必要です。

それでは以下、使い方を解説します。
1)再利用ブロックの登録方法
まず、再利用ブロックを使うためには、再利用ブロックを登録しなければいけません。
動画では3つ紹介していますが、ここでは2つ紹介します。
[登録方法1]編集記事内で登録する
まず1つ目は編集記事ないで登録する方法です。
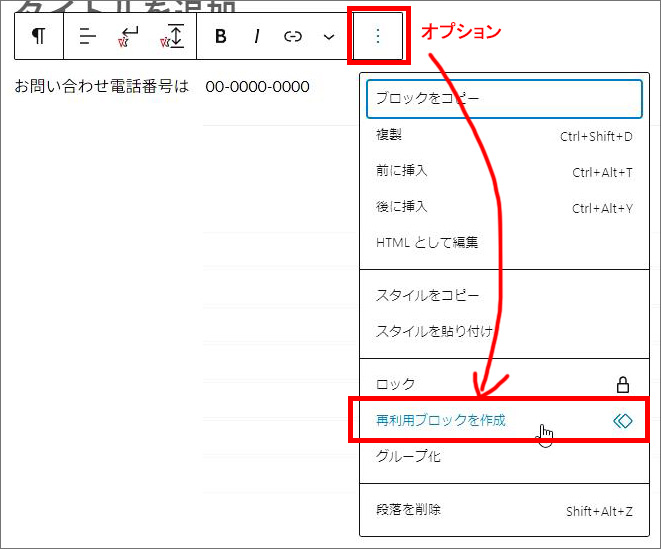
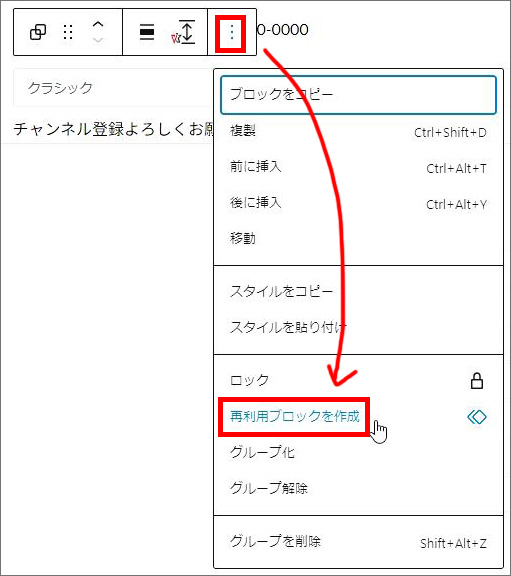
使いまわししたいブロックを作ったら、
▼上の をクリック⇒再利用ブロックを作成
をクリック⇒再利用ブロックを作成

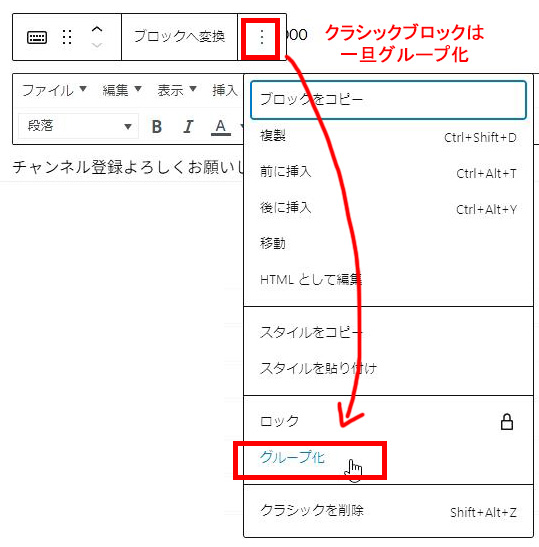
※クラシックブロックは注意
クラシックブロックは が見当たりません。なので、一旦「グループ化」してください。
が見当たりません。なので、一旦「グループ化」してください。

▼そしたら改めて をクリックで、再利用ブロックを作成
をクリックで、再利用ブロックを作成

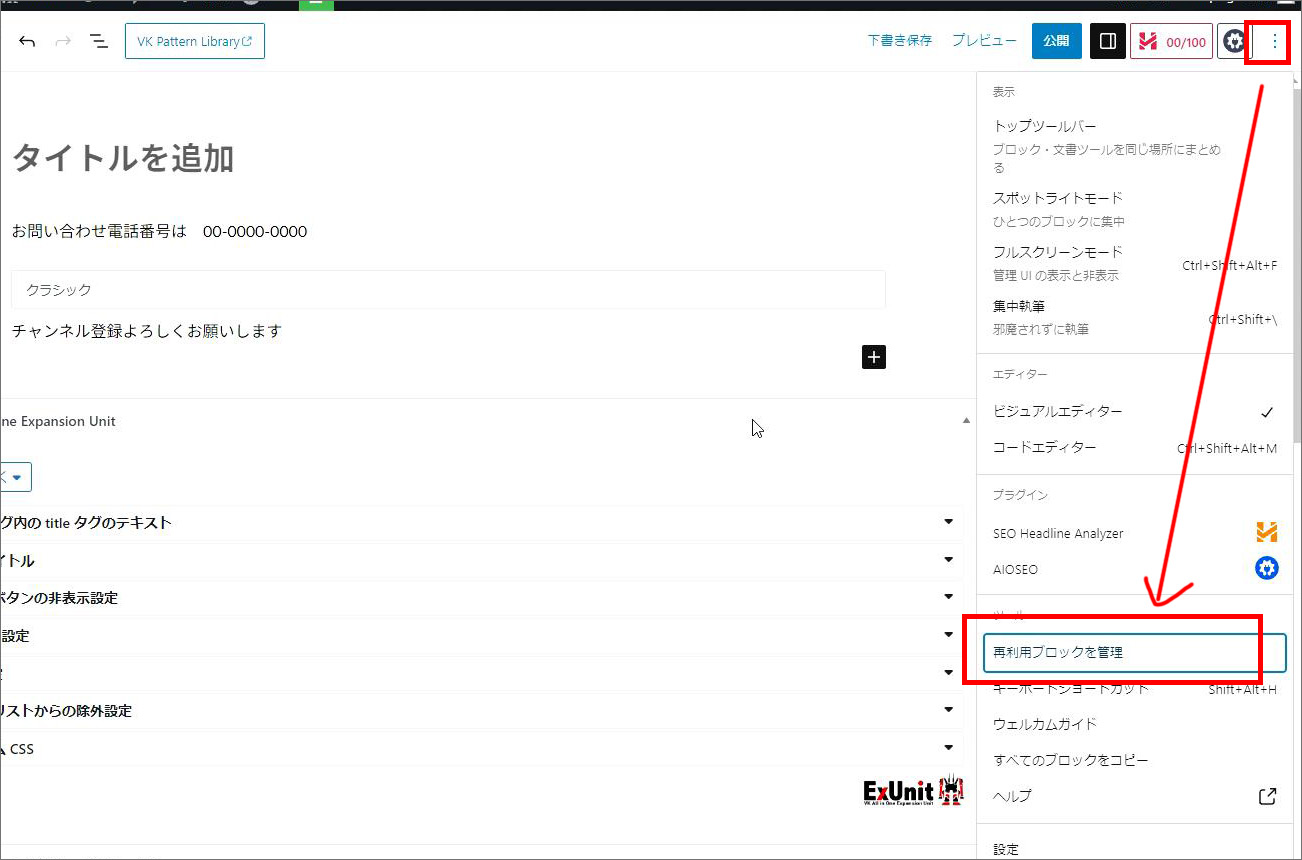
[登録方法2]編集ページ右上の「点点点」を使う
編集ページ右上の をクリック⇒[再利用ブロックを管理] ここで新規追加してください
をクリック⇒[再利用ブロックを管理] ここで新規追加してください

2)再利用ブロックの使い方
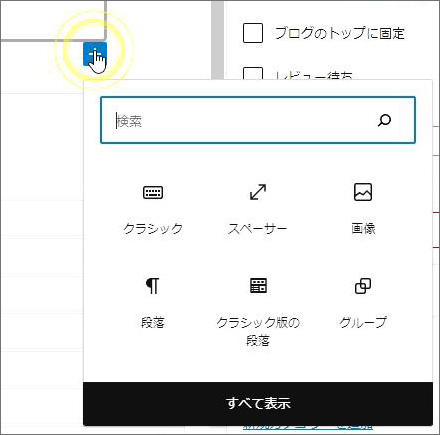
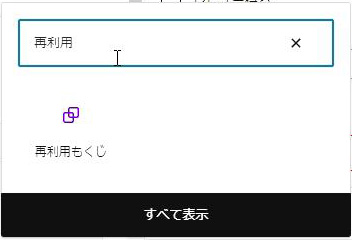
使い方は簡単で、投稿もしくは固定ページの編集画面を開いて、ブロックを追加。
検索で「1」でつけた名前を入力すると、ブロックが出てくるので挿入するだけです。


他のブロックとの紐づけを解除する
このまま使うと、書き換えた場合、同じ名前の「他のすべてのブロックも同様に変更」されてしまいます。
独立したブロックとして使用したい場合には、再利用ブロックを解除してあげなければいけません。
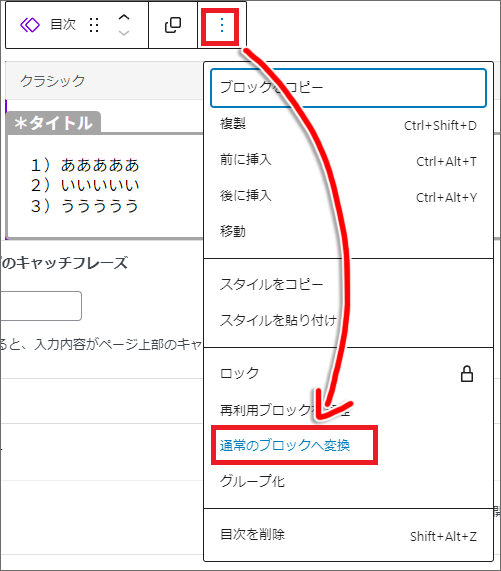
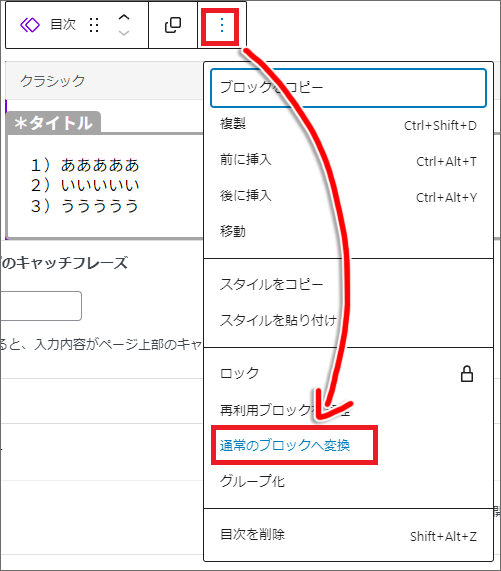
ブロックを選択した状態で、右上の ⇒ [通常のブロックへ変換]
⇒ [通常のブロックへ変換]

これで他のブロックとの紐づけが解除され、独立したブロックとして使用できるようになりました。
ご自由に編集してください。