
※Lightningテーマをご利用の方は「アコーディオン」ブロックの解説をご覧ください
ワードプレスで、記事ページの中で
「続きを読む」とか「閲覧注意」的な感じで
部分的に非表示にして、ちょっとだけ目隠ししたい時のやり方について解説します。
————————————
パスワード sampleg3
————————————
今回使うプラグインは、Read More & Accordion になります。

動画
テキスト解説
webサイトで記事の「続きを見る」ボタンを設置したいときのやり方について解説します。記事の後半や、あるいは一部を軽く隠して起きたい時に使用します。
具体的には、
●映画とか、エンタメ系の記事であればネタバレを含む後半はネタバレ含む、みたいなボタンにして、それをわかったうえでクリックするとか。
●学習サイトであれば、上が問題、下が回答解説であれば、回答解説、ってボタンにすることで、軽く記事の内容を隠すことができます。
●あるいは病院、歯医者、動物病院なんかで、手術の症例写真なんかは、一部の人には刺激が強かったりするので、そういう場合には、閲覧注意、みたいな文言で隠してあげるのも良いでしょう。
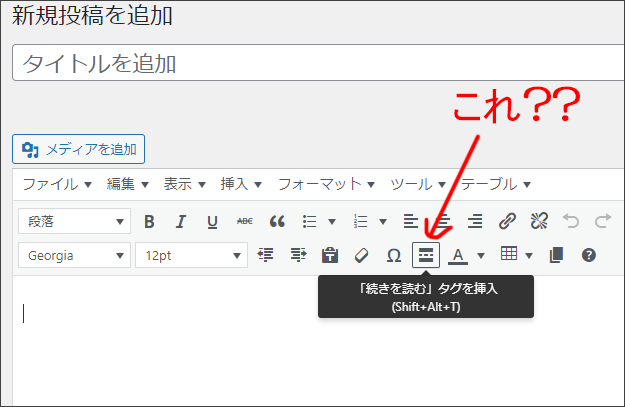
デフォルトの「続きを読む」タグ(moreタグ)は使えない
実はワードプレスにはもともと『続き』ボタンというのが備わっています。

が、これがちゃんと機能するのは、トップページとかアーカイブで、一覧になっている記事に対して、どこまで抜粋表示させますか的な機能あって、記事本体に飛んだ場合には全文が見れてしまいます。
今回はそうではないと。
今回は、記事本体に対して、本文の中で
「続きを読む」とか「閲覧注意」みたいな、目隠し機能を実装させようって話になります。
今回使うプラグインは、Read More & Accordion になります。
「Accordion」ってついてるだけあって、開閉式のエフェクトが適用されているので、動きもかっこいいし、使い方も簡単ですし、オススメです。
Read More & Accordionの使い方
※テーマによっては「動画の埋め込み(動画を埋め込んで隠す)」が機能しない場合があります。
1)まずはプラグイン「Read More & Accordion」をインストール&有効化
2)設定画面

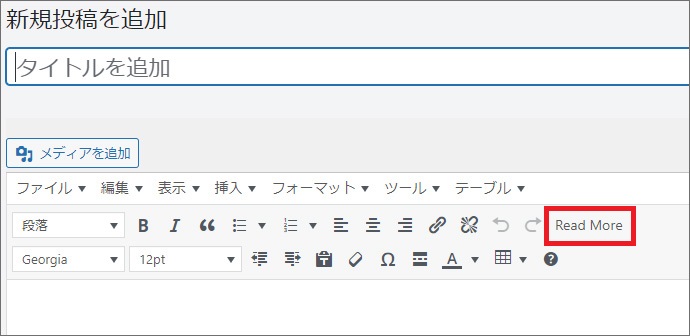
3)記事に埋め込む(クラシックエディタの場合は「Read More」ボタン)

▼記事に埋め込む時のショートコードはこちら
[expander_maker id="1" ]ここが隠れます[/expander_maker]
▼背景色を変える時のCSS記述サンプルはこちら
span.yrm-toggle-expand.yrm-toggle-expand-1{
background-color: #fdffe1;
}


