
WordPressで、「カラムブロックを中央寄せ」にしたい場合などが出てくる。例えばホームページ制作で「5つのピックアップ」みたいな枠を設けた場合「3列と2列」になるわけだが、下の2列を中央寄せにしたい、など。

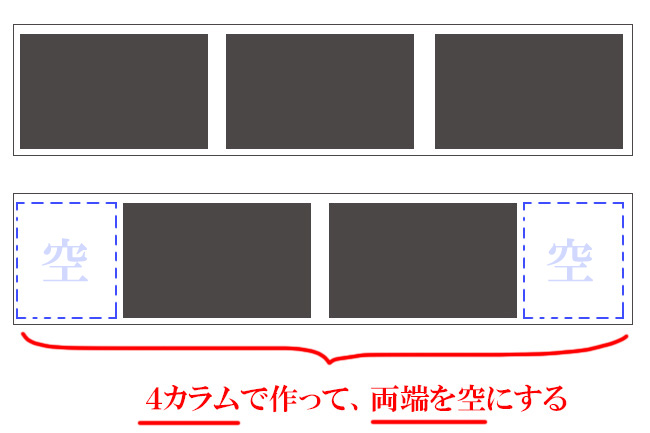
カラムブロック自体に「カラムを中央寄せにする」という設定はそもそも存在しない(2023年この記事作成時点では)。ではどうするかって話ですが、両サイドに「空のカラム」を作ればいい。つまり、2列のカラムを中央にしたい場合、4列にして、左右の2列を「空」にすればいいのだ。

▼例えばこんな感じ
5 pick up

1つめのおすすめです。
ここは3カラムの1です。

2つめのおすすめです。
ここは3カラムの2です。

3つめのおすすめです。
ここは3カラムの3です。

4つめのおすすめです。
ここは4カラムの2です。

5つめのおすすめです。
ここは4カラムの3です。
ポイント解説
1)カラムの追加の仕方
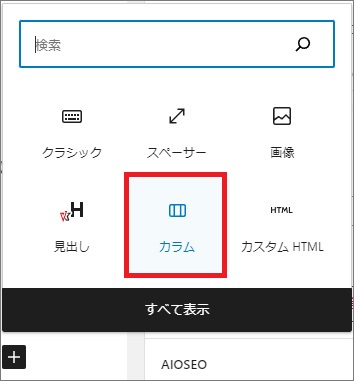
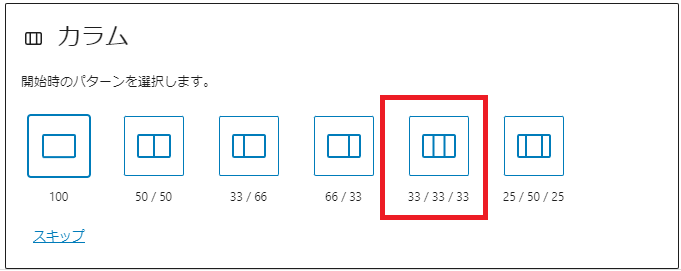
▼まずはブロック追加で3カラムを選択


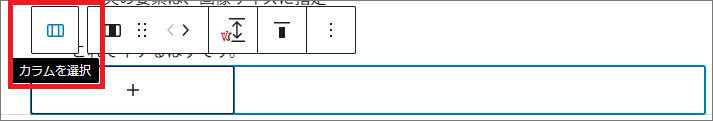
▼どれか1つのカラムを選択
⇒左上に出てきたアイコン「カラムを選択」をクリック(カラム全体が選択される)

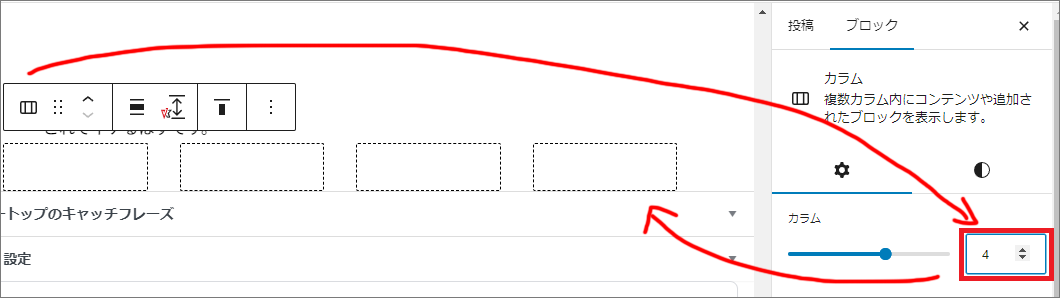
▼ここで4カラムにします

2)画像サイズは「3カラム」のサイズに合わせる
ご利用テーマとか、サイトの幅にもよりますが。例えば「Lightningの1カラムレイアウト」の場合、3列を組むと、画像は354pxで表示されるようでした。なので、すべての画像幅を354pxで作って、3カラムはもちろん、4カラム(実際に利用するのは2カラム)にも適用させます。
3)両サイドは空欄、カラム要素は幅を指定
「1」で画像サイズは指定のものが入りました。が、カラム要素(特に今回でいうところの4列の方)は幅を指定しなければいけません。(そうしないと4列均等のサイズに表示される)
●両サイドは空欄(何もせず)
●中央の要素は、画像サイズに指定
これでイケるはずです。
あわせてご覧ください(スクロールするとアニメーション効果の適用)
今回の見本では、アニメーション効果も適用しています。そのやり方はこちら。
「Blocks Animation: CSS Animations for Gutenberg Blocks」っていうプラグイン

