
Lightningのブロックパターン「メディアとテキスト オフセット背景_グラデーション使用」っていうやつの
背景色を変更するやり方です。
完成見本
さまざまな問題を
解決するために誕生
企業にとってウェブサイトで情報を発信をすることはとても重要なことです。企業のウェブサイトを作ろうと思っても、忙しくて着手できなかったり、専門的な知識がなくどうすれば良いのかわからない方も多いです。作ったは良いけど更新しづらいというお悩みも聞きます。私たちは、そんな企業様向けに高品質なテーマ開発やプラグイン開発に力を入れております。

さまざまな問題を
解決するために誕生
文章入力エリアの左右に余白があります。ブロックパターンはの組み合わせはブロックの機能だけでなく、各ブロックの「高度な設定」にcssを割り振って独自のcssを当てるとデザイナーさんがいろいろと力を発揮できる分野ではないかなと思います。

解説
ここでのポイントは「グラデーション」という意味(仕組み)がわかるかどうか、みたいな感じです。
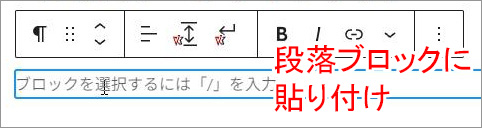
1)コピーして、段落ブロックに貼り付け。2つ入ります。
まずは「メディアとテキスト オフセット背景_グラデーション使用_Free」を開いて、「コピー」をクリック。
⇒ご自身のサイトの「段落ブロック」に貼り付けましょう。

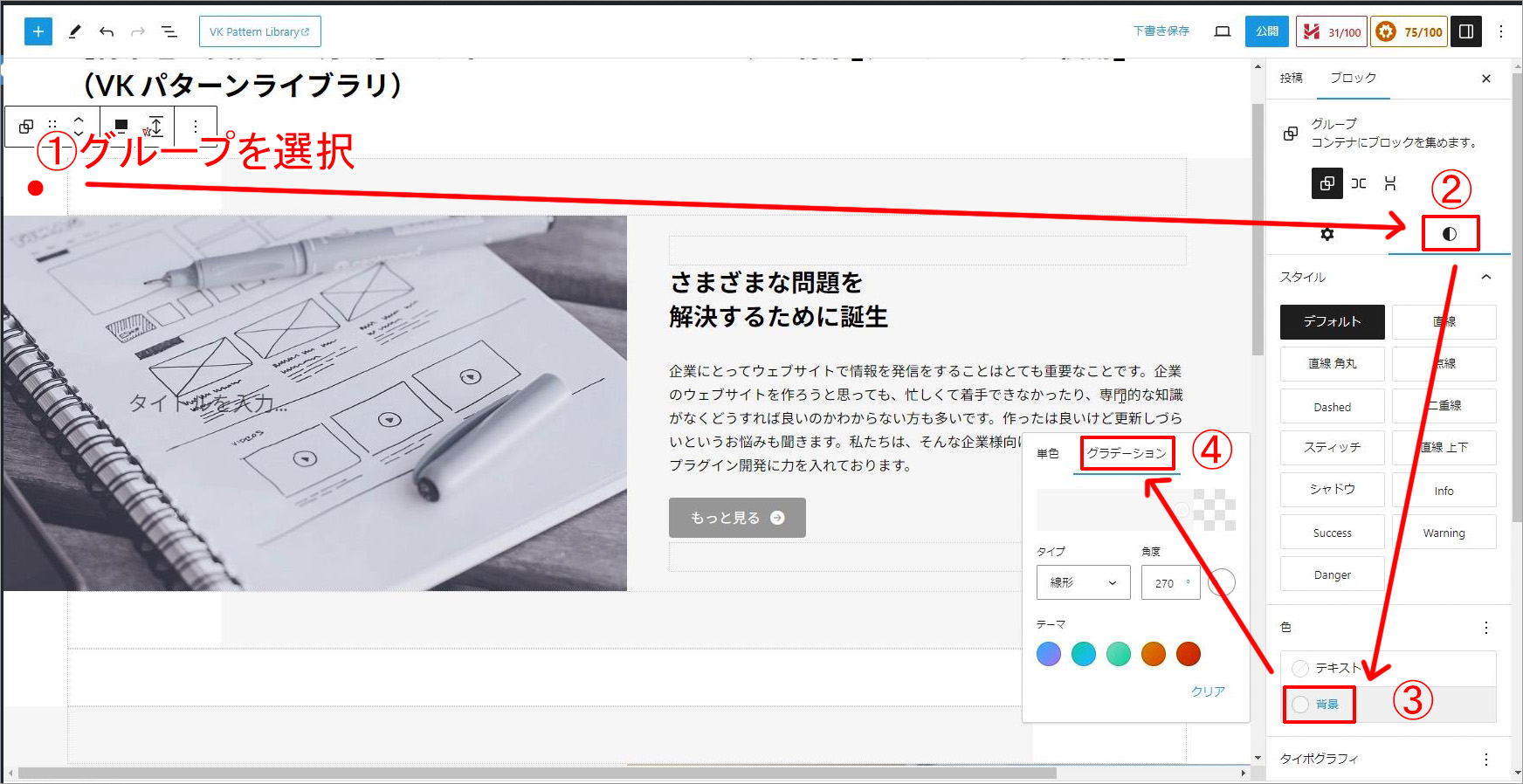
2)端っこをクリックすると、グループ全体が選択される。
端っこをクリック(グループ全体が選択)⇒スタイル⇒色「背景」⇒グラデーション

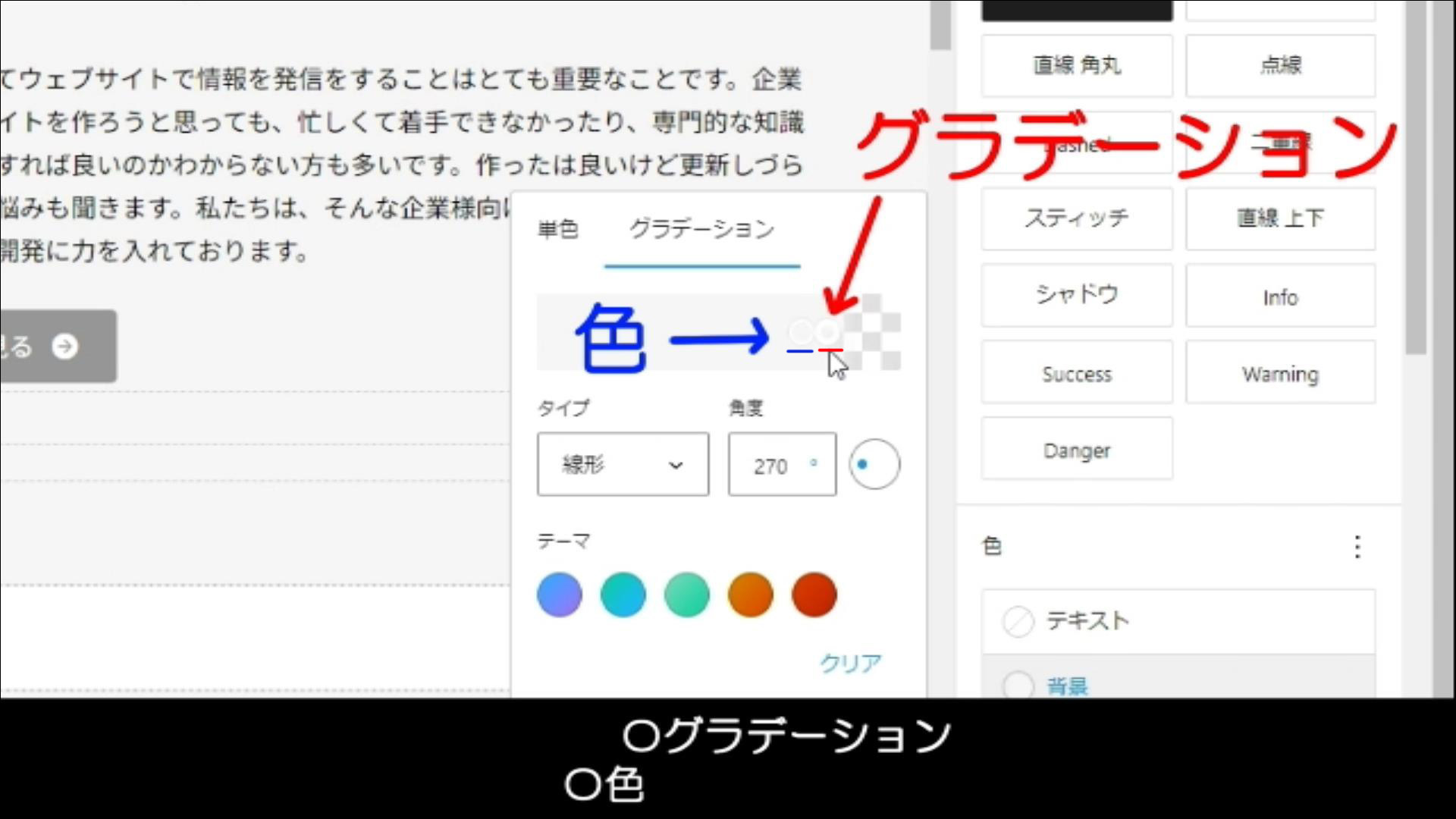
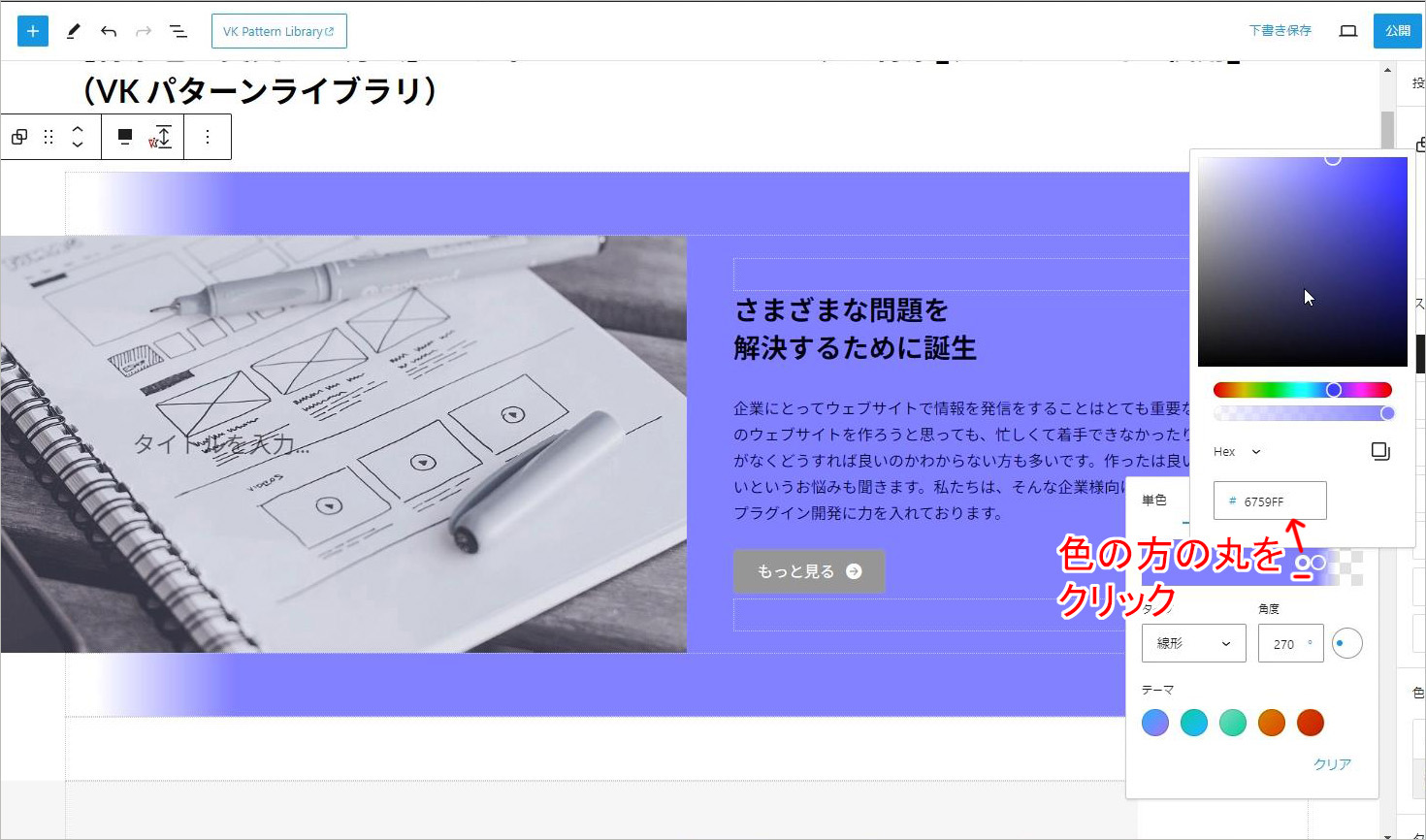
3)丸いマークがあります(※実際には2つあります)←ココポイント
丸いぽっちがありますが。実はこれ
①色の丸と、
②グラデーションの距離の丸、
2つの丸が重なった状態になっています。
ここがちょっとわかりにくいポイントなんですけども、まずは今見えている丸いマークを選択して、ちょっとだけずらしてみてください。

そうすると、下にもう1つ丸いマークが出てきました。
この下の丸が色をつかさどるポイント、上の今ずらしたやつは、グラデーションの距離をつかさどるポイントになります。
なので、いまちょっとずらしたので、動画ではわかりにくいかもしれませんが、
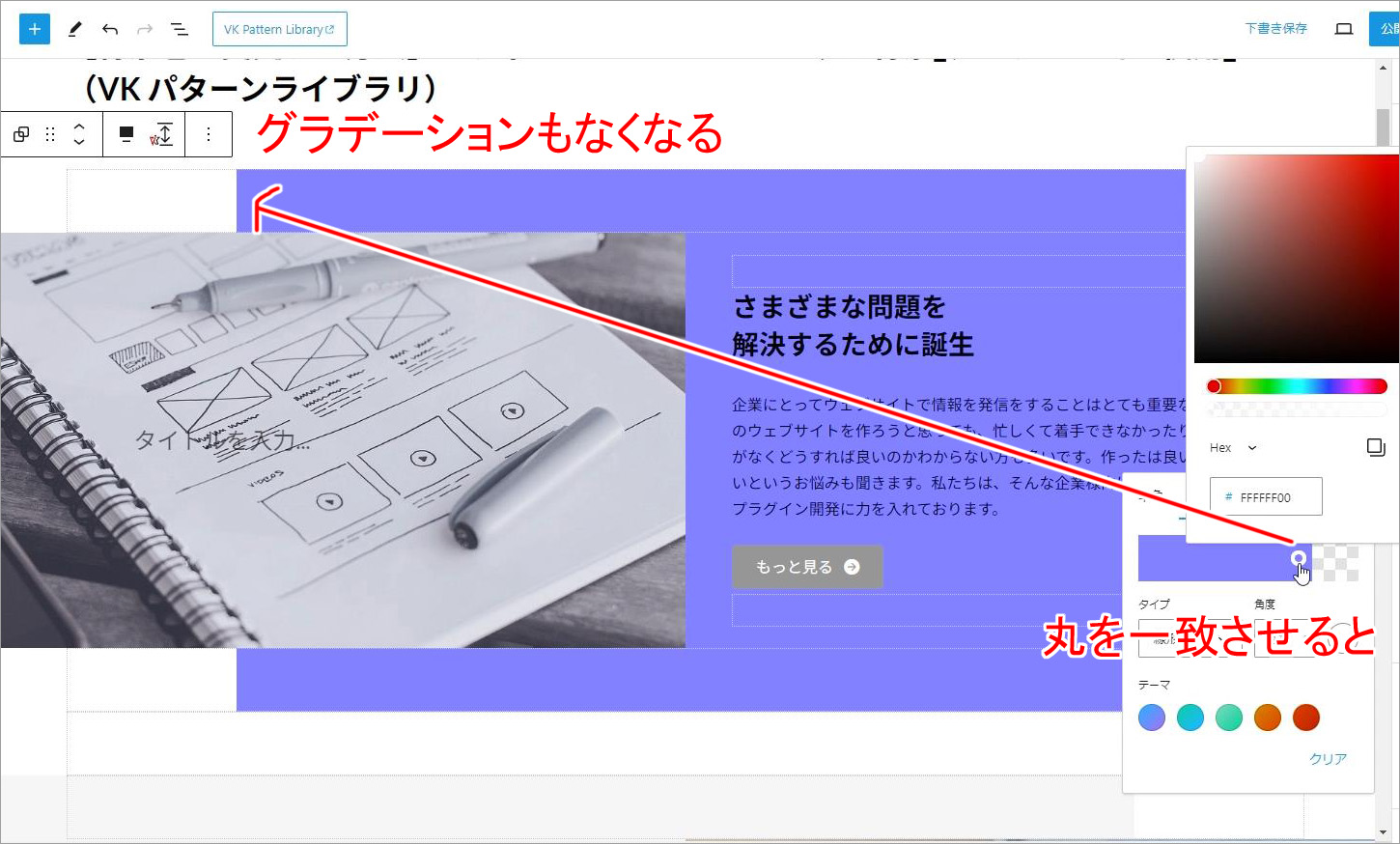
この距離のぶんだけグラデーションになりました。グラデーションにしたくない場合には最初あったように
一致させた状態になると、いうことになります。
では、こっちの、新しく出てきた方の丸いマークをクリックしてみてください。
そうするとF5F5F5という色の指定になっているはずなので、適当な色に変えてみてください。
例えば赤とか、青とか。
とりあえずわかりやすく青っぽいいろにしてみましょう。そうすると色が変わって
ここからここまでグラデーションという設定になりました。

グラデーションを適用したければこのままで結構ですし、グラデーションを適用したくなければ
この2つの丸を一致させれば、直線になります。
やってみましょう。
このまるを、一致させると。こうですね。
直線になりました。

角度っていうのを変更すると角度がついて、斜めになります。直線の場合は90度か、270度のどちらかになります。
90度だったらこちらになりますし、270度にすると、反対側になると。いうことです。
おまけ(画像を変更する)

それから画像を変えたいという場合。
これ、テンプレートで入っている画像は、外部から読み込んでいる画像のようでして
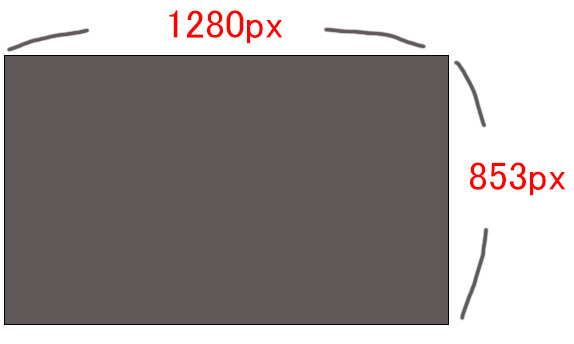
画像サイズは1280×853のようでした。
なのでご自身で画像を用意したいという場合、画像サイズはこの大きさを参考になさってください。
画像を差し替える場合には、画像を選択して、そうするとツールバーが上に出てくる、
あるいは設定によっは一番上のトップツールバーに同じような表示があるという人もいるかと思いますけども
置換をクリック。
アップロード、もしくはメディアライブラリーを選択してください。
個人的にはドラッグアンドドロップできるメディアライブラリーがおすすめです。
で、ここに必要な画像をドラッグアンドドロップ。
でOK.
これで画像が入りました。
以上です。


