
kotlinでAPI、つまり外部で提供されているプログラムをつかって簡単なアプリを作ってみたいと思います。
今回はGoogleで提供されているGoogle mapのAPIを使って
マップ表示アプリを作ってみましょう。
動画
【目次】
01:35 APIって何?
08:00 APIキーを取得
12:35 エラー例(とその修正方法)
14:30 1)京都を表示してみる
18:20 2)Zoom表示
20:35 3)拡大・縮小ボタン
【作業環境】
●Windows10
●Android Studio Arctic Fox 2020.3.1
コード
▼MapsActivity.kt
package com.example.googlemapapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.google.android.gms.maps.CameraUpdateFactory
import com.google.android.gms.maps.GoogleMap
import com.google.android.gms.maps.OnMapReadyCallback
import com.google.android.gms.maps.SupportMapFragment
import com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions
import com.example.googlemapapp.databinding.ActivityMapsBinding
class MapsActivity : AppCompatActivity(), OnMapReadyCallback {
private lateinit var mMap: GoogleMap
private lateinit var binding: ActivityMapsBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMapsBinding.inflate(layoutInflater)
setContentView(binding.root)
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera. In this case,
* we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device, the user will be prompted to install
* it inside the SupportMapFragment. This method will only be triggered once the user has
* installed Google Play services and returned to the app.
*/
override fun onMapReady(googleMap: GoogleMap) {
mMap = googleMap
// Add a marker in Sydney and move the camera
// val sydney = LatLng(-34.0, 151.0)
// mMap.addMarker(MarkerOptions().position(sydney).title("Marker in Sydney"))
// mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney))
//1)京都を表示
val kyoto = LatLng(35.011665, 135.768326) //緯度・経度
mMap.addMarker(MarkerOptions().position(kyoto).title("Marker in Kyoto"))
//mMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto))
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(kyoto,8f)) //2)zoom表示
mMap.uiSettings.isZoomControlsEnabled =true //3)拡大・縮小ボタン表示
}
}
テキスト
kotlinでAPI、つまり外部で提供されているプログラムをつかって簡単なアプリを作ってみたいと思います。
今回はGoogleで提供されているGoogle mapのAPIを使って
マップ表示アプリを作ってみましょう。
一応、今は京都が表示されています。
今回の主な学習のテーマは、ずばりAPIです。
今までの動画と決定的に違うのは、外部で作られたプログラムを利用する、ってことです。
今までは、1から10まで、プログラムを全部「自分」でコードを書いていたわけですが
何もかも自分で書くのには限界があります。
そこで外部で提供されているプログラムを使うことで、一気に色んなことが出来るようになります。
今日はその第一歩ということで、googleMapを自分のアプリに取り入れてみようってことですね。
APIって何?
それでは、実際の作業の前に、
APIについて、少しだけ解説しておきます。
そもそも何故、他人が作ったプログラムが使えるのか。
その仕組みと、メリットとデメリットですね。
一応正式名称は
Application
Programming
Interface (「接点」「つなぎめ」の意)
の略です。とかいいながら、半分以上、自分でも何言ってるか理解できてないんですけど
ざっくり言うと、

A:あなたの
P:プログラミング
I:(使わせて)いただきます
ってな理解でOKです。
要するに、誰かが作ったプログラムを使ってもいいですよってことです。
Interfaceていうのが、これまた難しい言葉なんですけど
プログラムの世界ではよく登場する人物で、
「接点」とか「つなぎめ」とかって言う意味になります。
なので、直訳すると
Application とか Programming とかっていうのを繋いでくれるもの、
それをAPIといいますよっていう感じになります。
具体例
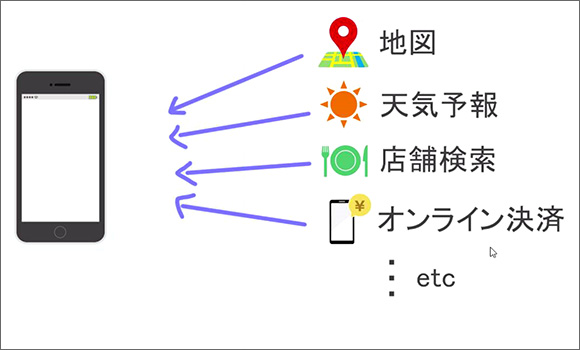
具体的には、AIPにはこのようなものがあります。

APIは例えばこのようなものがあります。
今回使う、Google提供のマップ、
あるいは天気予報とか、飲食店のアプリを作るときの店舗検索。
あと、最近はやっているのはオンライン決済とかですね。
今このオンライン決済はまあ、増えてますね。
決済システムは、お客さんの口座情報とかを扱うので、
非常に高度な専門知識と運用ノウハウが要求されます。
paypalとかstripeとかAmazon payみたいなのをもしかしたら聞いたことがある人もいるかもしれませんが
そういうのを利用することで、非常に少ない知識と少ない労力で
オンライン決済が利用できると、いう風になったりします。
もちろんこれ以外にまだまだたくさんあるわけですが、
これらを自分で作ろうもんなら、とんでもない労力と知識とコストと時間が必要になります。
ただし、専門に特化APIを利用することで、ほとんど知識も労力もなく、
高度なプログラムを使えるようになるので便利ですよねって話です。
使い方は、まあ細かく言えば色々あるわけですが
使いたいAPIのですね、「APIキー」を取得して
自分のアプリに入れるとプログラムが接続されて使えるようになります。

今日はこれをやります。
GoogleMapのAPIを取得して、自分のアプリに記述。
そうするとマップが表示されるようになるって感じですね。
もちろん、細かくはもっと色々あるわけですが、今回はキーだけ取得できれば何とかなります。
それでは、APIが便利だってことは何となくお分かりいただけたと思いますので
次に、じゃなんでこんなもんが使えるんやと、いうことで、その仕組みにについて説明します。
何故APIを提供するのか?そのメリットは?
メリット
提供する側のメリットとしては
もちろん、一部有料にする、ということで見返りに収益を得られる、という実質的なメリットが1つあります。
みなさんも何かしらで経験があると思いますけど、最初は無料で使えていたけど
ある機能やサービスをうけるためには有料プランが必要ですよっていうイメージでOKです。
なのでまあ、これが答えといえば答えなんですけど、実は実質的な課金というより、
もう少し広い意味で重要なのが、利用ユーザーを増やすことです。
利用者を増やすことで、自分たちのプラットフォーム、
もっと具体的に言うと、実質的な経済圏を広げることが可能になります。
要は、自社サービスを使う人が増えれば増えるほど、自分の経済圏が拡大できるので
ビジネスを拡大できるとか、データを収集できるので次へ活かせるとか、覇権が握れるとか
こういうわけです。
直接であれ関節であれ、自分とこのサービスの利用者が増えないことには何ともならないので
APIで利用者を増やしていこうということですね。
デメリット
とまあ、ここまでは色々いいことばかりについて語ってきたわけですが、当然デメリットもあります。
それはAPIというのは、提供している相手に完全に依存する、ということです。
どういうことか。
便利だから使っていたはいいけども、自分のプログラムではないので、例えば提供側が料金体系を見直したり、仕様を変更したりしても、こっちではそれに従うしかないですし、極端な話「儲からないので、すいやせん、やめますわ」とか言い出したら、当然、それを使っていた自分のアプリでも当然使えなくなります。
これが、自分でプログラムを作るか、提供されたものを使うかの大きな違いです。
というわけで、デメリットというか、多少のリスクはもちろん考慮しなければいけないわけですが
そうは言ってもですね、それを上回ってあまりあるだけのメリットは十分ありますし、
今の時代、1~10まで全部自分でプログラムを書く方が寧ろ稀なくらいなんですよね。
外部の使えるものを使いながら、どんどん自分にあったアプリを開発した方が便利だし、成長スピードも速いので
まあ、とりあえずその足掛かりとして、今回マップ表示のAPIを練習がてら使ってみようと、こういうわけです。
解説01)プロジェクトを起動⇒APIキーを取得
それでは始めていきましょう。AndroidStudioを起動します。
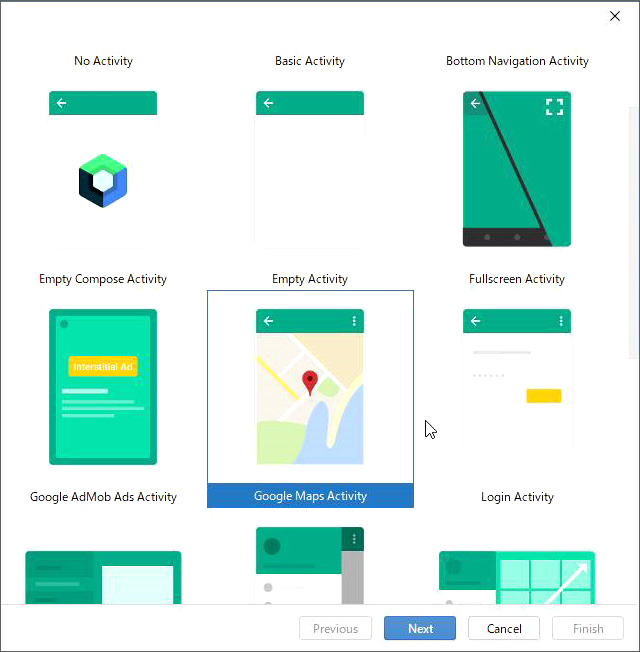
New Project ⇒ここで今まではいつもEmpty Activityを選択していましたが
今回はGoogle Maps Activityを選択します。

本来APIを使う時には、APIキー以外にも色々コードを書かなければいけないわけですが
Googleマップを表示したいばやいには
これを選択すると、だいぶ余計な手間が省けて便利です
でNEXT。
名前は適当にGoogleMapAppとかにしておきましょう。
言語はkotlinでフィニッシュ。
はい、プロジェクトが起動できたようです。
そうするとファイルが出来て色々書いてあるのがわかります。
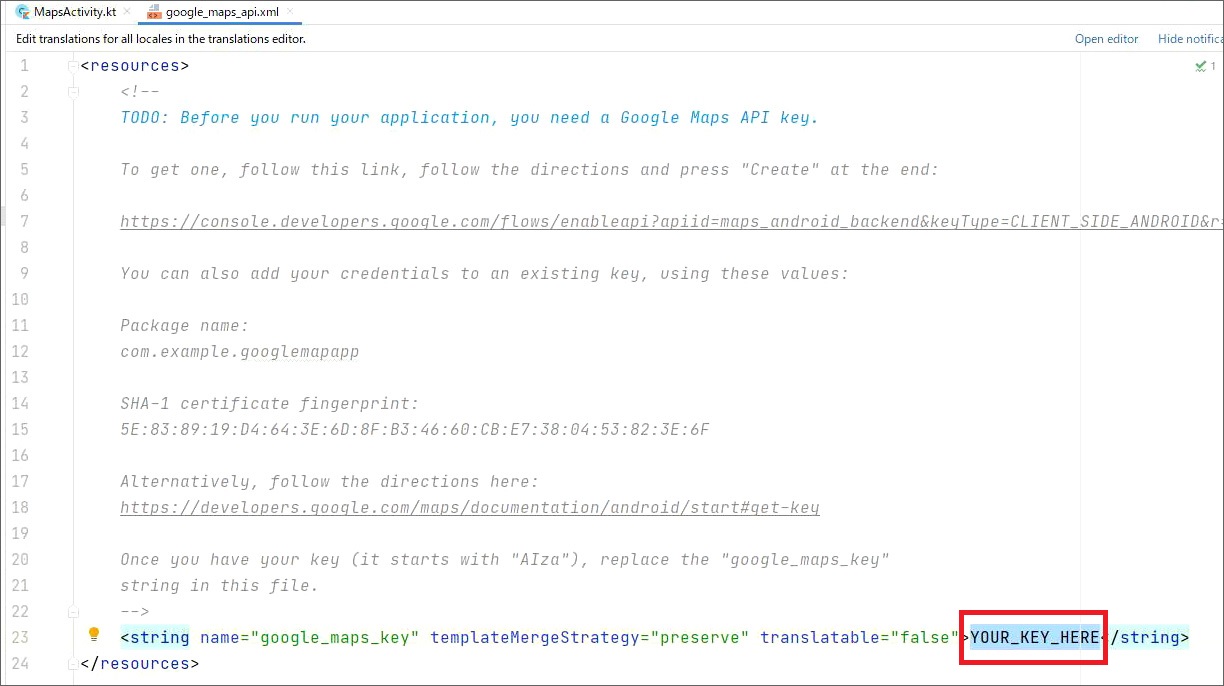
google maps api xmlを見てみましょう。
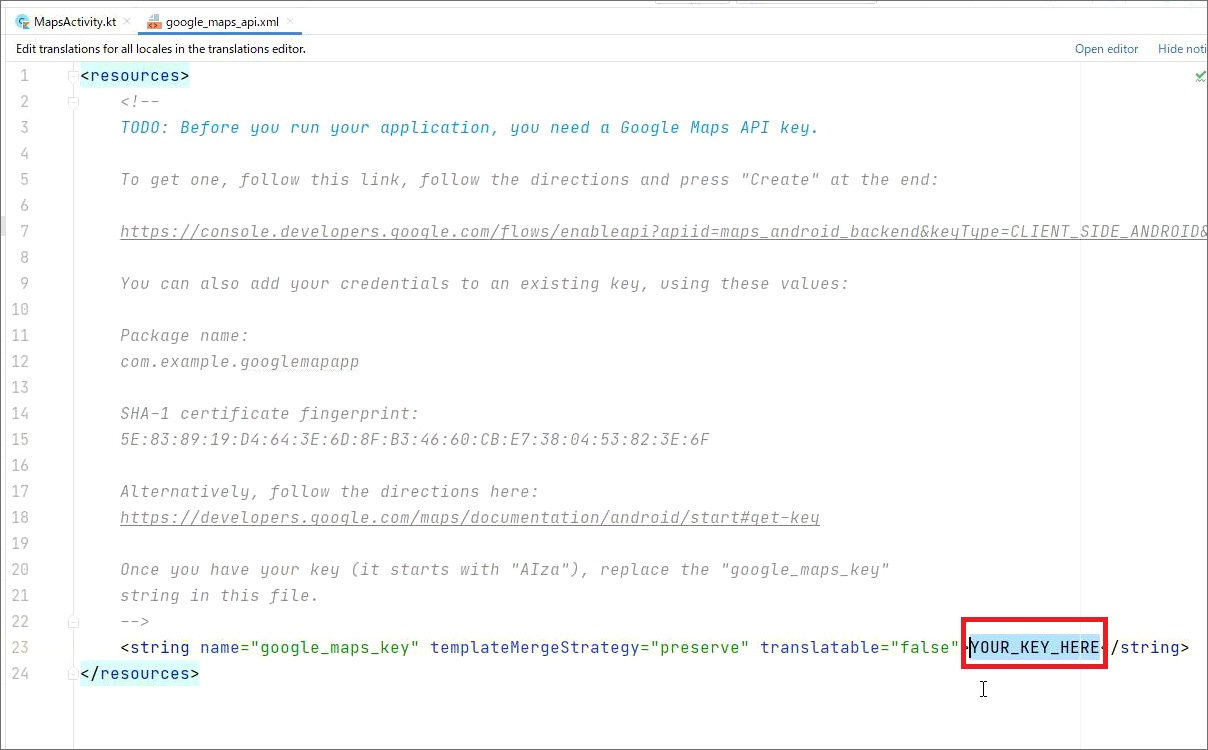
下の方の23行目かな、 YOUR_KEY_HERE とあるのがわかります。

ここにAPIキーを入れます。
***********************************************
と、その前に、一応チェック項目を確認しておきましょう。
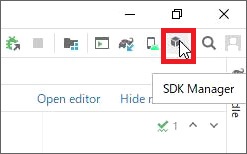
右上のSDKマネージャーをクリック

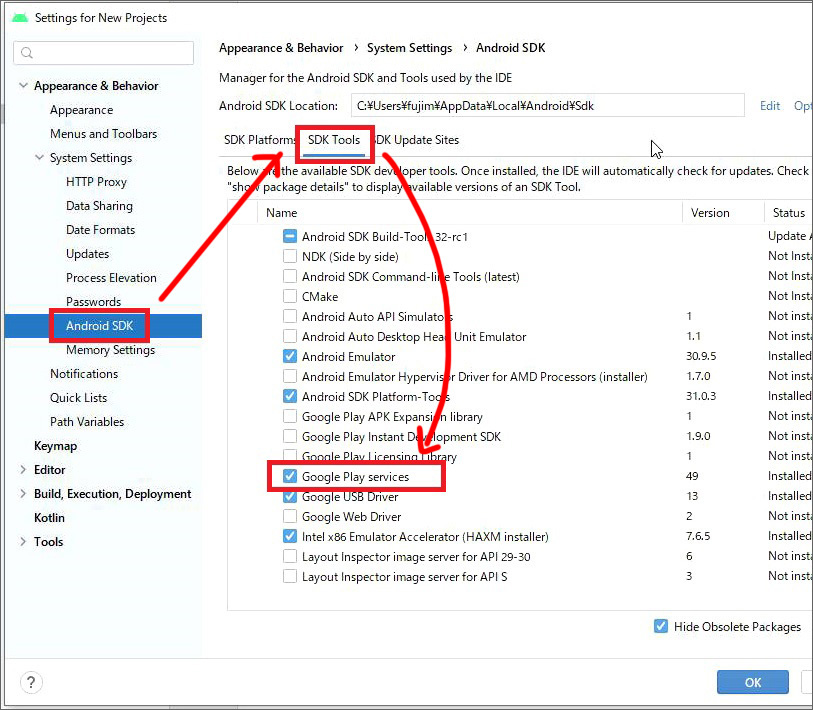
⇒Android SDKの⇒ SDK Toolsの ⇒Google Play servicesにチェックが入っていることを
確認してください

ここは確認するだけなので、OKで閉じます。
***********************************************
APIキーの取得
それでは今回のメイン、APIキーを取得しましょう。googleマップの場合は
キーは
https://console.developers.google.com から取得します。
xmlのファイルにconsole.developers.google.comのURLがあると思いますので
ここでは7行目ですが
これをコピーして、リンク先にアクセスしましょう。
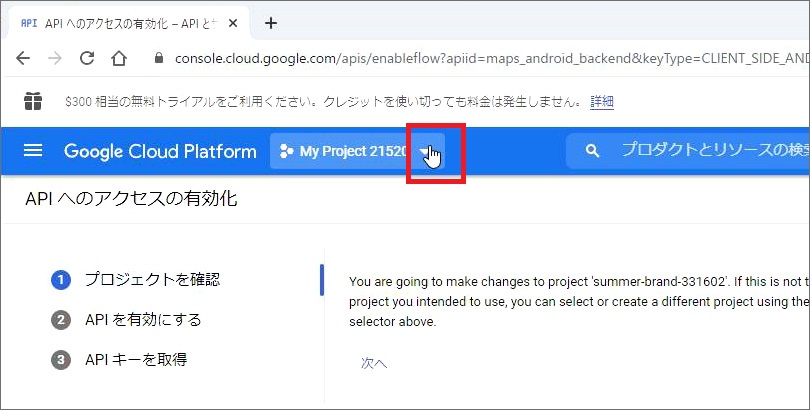
画面のどこかにプロジェクトを作成するボタンがあると思います。
このあたりは初めての人と、ちょっと使っている人とで見た目が違うかもしれないんですが
自分の場合はこの▼をクリックするとウィンドウが開いて、新しいプロジェクトっていうのがありますので
選択。

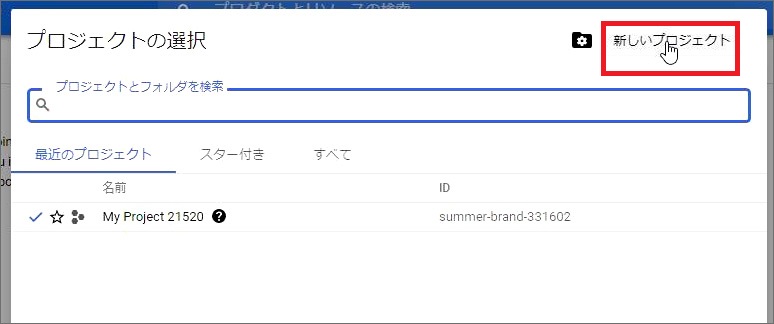
ここで、1つ、キーを取得するためのプロジェクトを作成します。[新しいプロジェクト]

↓↓↓
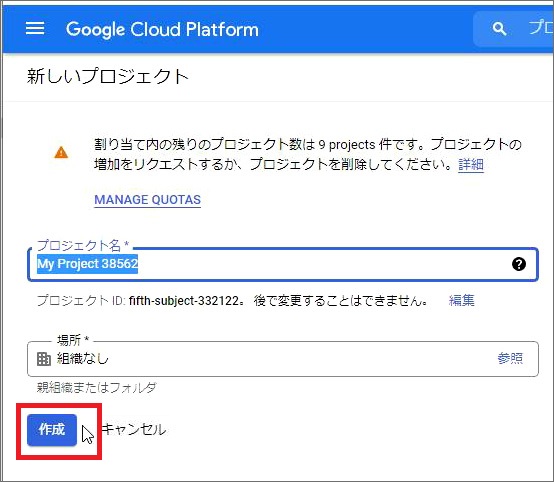
プロジェクト名を適当につけるか、このまま利用して[作成]

↓↓↓
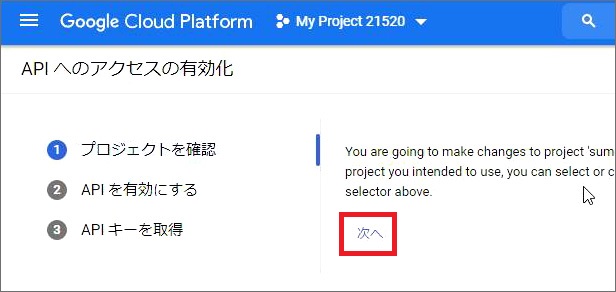
プロジェクトを確認⇒[次へ]⇒[有効にする]

↓↓↓
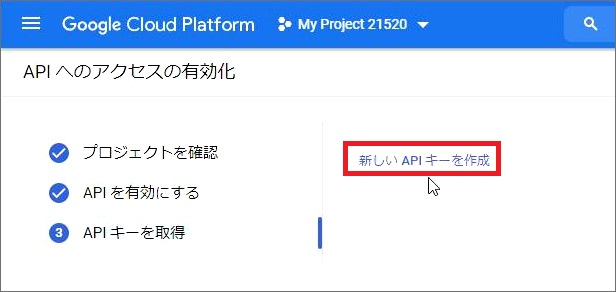
新しいAPIキーを作成

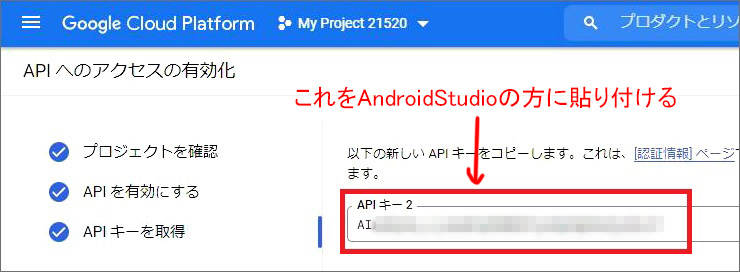
ここでAPIキーが出来ますのでコピーして・・・(AndroidStudioのプロジェクトに戻る)

***********************************************
プロジェクトに戻って
google maps api xmlの中の23行目あたりにある
YOUR_KEY_HERE のところに貼り付け

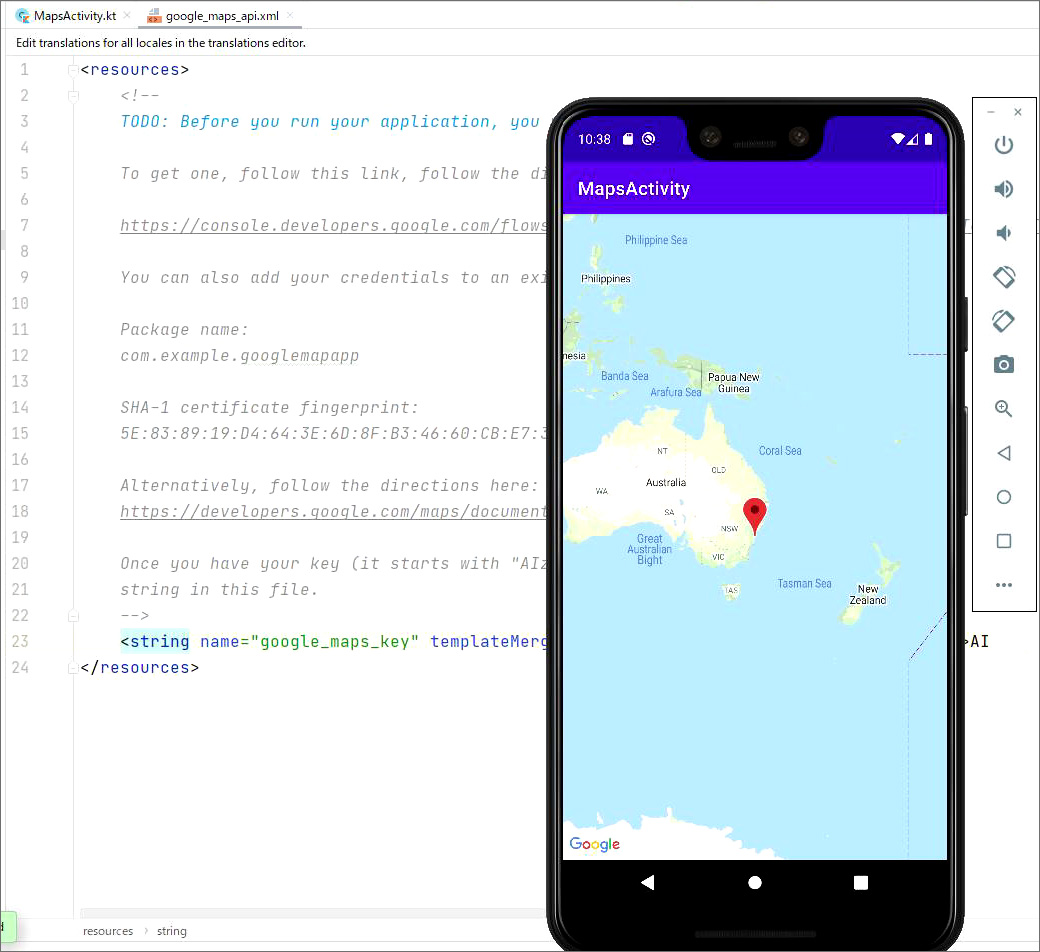
これでもう完成なので、エミュレータを起動して、マップを確認してみましょう。

で、問題なく開く人もいれば
エラーメッセージが出て来て、上手く表示されないという人もいるかと思います。
AndroidStudioは、わりと頻繁に更新されるので
時折「バージョン違くね?」つって注意されることがあります。
一応、エラー例とその修正方法を1つ、次に紹介します。
解説02)エラー例と、その修正方法
上記のとおりAPIを取得して、入力するだけで、基本的には上手くいくはずなのですが。
実はエラーメッセージが出る場合があります。原因はAndroidStudioは割と頻繁に更新されるので、ご利用のAndroidStudioのバージョンがあってなかったりする場合などです。AndroidStudioでは時々ある話なので、あまり気にすることもないとは思いますが、1つ事例とその解決法を紹介します(今回のケースに該当しない方は、検索やQ&Aサイトなどで調べてみてください)
エラー例文
The minCompileSdk (31) specified in a dependency's AAR metadata (中略) is greater than this module's compileSdkVersion (android-30).
specified っていうのは指定する、とか、特定するって意味で
CompileSdkは31が指定されています、的なことが書いてあるようです。
(※ちなみにこの文の最後にはcompileSdkVersion が30ってかいてあるんで、30と31で、なんか違うってことなんだろうなっていうのがわかるかと思います。)
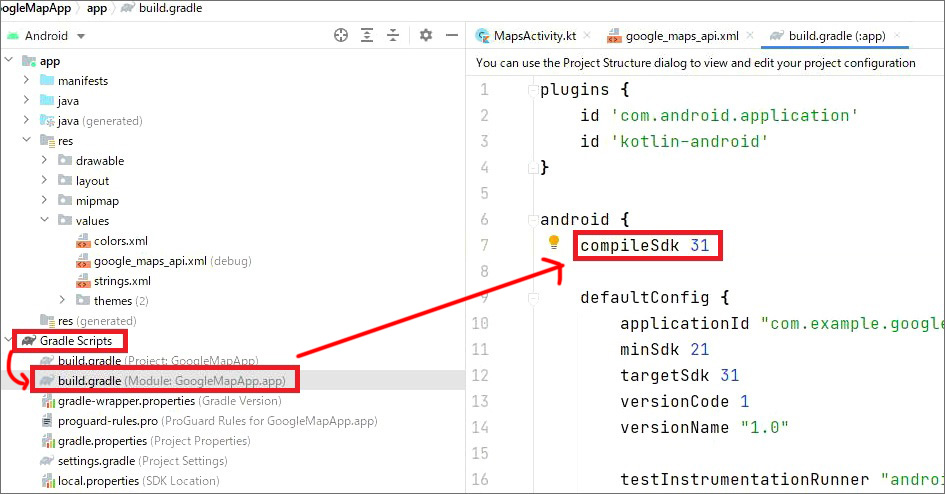
場所なんですが、左のGradle(グレイドル)のツリー中に
build.gradleってあると思いますけど、Moduleの方をクリックしてみてください。
そうすると、compileSdkっていうのがあると思います。

例えば
compileSdk 30 になってたら、注意文の数字(ここでは31)に直して⇒sync now(今すぐ同期)
これで改めてエミュレータを起動してみてください。
地図が無事表示されればご明算ということになります。
プログラミング01)京都を表示
それでは、今、地図で表示されている場所を
自分の好きな場所に変更していきましょう。
MapsActivity.ktを開いてください。
で、既に色々書いてありますが、肝心なのは
下の方にスクロールしてもらって43行目、以下ですね。
Sydneyって書いてあって、ここでシドニーのマーカー、とか、カメラ位置を指定しているわけです。
// Add a marker in Sydney and move the camera
val sydney = LatLng(-34.0, 151.0)
mMap.addMarker(MarkerOptions().position(sydney).title("Marker in Sydney"))
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney))
なのでこれをそっくりそのまま書き換えればいいでしょう。
今回は京都でも表示してみようと思うんですが、これに上書きすると
あとで見返せなくなるので、この下に書いていきましょう。
//1)京都を表示
で、この上の3行をそっくりコピーして、貼り付け。
で、上のやつは、3行もろとも、コメントで消しておきましょう。
一行だけの時はスラッシュ・スラッシュでいけますが、
複数行にわたるときは、選択して、コントロールを押しながらスラッシュ。
これで全部イケます。
まずはval の変数名をkyoto とかに変更して、
Lat、それからLngは「緯度と経度」を表します。
//緯度・経度
緯度・経度の調べ方は、場所の名前で検索すると普通に出てきます。
例えば今回は京都を調べて、そこの数字を入力します。
kyoto Lat Long
Longは、Lngでも行けるとは思うんですが、
ちゃんとした冒頭文はロンジチュードのLongなので、一応ここではロンジチュードのLongと
入れておきます。
では検索。
そうすると、まあヒットしたページを適当に開くと
https://www.latlong.net/place/kyoto-kyoto-prefecture-japan-27668.html
このようにLatitude(ラティチュード)とLongitude(ロンジテュード)がありますので
これをそっくりそのままコピーして貼り付けてください。
これでkyotoっていう変数に、位置情報が入りました。
あとはマーカーのposition()の中に入れてあげて、タイトルは kyoto
まあ、タイトルとかは別にどうでもいいんですけどね。
これで、今、マーカーは京都のこの位置に刺さりました。
ただし、マーカーは京都なんですけどカメラが今シドニーに向いているので
カメラも京都に向けてあげましょう。
てことで、カメラのこの記述のシドニーを
今つくった、こちらのkyotoに変更してあげます。
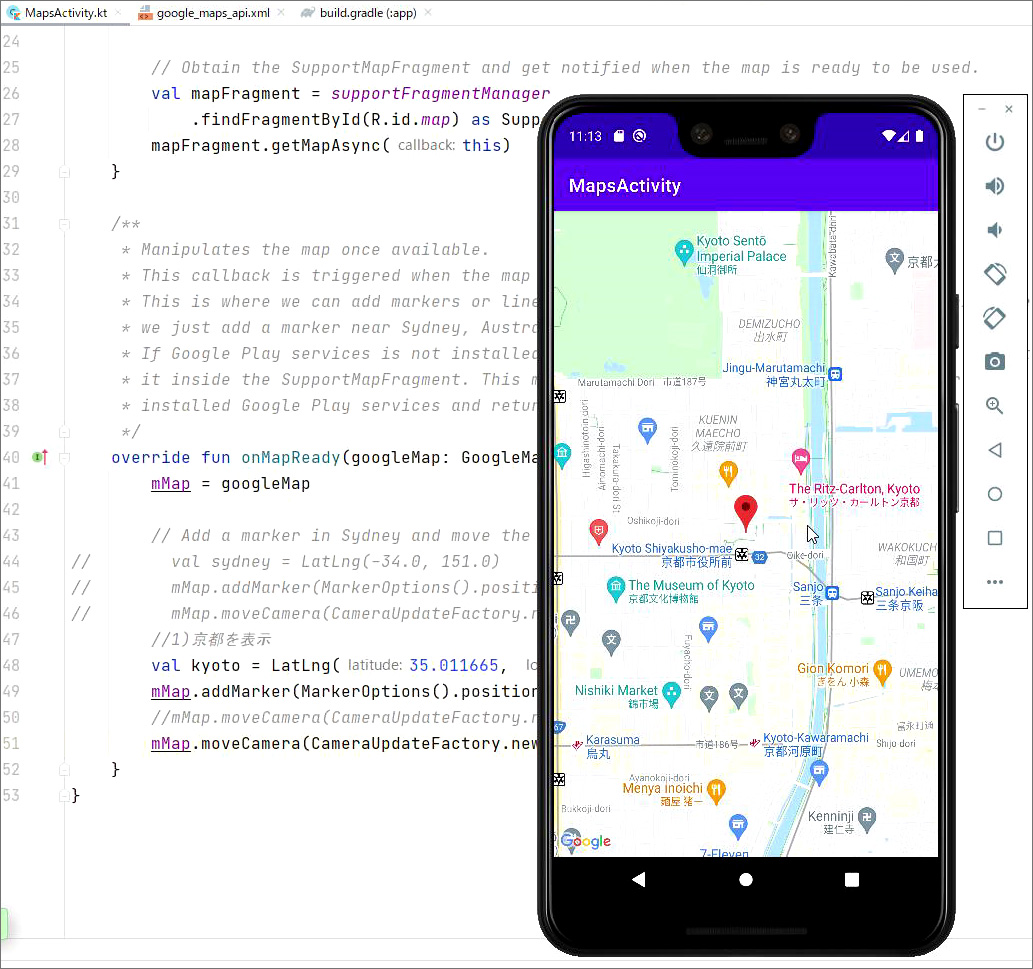
//1)京都を表示
val kyoto =LatLng(35.011665, 135.768326) //緯度・経度
mMap.addMarker(MarkerOptions().position(kyoto).title("Marker in kyoto"))
mMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto))
これでマーカーが京都、カメラも京都に向いたはずなので
エミュレータで確認してみましょう。

プログラミング2)CameraをZoom表示
それでは今、京都がマーカーで表示できたわけですが
ちょっとカメラが遠すぎるので、拡大してもう少し大きく表示してみましょう。
mMapのカメラ(mMap.moveCamera~うんぬんかんぬん)のやつに追記していくんですけど、一応原型の方は確認用として残しておくので、コメントで控えておくとして、
この下に、同じものをコピーして、そっちに書いていきましょう。
//2)zoom表示
CameraのnewLatLng 、これにそのまま続けて
Zoom
と入れてください。そうすると、このようにZoomの表示が出てきます。
引数は変数と、倍率の指定はfloatになっていますので
このkyotoにつづけて,
例えば15fとかにしてあげます。
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(kyoto,15f))//2)zoom表示
数字にfと付けると、floatですよっていう意味になります。
まあfloatなので浮動小数点が使えるんですが、今回はそこまで細かい指定はしないので整数だけでもOKです。
ただし、整数に何もつけないとintになってしまいますので
floatが指定されている場合にはfをつける、ということです。
それではこれでエミュレータを起動してみましょう。
先ほどよりは だいぶ拡大されて表示されているはずです。
はい、こうですね。だいぶ大きく表示されるようになりました。
ちなみにctrlを押しながらマウスを動かすと
このように拡大・縮小もできるわけですが
せっかくなので、最後に右下に拡大・縮小ボタンも表示させてみましょう。
プログラミング3)拡大・縮小ボタン
それでは、カメラでズーム表示の設定ができるようになったので
最後に、拡大・縮小のコントロールボタンを表示させてみましょう。
これはもう、決まり文句なので、
mMapの・・・
mMap.
uiSettingsの・・・
mMap.uiSettings.
UIっていうのは、ユーザーインターフェースのことです。
またここで、インターフェースとか難しいこと言うてますけど
ユーザをつなぐもの、つまり、表画面のことですね。
表画面のセッティング。
で、ズーム・コントロール・エネイブルドを、true
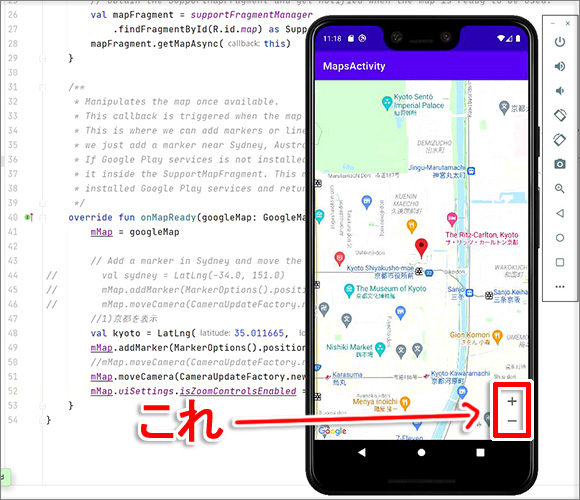
mMap.uiSettings.isZoomControlsEnabled = true //3)拡大・縮小ボタン表示
それでは最後、エミュレータを起動して、
拡大・縮小ボタンが表示されているか確認してみましょう。

こんな感じで、+と-ボタンが表示されているのがわかります。
プラスを押すと、拡大されますし
-を押すと、縮小されます。
とまあ、こん感じで、マップのプログラムをイチから作ろうとすると大変なんですが
提供されているAPIを使うと、ものの数10分で、地図アプリを作れるようになったりします。


