前回、Simple Membershipの一通りの流れを解説しました。
で、前回はサブスクを想定して月々いくらの何回払い、
という設定を解説したわけですが。
期間を設けるサブスクではなくて、単発決済で
最初に1000円なら1000円、
1500円なら1500円支払ったら、「有料会員」半年ですよ、1年ですよ
みたいな、いわゆる「単発購入」にしたいときには、
サブスクではなくて「今すぐ購入」ボタンを使います。
まあぶっちゃけ、前回のサブスクの設定で
例えば3回払いのところを
1回払い、とかにすれば、システム的には単発購入扱いにはなります。
なので、そういう意味では、単発購入だろうと、サブスク購入だろうと
どっちじゃないといけない、みたいな肩の力を入れる必要はないかと思いますが
とりあえず単発決済の方も説明したいと思います。
動画
| タイトル | 再生時間 |
| Paypalの今すぐ購入 | 01:25~ |
| 設定の確認 | 03:00~ |
| [01]「Stripe 今すぐ購入」ボタン | 03:35~ |
| [02]ボタンを設置 | 10:35~ |
| [03]決済して有料会員へ | 11:35~ |
| 期限が切れたの確認 | 14:30~ |
テキスト
で、前回のサブスクではpaypalで解説したので、今回はStripeの方で解説したいと思います。ぶっちゃけpaypalの方は前回の解説の、期間を設ける設定がないだけなので、設定自体はそれほど難しくはないと思います。
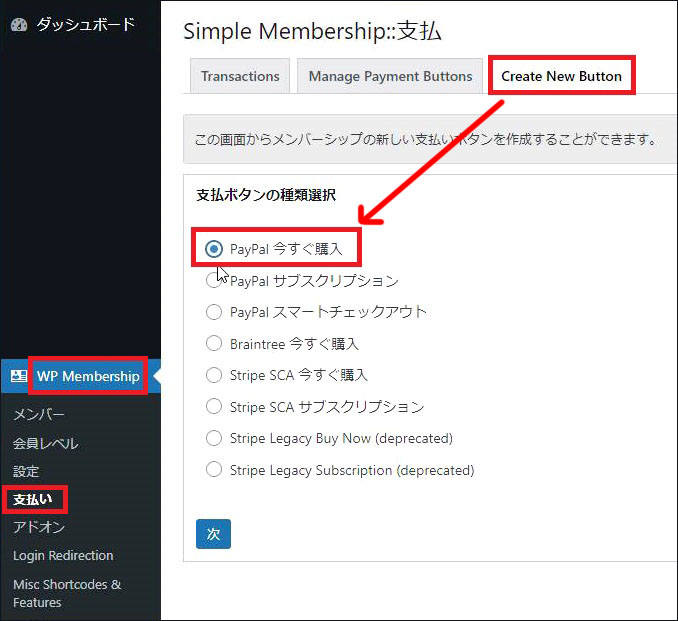
WP Membership⇒支払い⇒Create New Buttonで「PayPal 今すぐ購入」

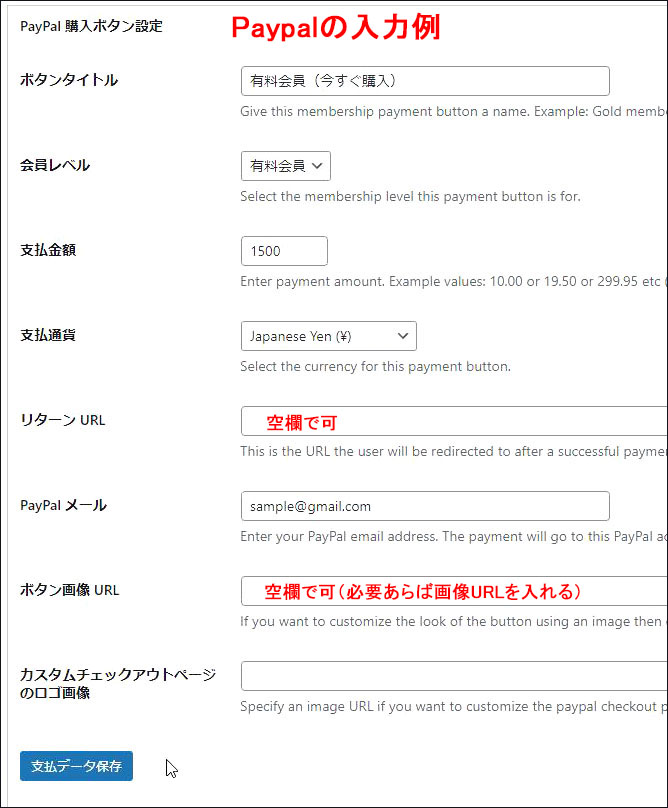
するとこのような画面になりますので

●タイトル⇒有料会員(今すぐ購入)
●会員レベル⇒有料会員
●支払い金額⇒1000円なら「1000」
●通過
●リターンURLは空欄でOK
●PayPal メールは、登録のメールアドレスを入れてください
●ボタン画像は空欄でもいいですし、ご自身で用意したボタンがあればアップロードしてURLを貼り付け。
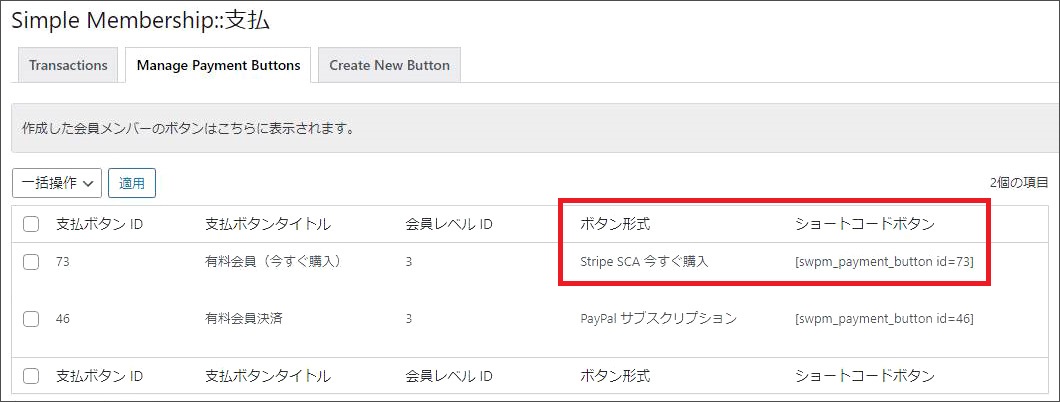
で、保存をしたらManage Payment Buttonsにショートコードが出来るので
申し込みページにショートコードを貼り付けるだけ。
という流れになります。
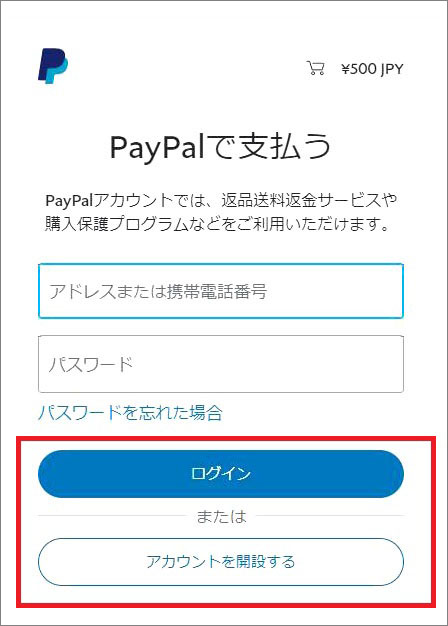
強いて言えば、Paypalの単発決済は、Paypal会員以外の方は「アカウントを作ります」みたいな感じで、若干強制的にアカウントを作るように誘導されるので、そこは注意が必要です。

その点、Stripeの方は、やや設定は一手間面倒ですが利用者からすると普通にクレジット画面から決済できるので、利用者のハードルは低め、というような違いがあります。それでは前置きはこのくらいにして、早速はじめていきましょう。
[01]「Stripe 今すぐ購入」ボタン
それでは単発購入のボタンを作っていきましょう。今回はStripeでやってみますので、Stripeにログインした状態で進めてください。
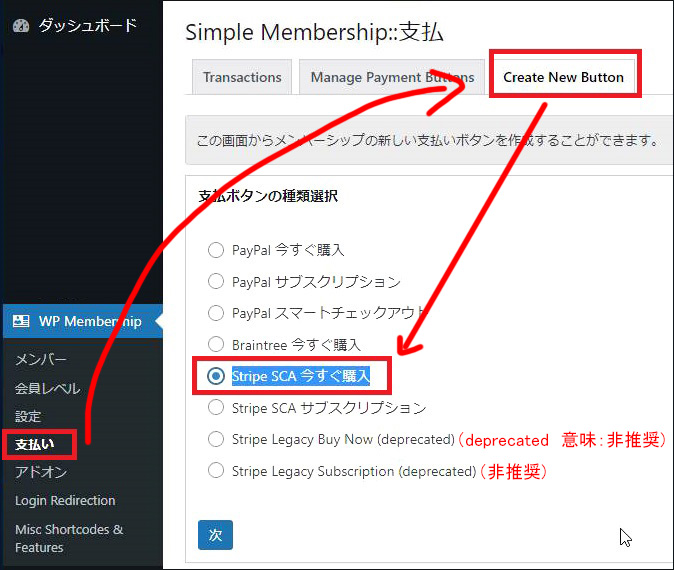
▼それでは管理画面⇒WP Membership⇒支払い⇒Create New Button
Stripe SCA 今すぐ購入(その下に似たようなのがありますが「deprecated」ていうのは「非推奨」って意味なので
特段の理由がある場合を除いて、使用は控えましょう。)

▼それではボタンを作っていきましょう。

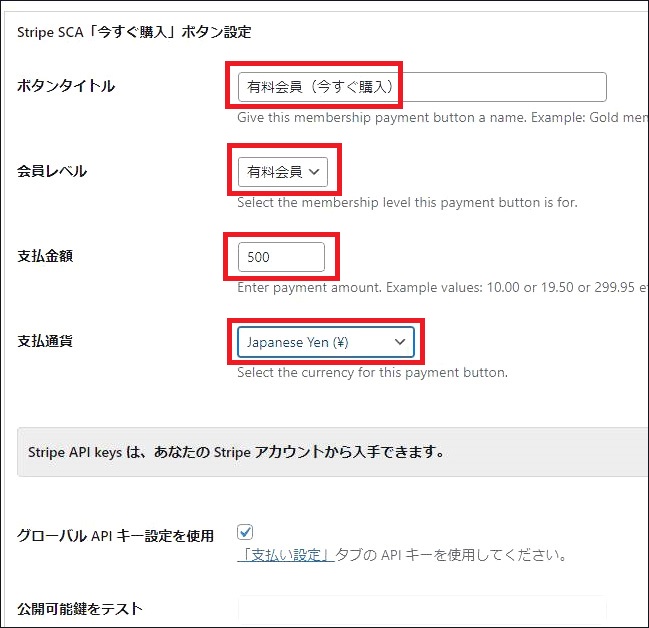
▼ボタンタイトルは分かりやすければOKです。
有料会員(今すぐ購入)
とかですね。あるいは単発決済、とか、まあわかりやすい名前にしてください。
▼会員レベルはもちろん、
有料会員。
▼支払い金額は1000円なら1000、1500円なら1500とかを入れてください。
今回はテストとして500とかにしておきます。
▼支払い通過はJapaneseYen
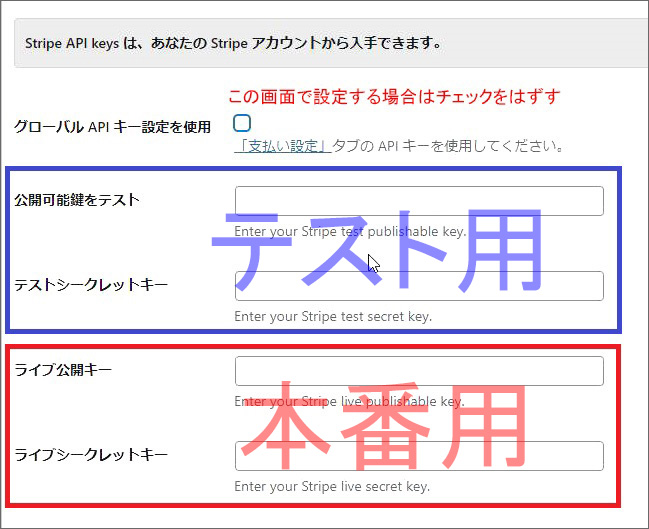
【Stripe API keys】
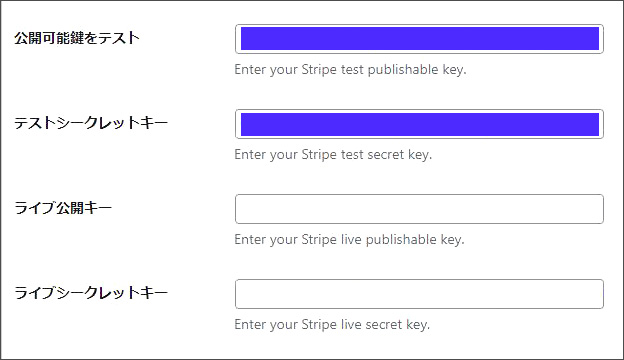
で、その下に、4つほど、Stripe のAPI keyっていうのを入力します。
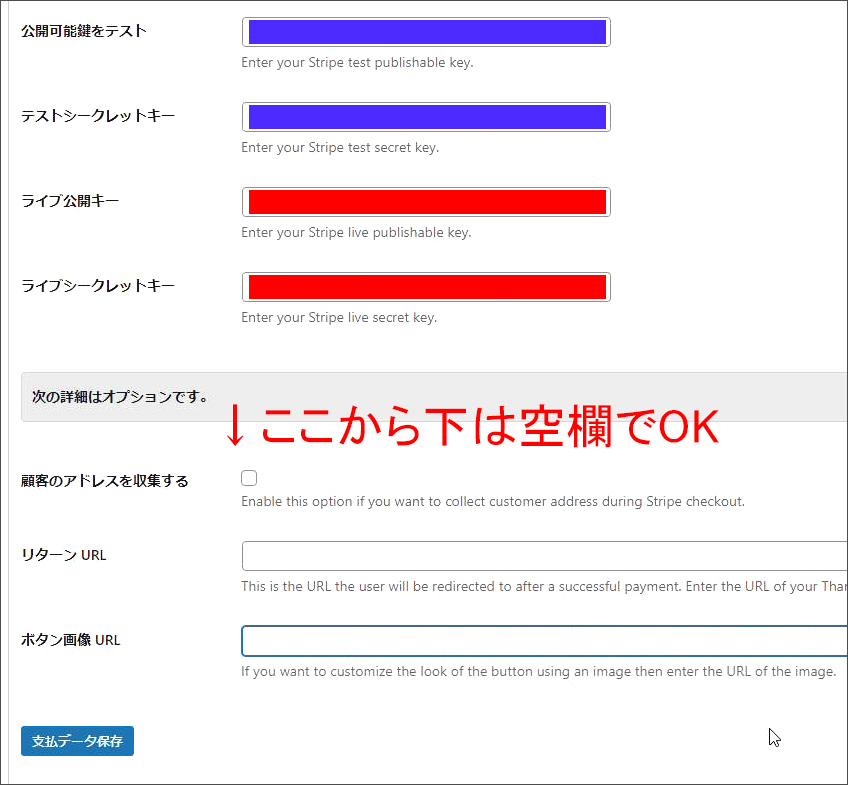
上の2つがテスト用、
下の2つが本番用
ってことですね。

グローバル API キー設定を使用する場合には、別のページがあるのでそちらで設定。今回はわかりやすく、この画面で設定するので、ひとまずチェックを外します。
1)テストキー
ではまず、上の2つのテストキーの方から。
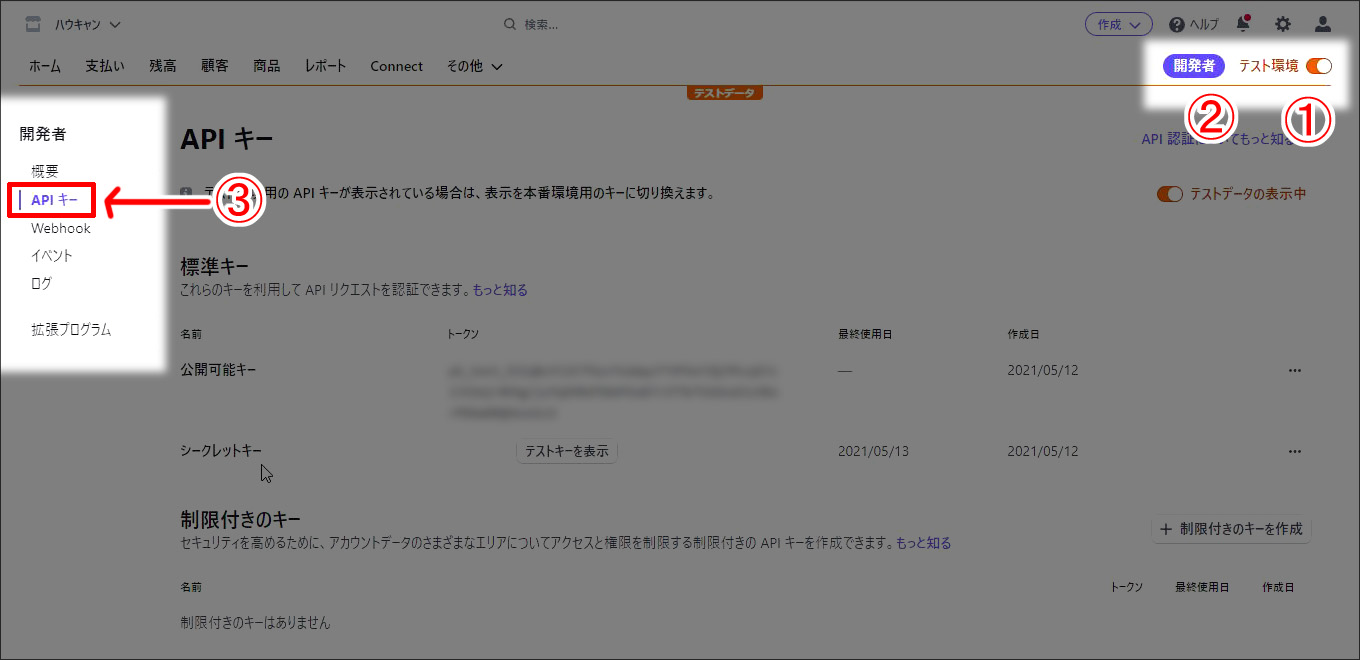
Stripeのダッシュボードに入っていただいて
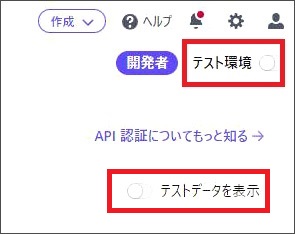
①右上に「テスト環境」っていうボタンがあると思うので、テスト環境を「オン」にしましょう。
②で、その隣にある「開発者」っていうのをクリック。
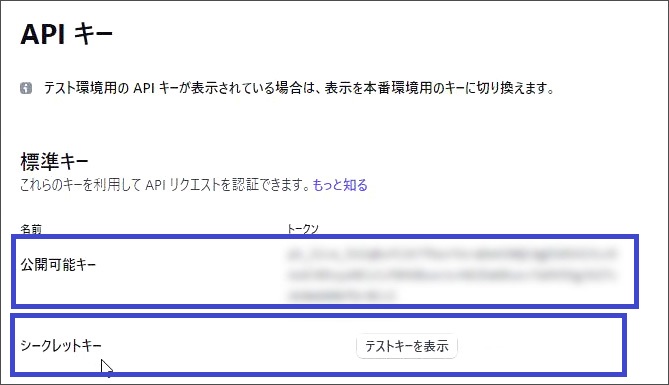
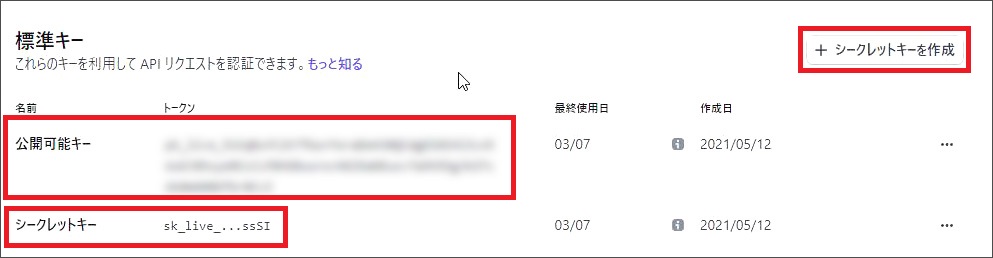
③そうすると左サイドバーに色々ありますが「APIキー」っていうのがあると思います。
ここでAPIキーの取得を行います。

今はテスト環境なので、この2つを貼り付ける、ということですね。
まず公開可能キーをコピーして、⇒WPに貼り付け。
次にシークレットキーをコピーして⇒WPに貼り付け。

2)本番(ライブ)キー
次に本番用ですね。右上のテスト環境をオフにしてください。もしくはその下の「テストデータの表示中」というのをオフにしてください。どっちも同じです。

そうするとテスト環境がオフになったので、今度は本番用になりましたので
先ほどと同様「公開可能キー」と「シークレットキー」をコピーして貼り付けます。

ちなみに本番用のシークレットキーは、一度使用すると、
次からは毎度作成してあげる必要があるので覚えておいてください。
つまり使いまわしはできませんってことですね。
では「公開可能キー」をコピーして⇒WPに貼り付け。
「シークレットキー」をここでは以前一度使ったので、
新しく作成して、これをコピーして、⇒WPに貼り付け

顧客のアドレスを収集する、リターンURLは、何もしなくてOKです。
ボタン画像URLも、何もしなければデフォルトの小さいボタンが表示されるんですがもし、何かデザインした画像を使いたいならURLを入れてくださいということです。
例えばということで、今回はこのような青色のボタンを用意しました。前回はオレンジだったので、今回、単発購入は青色で区別しています。↓この画像を使いたい方は、ご自由に使っていただいて結構です。

これをメディアにアップロードして
画像URLを貼り付ければ完成。
支払いデータを保存。
[02]ボタンを設置
そうすると、Manage Payment Buttonsのタブに、1つ、今すぐ購入のボタンが出来ているのがわかります。

あとはサブスクの時と同様、このショートコードを、任意のページに貼り付けます。
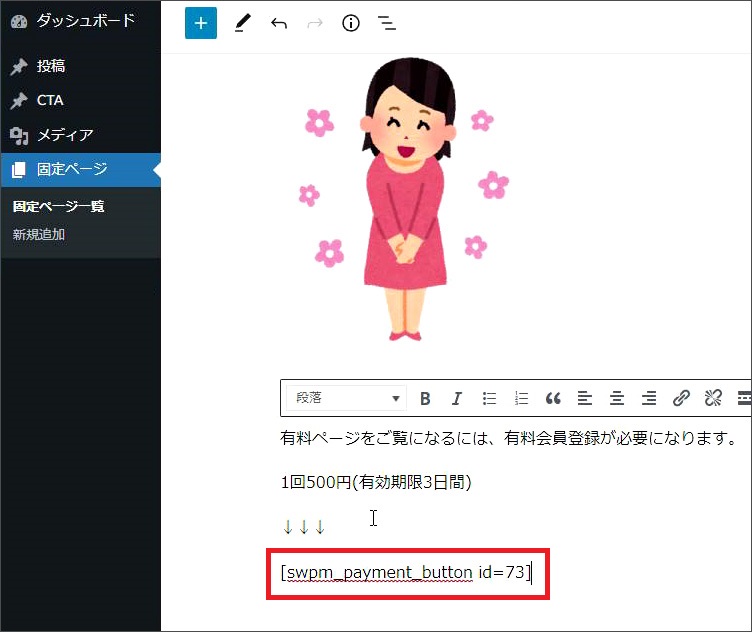
今回でいうと、固定ページの「有料会員になる」ページ。

これでボタンは完成です。
決済ページには、このように金額とか有効期限はちゃんと書いておきましょう。
500円(有効期限3日間)
とかですね。
それでは更新で保存。
それでは、実際のユーザで決済をして、
画面の遷移を見ていきましょう。
[03]決済して有料会員へ
それではボタンの設置ができたので、実際のユーザで確認していきましょう。こちらに別途、ユーザの画面を用意しました。

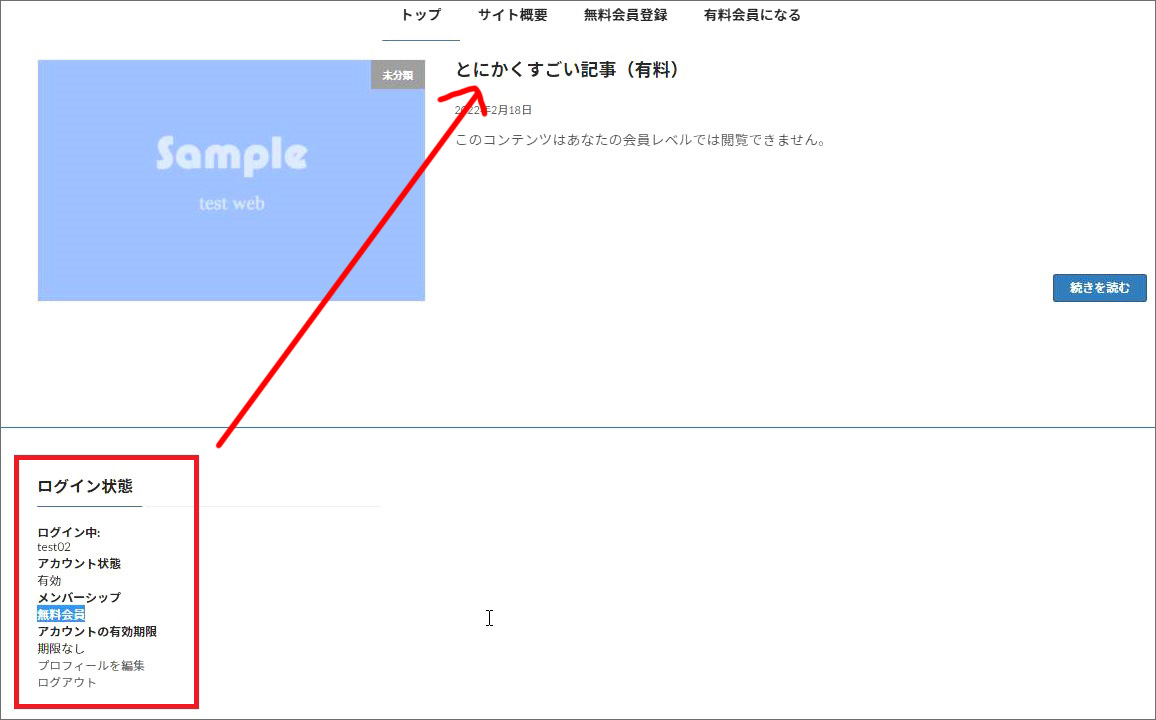
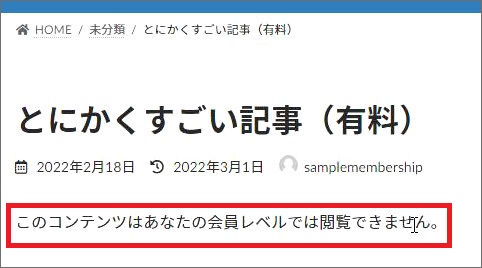
▼今は無料会員になっていますので、有料ページは閲覧できません。


なので、これから「有料会員になる」ページで決済をして
アップグレードして
有料ページが閲覧できればご名算、ということになります。
▼では、[有料会員になる]ページへ。

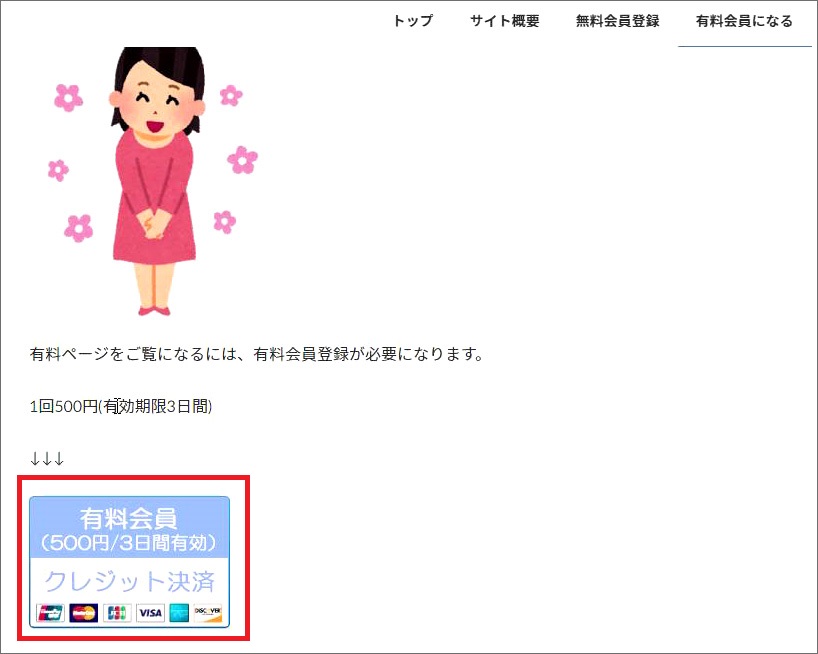
そうすると、金額とか、有効期限とかの説明があって・・・。
▼これですね。先ほど作ったボタンが、ちゃんと用意した画像と共に表示されているのがわかります。

それではこれを押して手続きをしていきます。
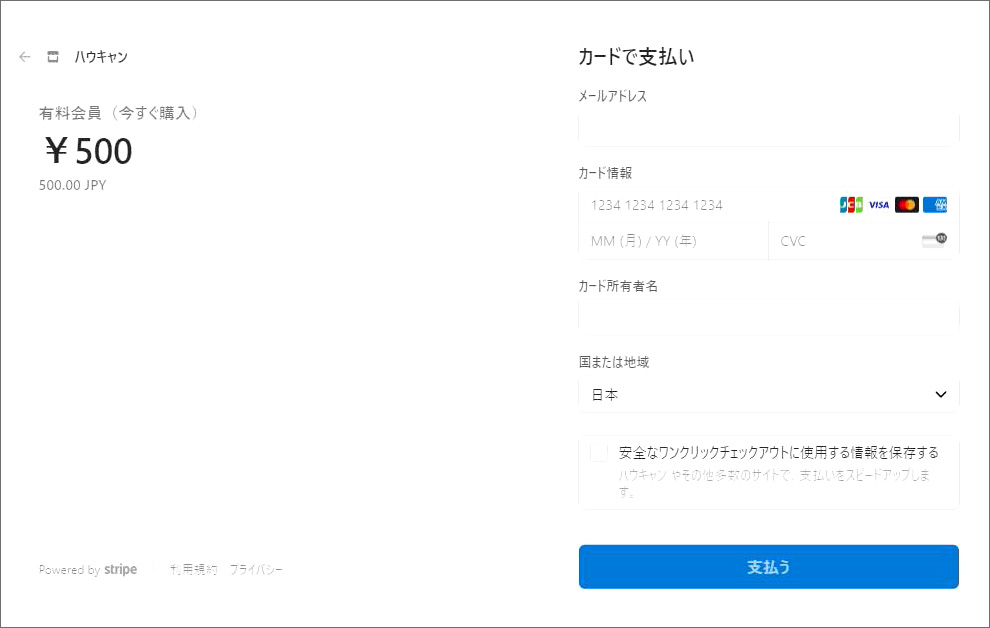
クリックすると
クレジット決済で、販売先とか、金額を確認。
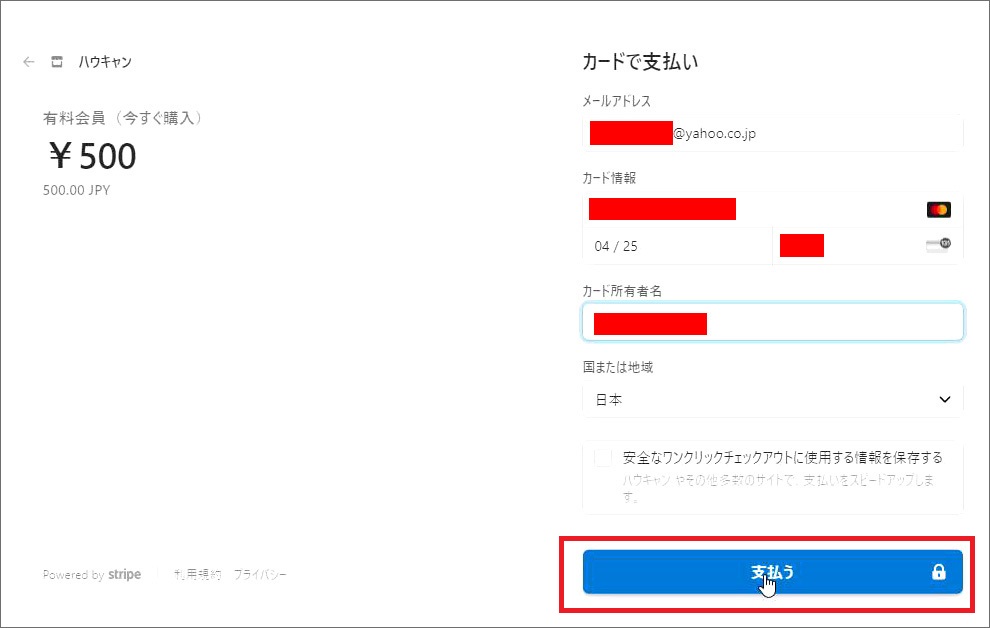
▼そして支払い情報を入力して購入。
**********************************
▼決済が完了すると、元のページにリダイレクトされます。

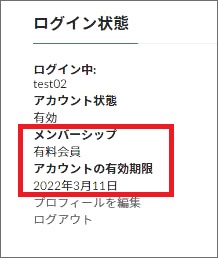
▼肝心の会員レベルを見てみると・・・

こうですね。ちゃんと有料会員にアップグレードされているのがわかります。
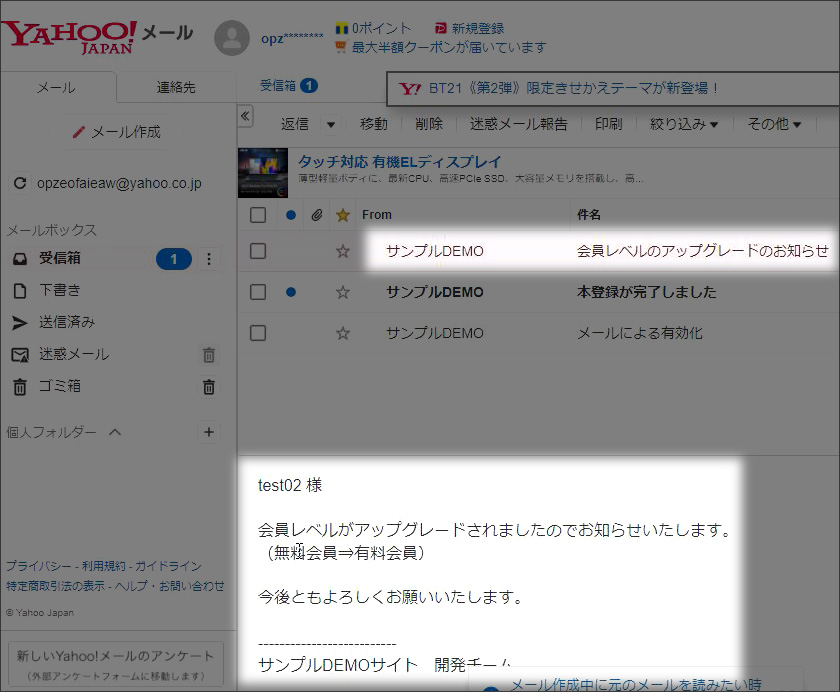
一応、メールも見てみると、このようにアップグレードのメールとか通知が来ているのがわかります。

アップグレードのメールの文言は、前回の動画で説明したメール設定になります。
ではサイトに戻りまして。
有料会員になったので、このページをクリックして今度はページが閲覧できていればOKですね。
では押してみます。

はい、無事、有料会員になったので、ページが閲覧できるようになりました。
あとは、期限が切れたら無料会員にダウングレードされる、みたいな流れになるわけです。
-------------------------------------------
一応、管理画面も確認しておきましょう。
WP Member⇒メンバーの中でtest02さんが、「有料会員」になっているはずなので確認してみましょう。