

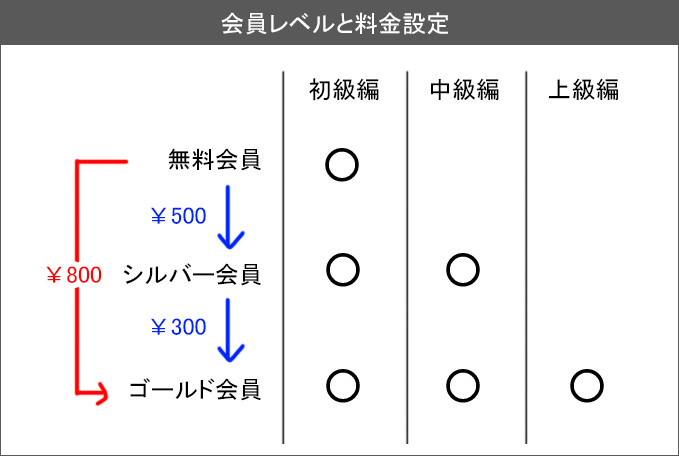
SimpleMembershipプラグインを使って、↑このような複数の会員レベルで制限をかけたい場合の作り方を解説します。
無料会員⇒シルバー会員(有料)⇒ゴールド会員(有料)、あるいは
無料会員⇒有料会員⇒プレミア会員(有料)、など、有料会員を複数のレベルで使い分けたいwebサイトの作り方です。
動画解説
▼動画内で作った実際のデモサイト
https://howcang.com/sample-membership/
( パスワード:sample )
▼動画内で実際使った画像(ご自由にお使いいただいて結構です)








テキスト解説
先日、SimpleMembershipプラグインの基礎的な設定についてはこちらで紹介しました。
今回はその少し応用について考察。

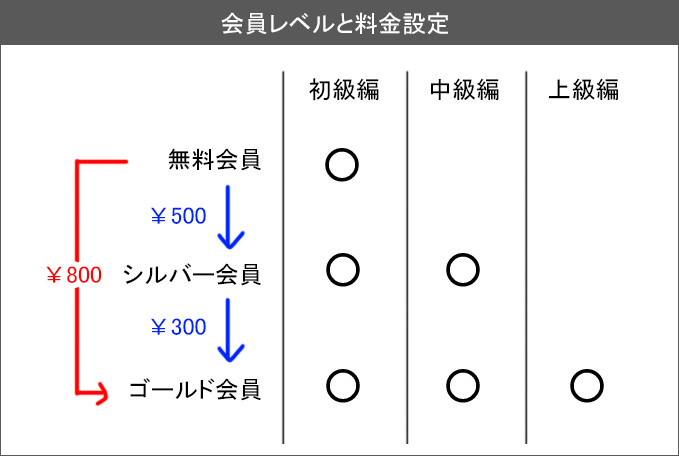
有料会員といっても「シルバー会員」と「ゴールド会員」というように、さらにランク分けされるケースも想定されます。つまり、コンテンツが「初級編」「中級編」「応用編」というような3パターンだ。
●無料会員:例)初級編だけ見れる
●シルバー会員(有料):例)中級編まで見れる
●ゴールド会員(有料):例)応用編も含めて全て見れる
会員レベルは3つです。
会員レベル自体はいくらでも管理画面から作ればいいわけですが。
ここでネックになってくるのは「料金(決済)」です。
(※金額はともかく支払い回数は途中解約を防ぐために基本的に1回払い推奨)
▼決済例
●無料会員⇒シルバー会員(500円 / 1回払い・有効期限半年)
●無料会員⇒ゴールド会員(800円 / 1回払い・有効期限半年)
●シルバー会員⇒ゴールド会員(300円 / 1回払い・有効期限半年)
無料会員がゴールド会員にアップグレードする場合と、
シルバー会員がゴールド会員にアップグレード場合では、金額が異なってくるのである。こういう画面設定、画面フローはどうすべきか。
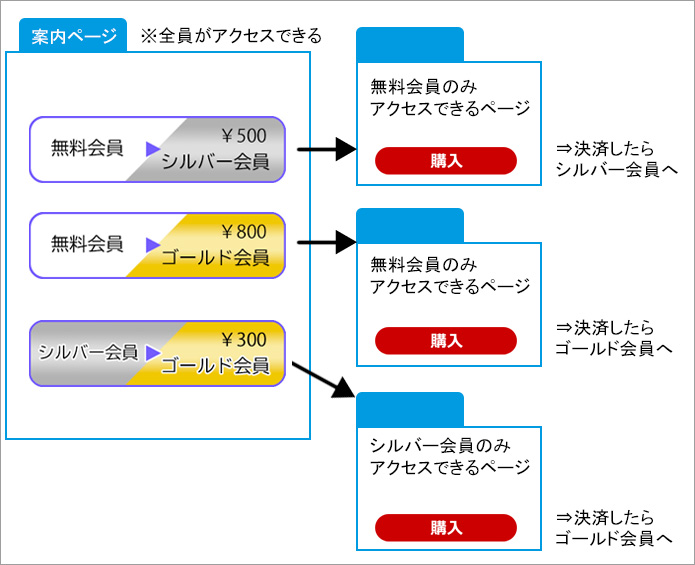
結論からいうと、このような画面フローがいいんじゃないでしょうか。
↓↓↓
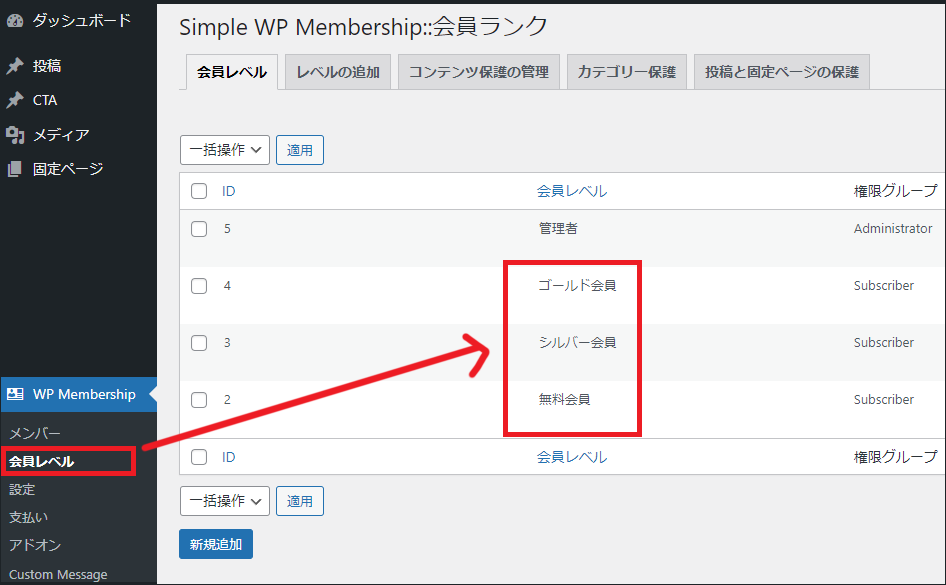
1)会員レベルを3つ作る
まずは、とにもかくにも、会員レベルを用意しないとはじまりません。WP Membership⇒[会員レベル]で、会員レベルを3つ作ってください

2)決済ボタンを3つ作る
次に無料会員(あるいはシルバー会員)が、アップグレードするための決済ボタンを作りましょう。今回の例でいうとこんな感じになります↓↓↓
①無料会員がシルバー会員になれる決済ボタン(500円)
②無料会員がゴールド会員になれる決済ボタン(800円)
③シルバー会員がゴールド会員になれる決済ボタン(300円)
3)各ページへのリンクを作って、画面遷移先に「2」の決済ボタンを貼り付ける
[A]該当会員レベルの人のみアクセスできるボタンを作る(違う会員レベルの人が間違って購入しないようにするため)
[B]クリックした先に「2」で作った決済ボタンを設置
[C]決済したら会員が(決済ボタンに設定した)会員レベルにグレードアップすればご明算。