
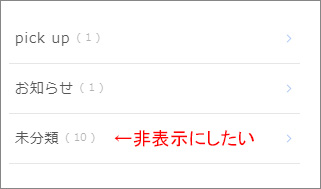
ワードプレスで「カテゴリー一覧」のウィジェット(orブロック)を使うと、
現在使用中のカテゴリー一覧が全て表示されます。
ただし、中には「一覧からは非表示にしたい」項目もあったりします。

やり方は
1)該当のカテゴリーIDを調べて
2)追加CSSに「1」のIDを指定
こういう流れになります。(これくらいのことであればプラグインは使わない方がいい。)
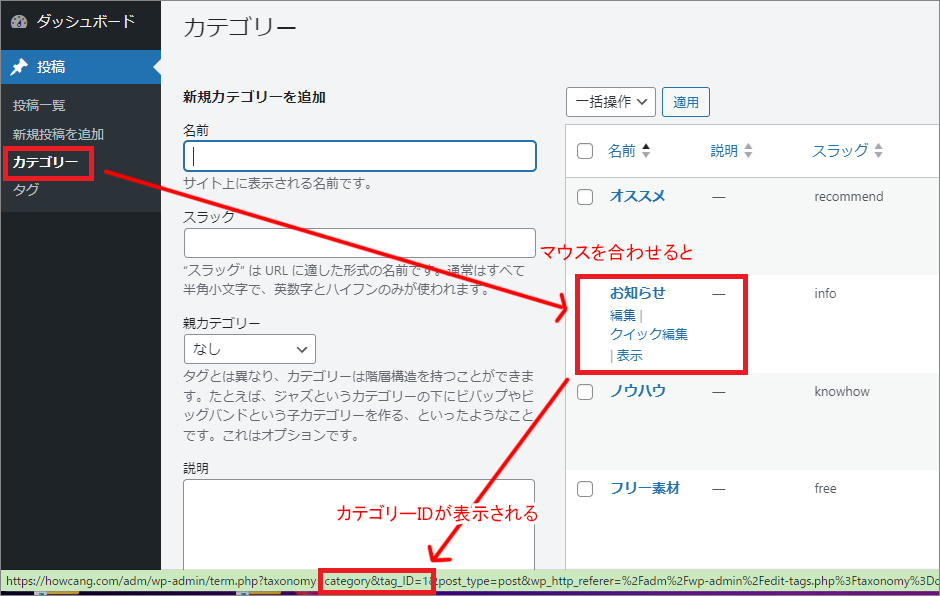
1)非表示にしたいカテゴリーIDを調べる
投稿⇒カテゴリー⇒該当カテゴリーにマウスを合わせると、下にIDが表示されます(ここではID=1)

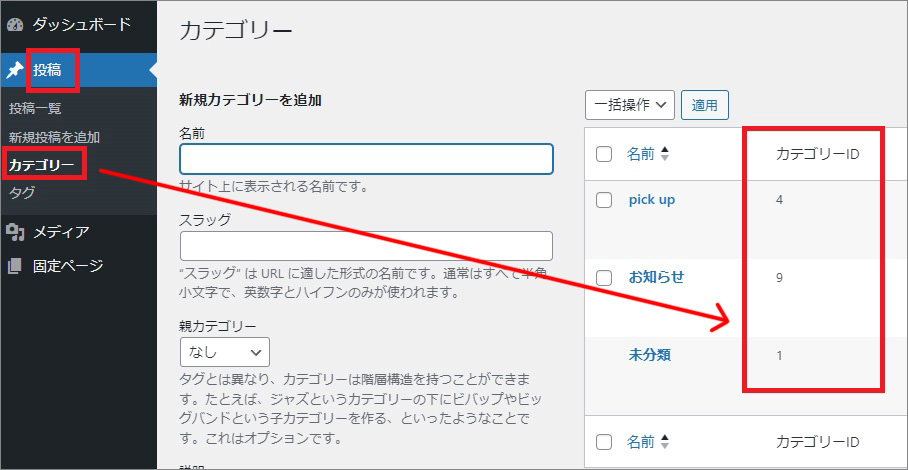
※テーマによってはカテゴリー画面で、IDが表示されている場合もあります(ここではJINR)

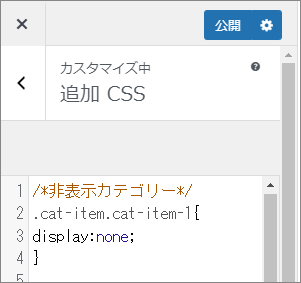
2)「1」のIDをCSSで非表示にする
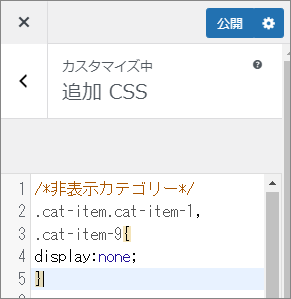
外観⇒カスタマイズ⇒追加CSS
ここに下記のように書いてください。例えばカテゴリーID「1」を非表示にしたい場合には
/*非表示カテゴリー*/
.cat-item.cat-item-1{
display:none;
}

と書きます。
複数指定したい場合には(例えば1と9)
/*非表示カテゴリー*/
.cat-item.cat-item-1,
.cat-item-9{
display:none;
}

このように、カンマで区切って追加してあげます。

