ワードプレスで記事を書く時は、
やはりアイキャッチ画像を表示させた方が、引きが強いですよね。

最近のWPテーマは、編集ページで「アイキャッチ」を指定すると、

基本的には何もしなくても適したサイズ(に圧縮されて)表示されます。
ただ、たまに、サイズが微妙に切り取られたり(16:9仕様)、フルサイズの画像が指定されていたりと、
ちょっと手を加えたい場合があります。
そんな人のための記事です。
該当箇所と、記述の仕方
基本的に、アイキャッチの指定コードは、投稿ページの場合はsingle.phpにこのような記述があります
| <div class="post_thumbnail">
<?php the_post_thumbnail(); ?> </div> |
多少違うかもしれませんが。
例えば赤字の部分を
<?php the_post_thumbnail( 'large'); ?>
あるいは
<?php the_post_thumbnail( 'large_size'); ?>
あたりに変えてみてください。
そうするとサイズが「サムネイル大」で設定できるようになります。
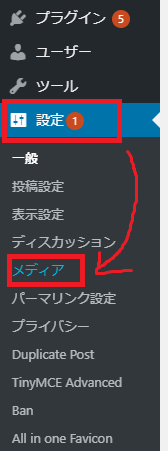
※「サムネイル大」ってなんだ?って方は
管理画面⇒設定⇒メディア、でメディア設定をご覧ください。
サイズ指定のページが表示されると思います。