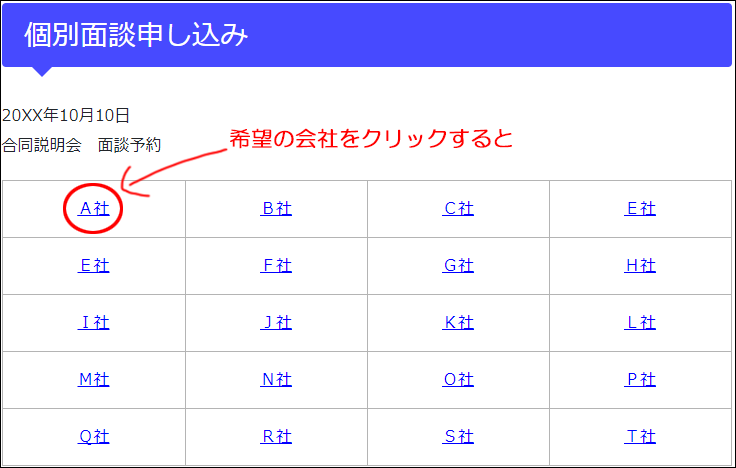
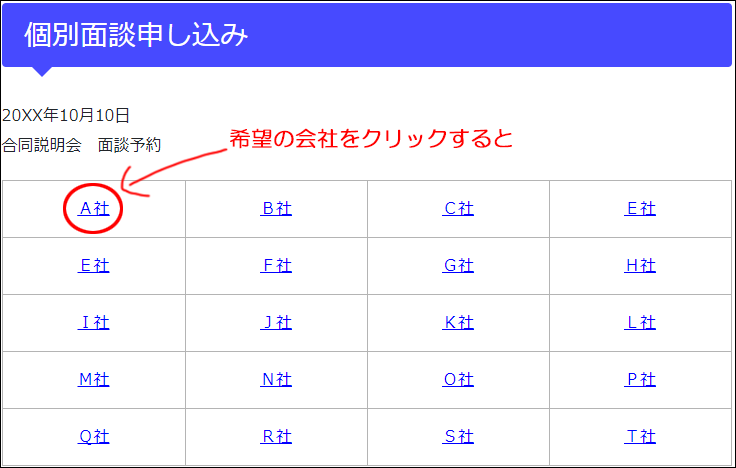
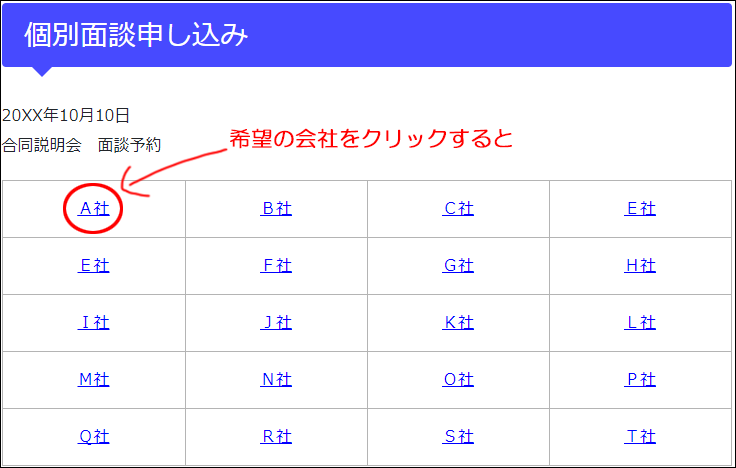
完成イメージはこういうやつです。
▼希望の会社(学校)をクリックすると

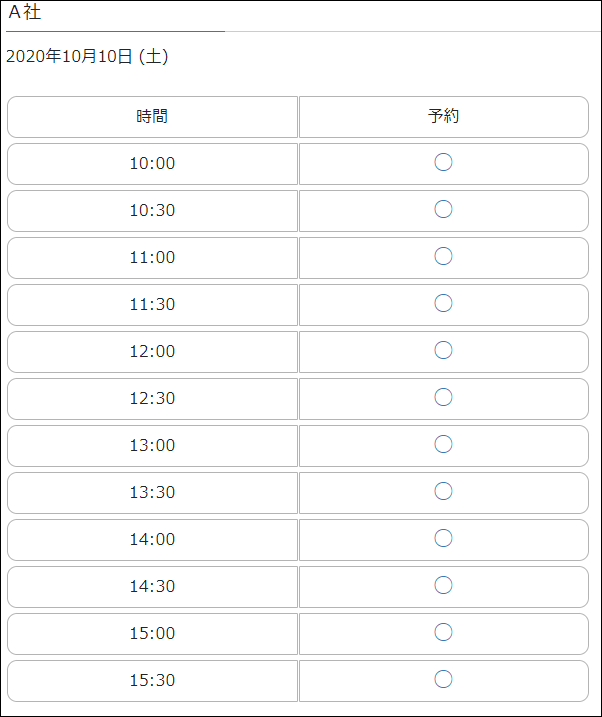
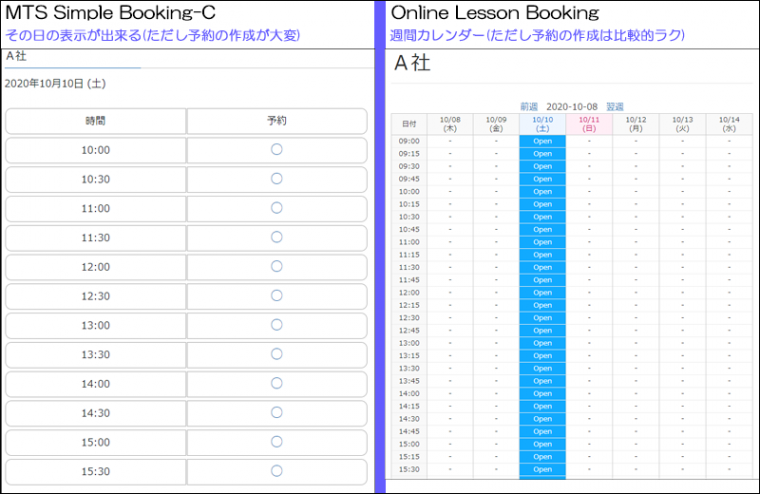
▼該当の企業の面談受付可能時間が表示される
(左はプラグイン「MTS Simple Booking-C」、右はプラグイン「Online Lesson Booking」を使った場合の受付画面)

目的
企業説明会、学校説明会など
世の中さまざまな『合同説明会』がありますが。
コロナの影響で仕様変更が余儀なくされています。
zoomなど、オンラインでの開催がもっぱら盛況ですが、
小~中規模なら対面式ならではのメリットもあるわけです。
そこで、30社(30校)程度の、個別のオンライン申し込みフォームを想定して実装してみました。
■使用プラグイン
今回使用して実験してみたのは下記2つ。メリット・デメリットをまとめてみました
| プラグイン | MTS Simple Booking-C | Online Lesson Booking |
| プラグイン概要 | 予約フォームで超有名なやつ。公式サイトからダウンロード | オンラインスクールのレッスン予約用に開発されたプラグイン。 |
| 使用感 | 該当イベント日「その日」へリンクすることができる。有償版を使えば、予約メールを管理者以外に、企業担当者等メールを複数転送することができる。(無償版はサイト管理者のみ)。 | 該当イベント「その日」へのリンクは無理っぽい(その「週」へのリンクは可能)。ただし、会社(講師)ごとにユーザ設定できるので、それぞれで管理を分けることができる。 |
●特定の予約日にリンクできるので、見た目にこだわるなら「MTS Simple Booking-C」。
●ユーザごとに分けられるので、管理にこだわるなら「Online Lesson Booking」といったところでしょうか。
(個人的には今回のような場合であれば「Online Lesson Booking」の方が、ややオススメか。)
それでは、下記、それぞれ2つのプラグインでやってみたことをざっくりとご紹介。(プラグインそのものの細かい使い方については、その他解説サイトを合わせてご覧いただければと思います。)
下記、少々長くなるのですが、要約すると・・・
| 予約フォームを30社なら30個作るだけの話!!! |
ってことです(白目)
はい、この時点でお察しいただけた方は、以下、お読みにならなくて結構。早速、ご自身で作業を開始してください。笑
【事前準備】
プラグインの操作に移る前に。
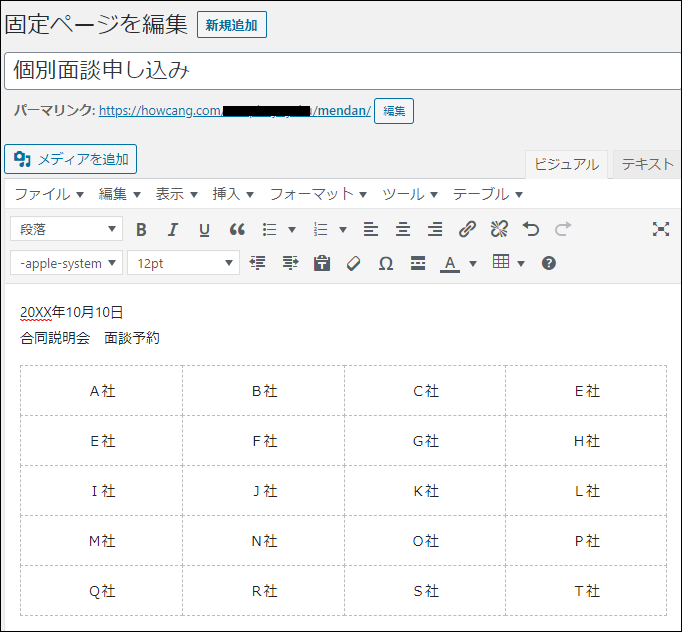
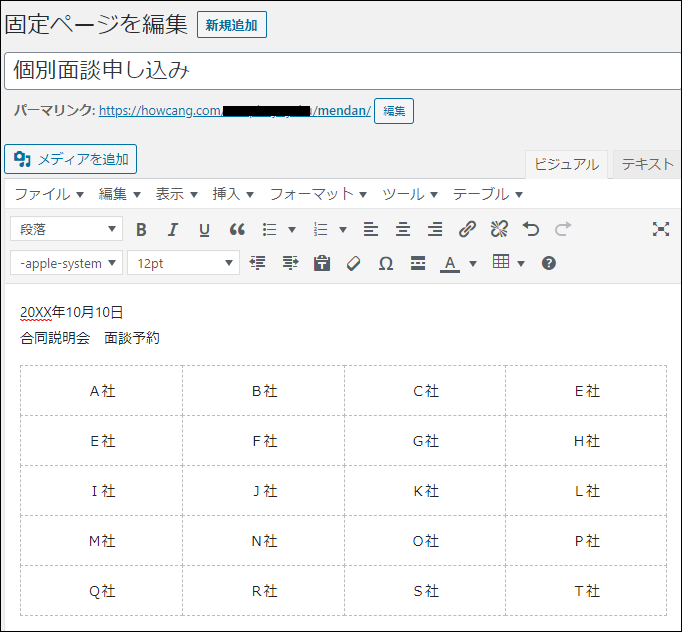
準備として固定ページで、受付用のテーブルを作っておいてください。
↓ここに、各プラグインで作った予約フォームへ個別にリンクを貼っていく、という流れになります。

それでは、実際プラグインを使って予約フォームを作っていきましょう。
【A】Online Lesson Bookingの場合
ぶっちゃけ、やることは【MTS Simple Booking-C】プラグインと一緒です。参加企業(学校)の数だけ、予約フォームを作ります。
Online Lesson Bookingの場合は「ユーザ」を作ります。
あとは「事前準備」のところで作ったテーブルに、各カレンダーにリンクで飛ばせば予約表の出来上がり。
▼プラグインインストール

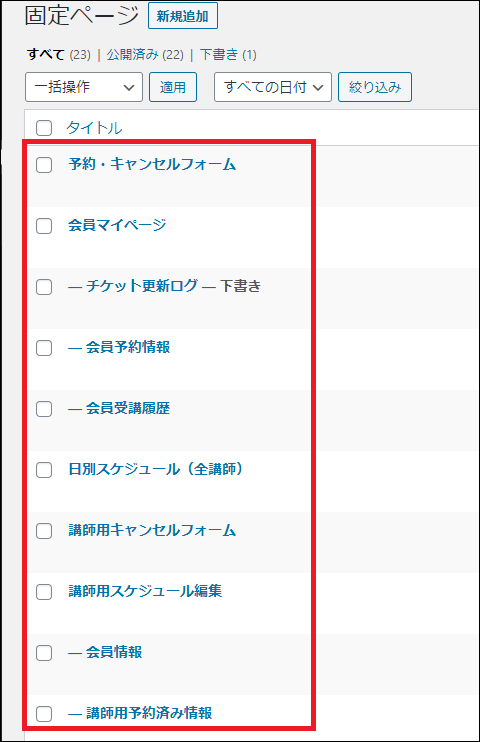
※ちなみに、おもいのほか多くのページが追加される

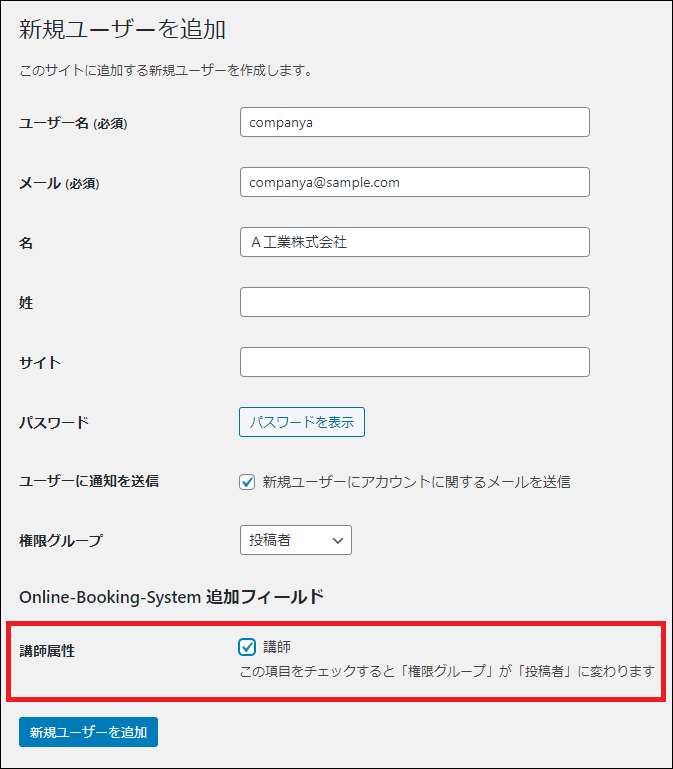
▼ユーザを追加する(会社なら会社名、学校なら学校名)

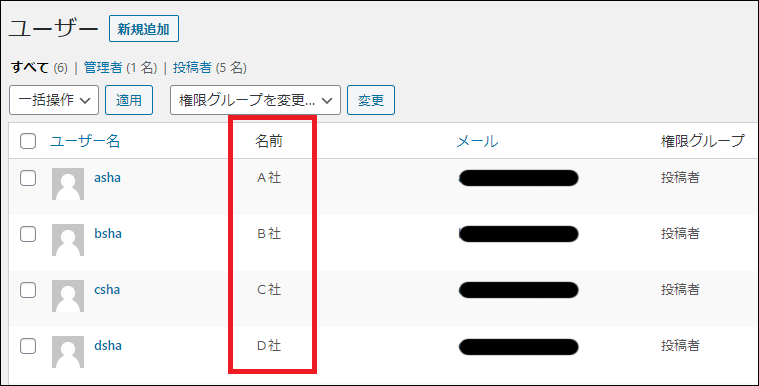
▼それをひたすら繰り返す

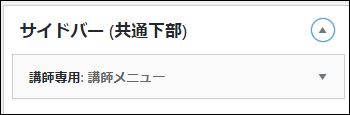
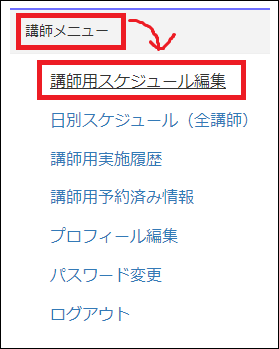
▼ウィジェットに、講師メニューを追加(これで、ログインした講師が操作できるボタンが表示されるようになる)

▼各講師(会社/学校)ユーザでログイン⇒HP(表画面の方)に表示された「講師メニュー」⇒「講師用スケジュール編集」

▼該当の曜日をクリックで、全選択される

▼あとは、「事前準備」で作ったテーブルに、カレンダーをリンクするだけ。

▼週間表示にはなるけど、そこさえ気にしなければ、使い勝手はこっちの方がいいかも

【B】MTS Simple Booking-Cの場合
1)公式サイトからプラグインダウンロード⇒インストール
※お馴染みの流れなので詳細は割愛
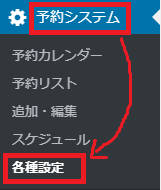
2)まずは設定をしよう
それではプラグインの設定をしましょう。

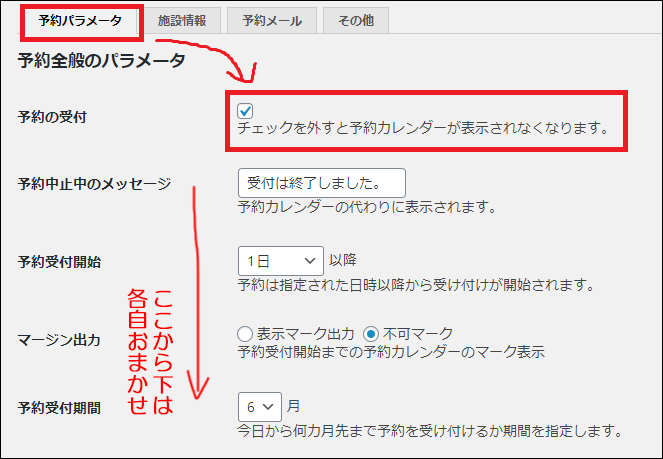
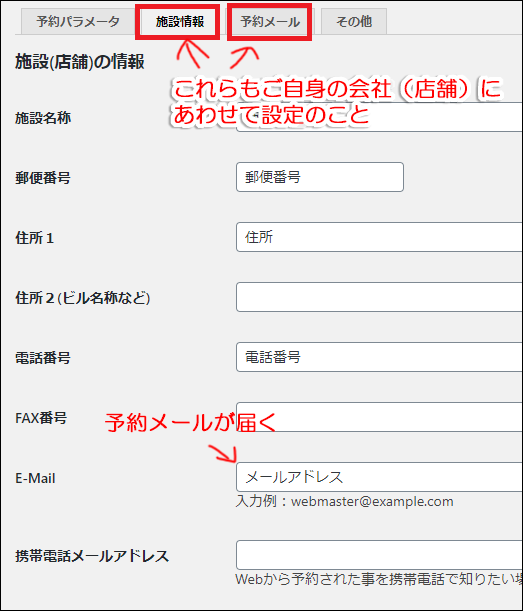
▼予約パラメータの「予約の受付」にチェック(それ以外は各自おまかせ)

▼同じく「施設情報」「予約メール」も各自設定ください

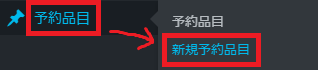
3)予約品目を作る(30社なら30個)

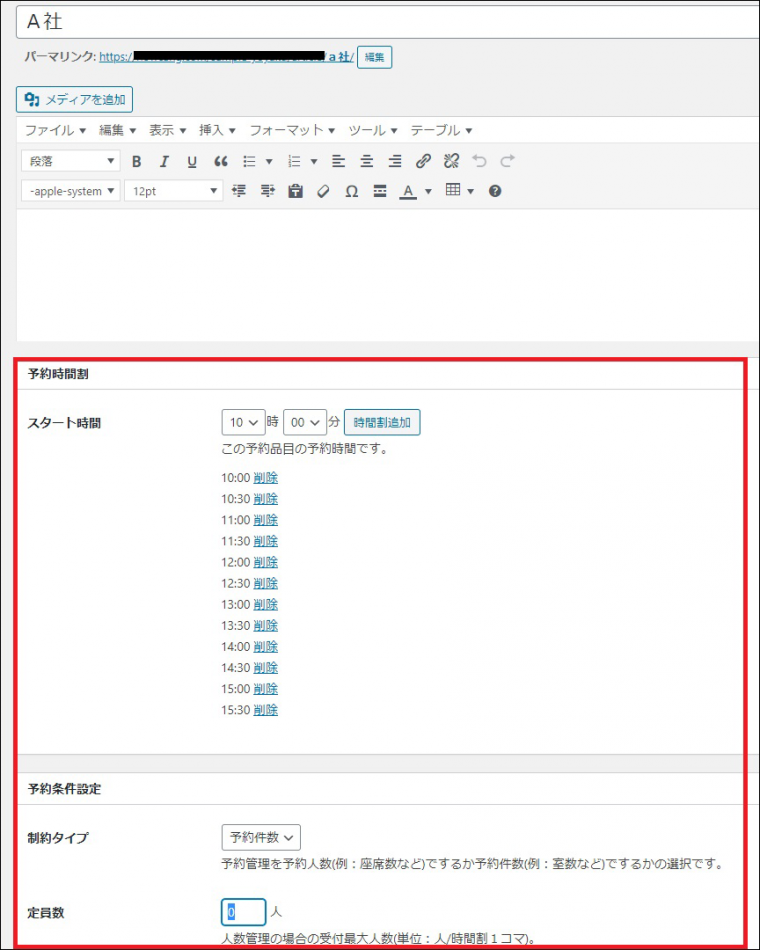
▼予約時間や定員などを設定しよう

で、このページのIDを↓メモしてください。(ここでは124)
![]()
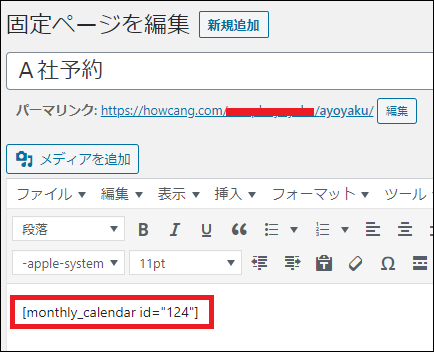
固定ページで新規作成して、ショートコードに張り付ければ、A社の申し込み入口は完成。
[monthly_calendar id="ここにID"]

もうお気づきかと思いますが、参加企業が30社(30校)あれば、これを30回個作成します。そう、結論から言うとちから技です。
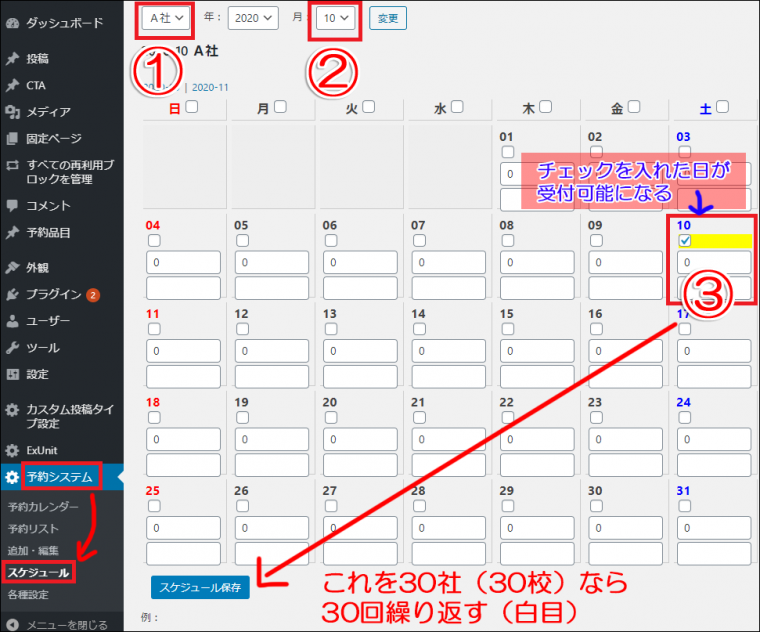
4)スケジュールを設定
イベントの実施日を有効化しましょう。

これはA社の場合です。そうですよ、
30社あれば、たった30回繰り返すだけでOK(白目)
5)予約フォームと予約完了ページの作成(全共通)
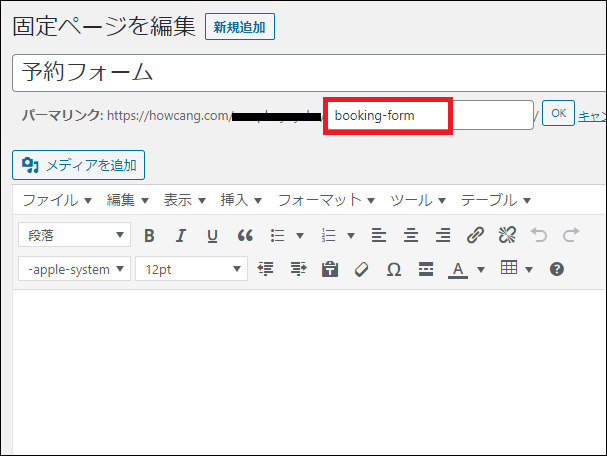
①予約フォーム
「固定ページ」⇒「新規追加」
わかりやすいタイトルをつけて、スラッグは「booking-form」にします。本文は何も入れなくてOK。

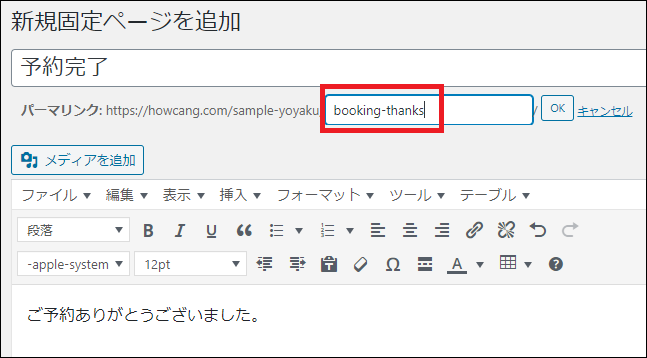
②予約完了
「固定ページ」⇒「新規追加」
わかりやすいタイトルをつけて、スラッグは「booking-thanks」にしましょう。こうすることでデータが渡ってきます。
※ここで本文に「ありがとうございました。」とか入れるといいですね。

6)リンクを貼って完成
冒頭の「事前準備」で作った表のところに、各社予約のリンクを貼れば、完成。