
WordPressで誰でも簡単にeラーニング(学習管理:LMS)が作れるプラグイン「sensei LMS」。
こちらのページで導入から設定までは紹介しています。
↓↓↓
ワードプレスでeラーニングサイト(学習管理:LMS)を作ってみた
さて、他のLMSプラグインでも同じことが言えるのですが、レイアウト調整はまあまあCSS(スタイルシート)の知識が必要です。
これについては、語りだせばキリがないのですが、ひとまず、
「さすがにここは、なんとかしたい」という箇所があるので、その修正方法をご紹介。
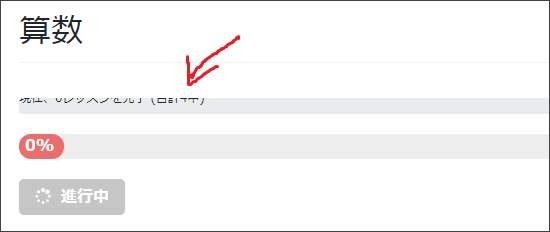
該当箇所は「コース」ページに表示される、各レッスンのタイトル。
「レッスン」って【見出し】も、そのレッスンの【タイトル】も、全部同じ「h2」が適用されているんですよね。

さすがにこれ、なんとかしたいですよね。
ってことで、修正方法をご紹介。
結論から言うと、はい、ドン!!
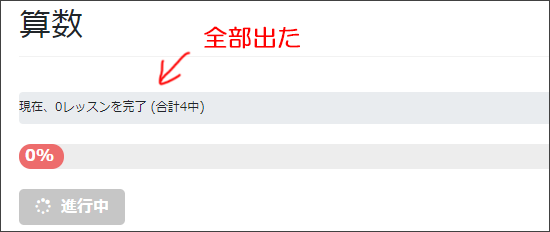
↓↓↓修正後

こんな感じです。
だいぶ見やすくなりました。
記述したコード(場所は「追加CSS」)こちらです。
.course-lessons .type-lesson {
margin-bottom:0px;
}
.course-lessons .type-lesson:first-child {
margin:0px 0 0px;
}
.course-lessons .type-lesson header.lesson-title h2 {
padding:0 0 5px!important;
background:none!important;
}
.course-lessons .type-lesson header.lesson-title h2:before {
display:none;
}
/*▼文字の色やサイズ*/
.course-lessons .type-lesson header.lesson-title h2 a {
color:#6e6eff!important;
font-size: 18px;
}
/*▼マウスを当てたときに下線表示*/
.course-lessons .type-lesson header.lesson-title h2 a:hover{
text-decoration: underline;
}
.course-lessons .type-lesson header.lesson-title h2 a:before {
color:#6e6eff;
content:'●';
}
.course-lessons .type-lesson .lesson-meta {
margin-bottom:0!important;
}
.course-lessons .type-lesson .entry p {
margin-bottom:0!important;
text-align:right;
color:#e33920;
}
|
正直、ある程度ご利用のテーマに依存すると思うので「絶対これ」とは言い切れないのですが。
分からない人は、コピペしてご利用ください。
主なポイントはコード内にありますとおり
「文字の色やサイズ」
「マウスを当てた時に下線表示」あたりでしょうか。
▼コースの進捗バーが途中で途切れる場合は、追加CSSに例えば下記

/*▼コース進捗*/
div.progress.statement.course-completion-rate{
line-height:30px;
height:2rem;
}

少しわかる人は、上記コードを解読して、ご自身のテーマやセンスにあったデザインにカスタマイズしてみてはいかがでしょうか。
※教育関係者であれば、こちらからご相談承ります(制作会社の方はご遠慮ください)


