
webサイトを運営していると、PDFとか素材を提供しようとすると
「ダウンロードボタン」をつけてあげると便利です。
自分がよくつかうのは「Download Monitor」プラグイン。
※他にも同じようなプラグインは複数あるようなのですが、どうも自分がやってみたところ「ダウンロードできない(普通にリンクで飛ばされるだけ)という現象が起きました。なので自分はいつも、こちらを愛用しています

使い方は、いたって簡単。
①有効化して
②⇒ダウンロードボタンを新規作成して
③⇒「②」のショートコードを投稿ページとかに張り付ける、
て感じです。
(詳細はググってください。)
さて、使い方はものすご簡単なんですが、ボタンのデザインが素っ気ない。
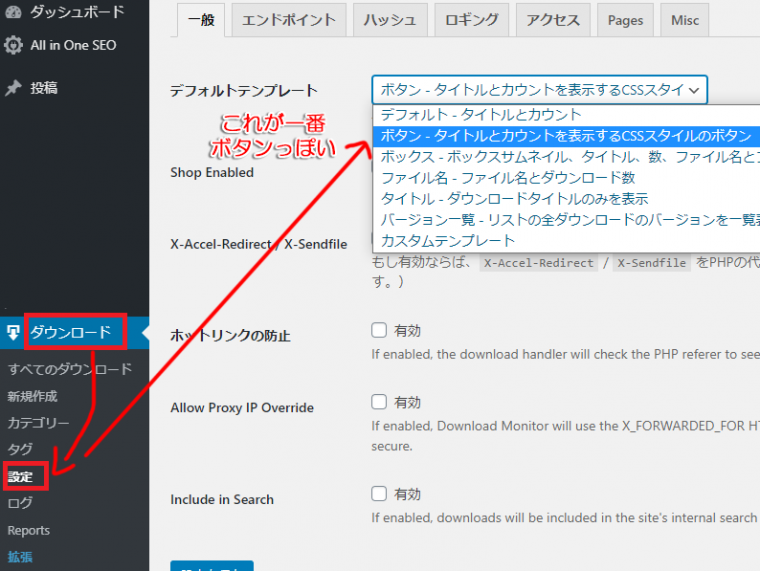
一応、いくつか表示パターンは選べるのですが(ダウンロード⇒設定)

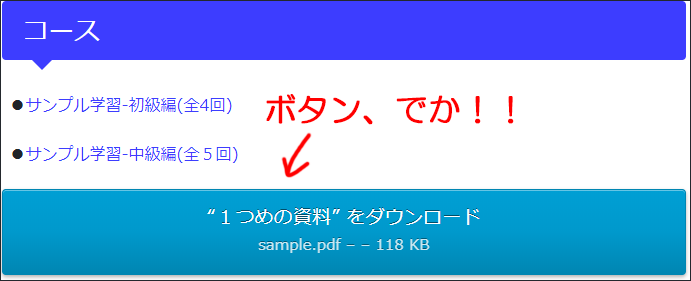
一番それなりにボタンっぽい「ボタン-タイトルとカウントを表示するCSSスタイルのボタン」ってやってもこんな感じ。

ボタンでか!!(これじゃボタンじゃなくてバナーだよ)
もう少し小さくしたいですね。
で、自分が記述したコードはこちら(場所は追加CSS)
/*Download button*/
a.aligncenter.download-button{
width:300px;
font-size:14px;
background-image: -webkit-linear-gradient(#528ee8,#52a8e8,#67ceff);
}
|

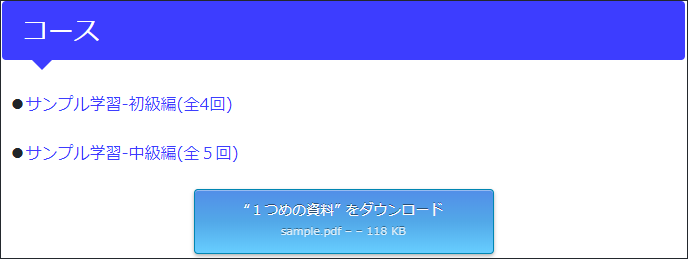
うん、これで少しはボタンっぽくなりました。
widthを300にして、
font-sizeを14にして、
background-imageの色を少し明るくしたって感じです。(カラーコードは、左から上、中、下とグラデーション)
なので、少し明るくしたい場合はbackground-imageをいじればいいです。
例えばオレンジ
background-image: -webkit-linear-gradient(#FFC107,#f2b707,#daa403); |

まあこの辺は、好みの問題なので「カラーコード 赤」とか検索して、好きな配色を試してみてください


