
最近覚えたテクニック。
撮影した写真や画像などで、特定の色を変更したい時のやり方テク。
参考:Photoshop 色の置き換え〈置き換えにくい白や黒の置き換え方法も!〉
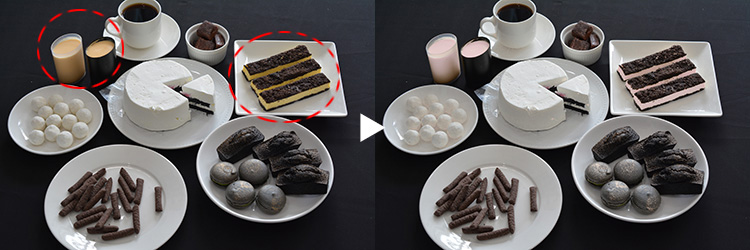
▼オリジナル画像がこちら

↓↓黄色い部分を、白く変える↓↓

やり方解説
それでは画像を1つ用意してください。
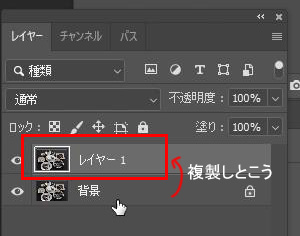
で、事前準備ですが作業に入る前に、オリジナル画像(レイヤー)を複製して、加工用の画像を用意しておきましょう。

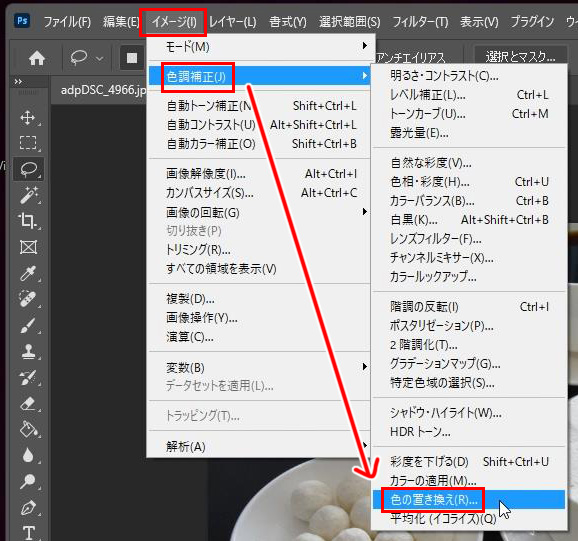
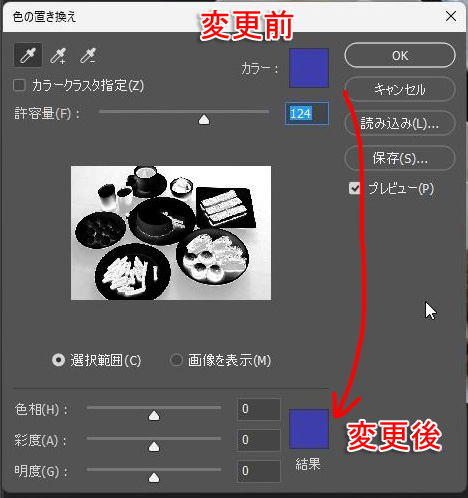
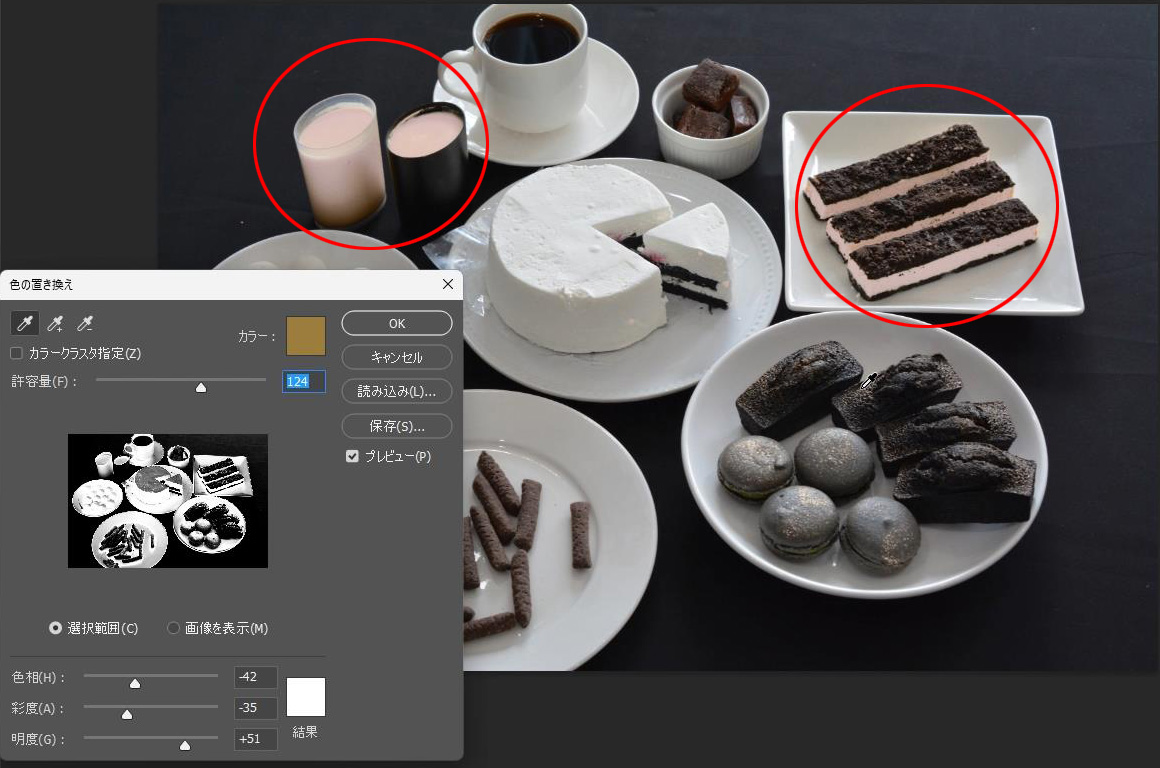
1)イメージ⇒色調補正⇒色の置き換え

▼ここで変更前の色と、変更後の色を指定します

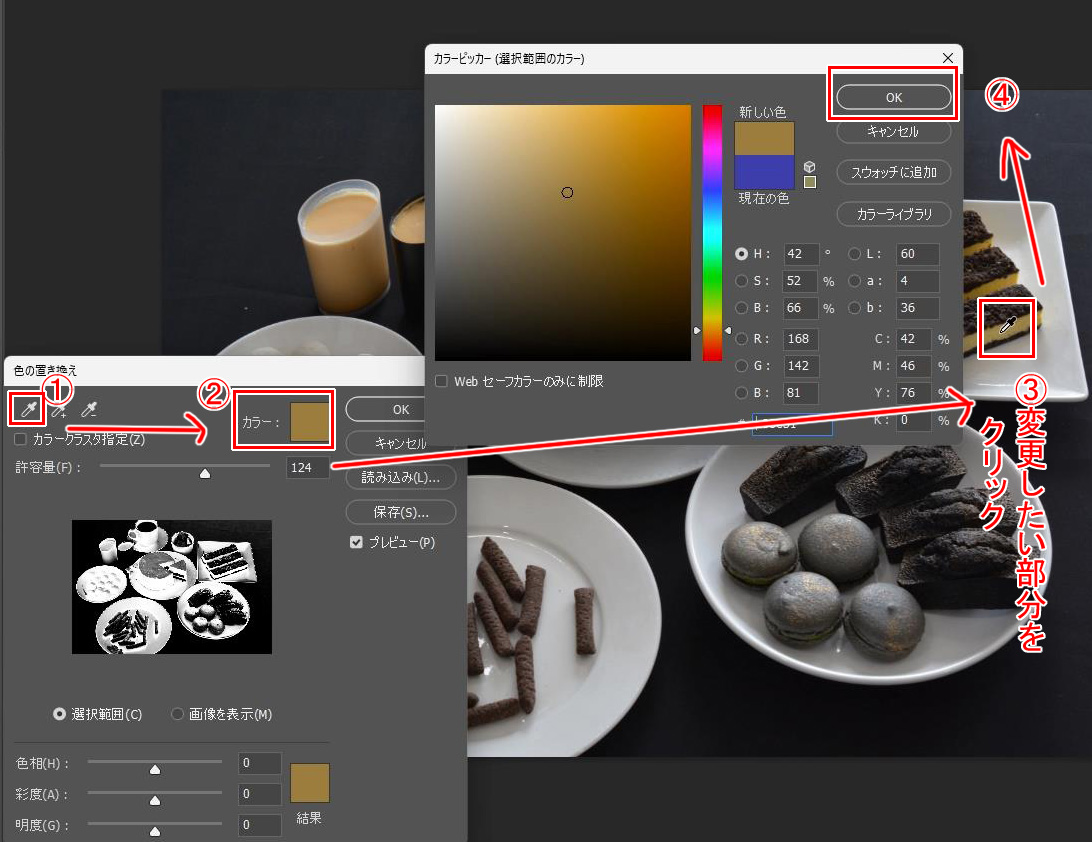
2)変更前(現在)の色を特定
①スポイトが選択されているのを確認⇒
②カラーをクリック⇒
③画像の中の該当箇所をクリック⇒
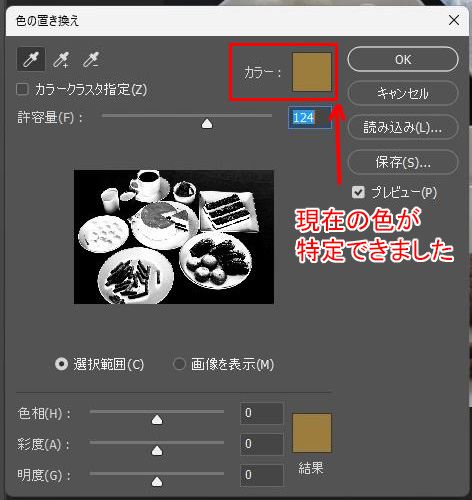
④色が指定されるので「OK」


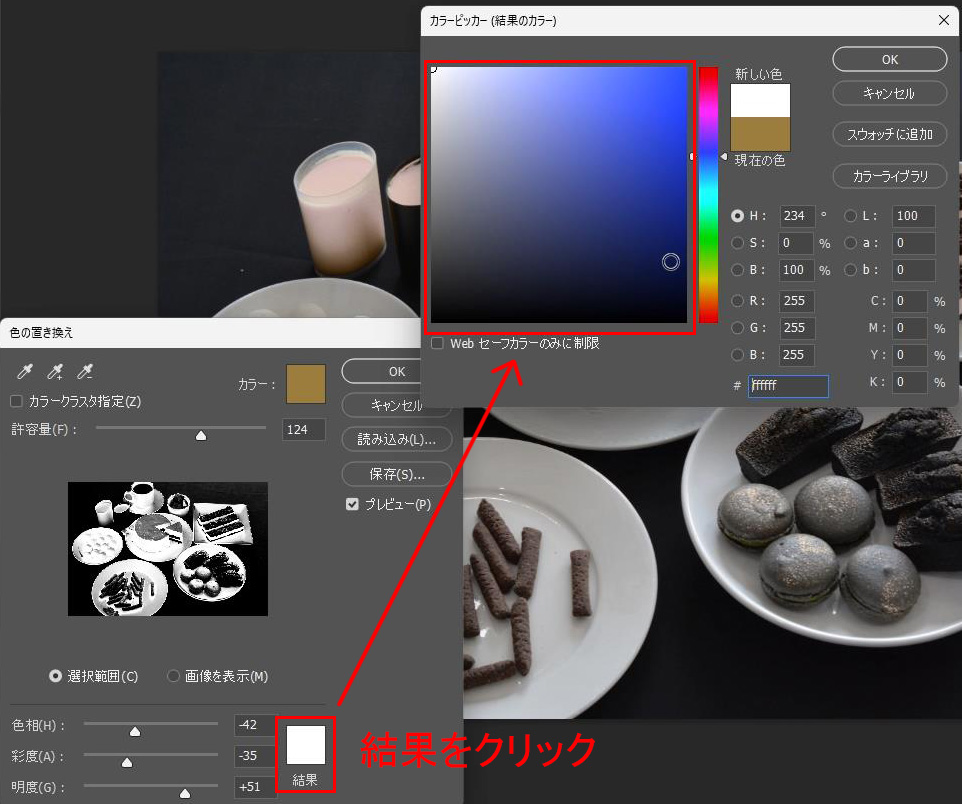
3)結果(変更後)の色を指定
最後に、「結果」をクリックして、
どんな色に変更するのか、結果の色を指定して完成です。

▼色が変わりました

ちなみに(微調整)
微調整の方法を2つほど
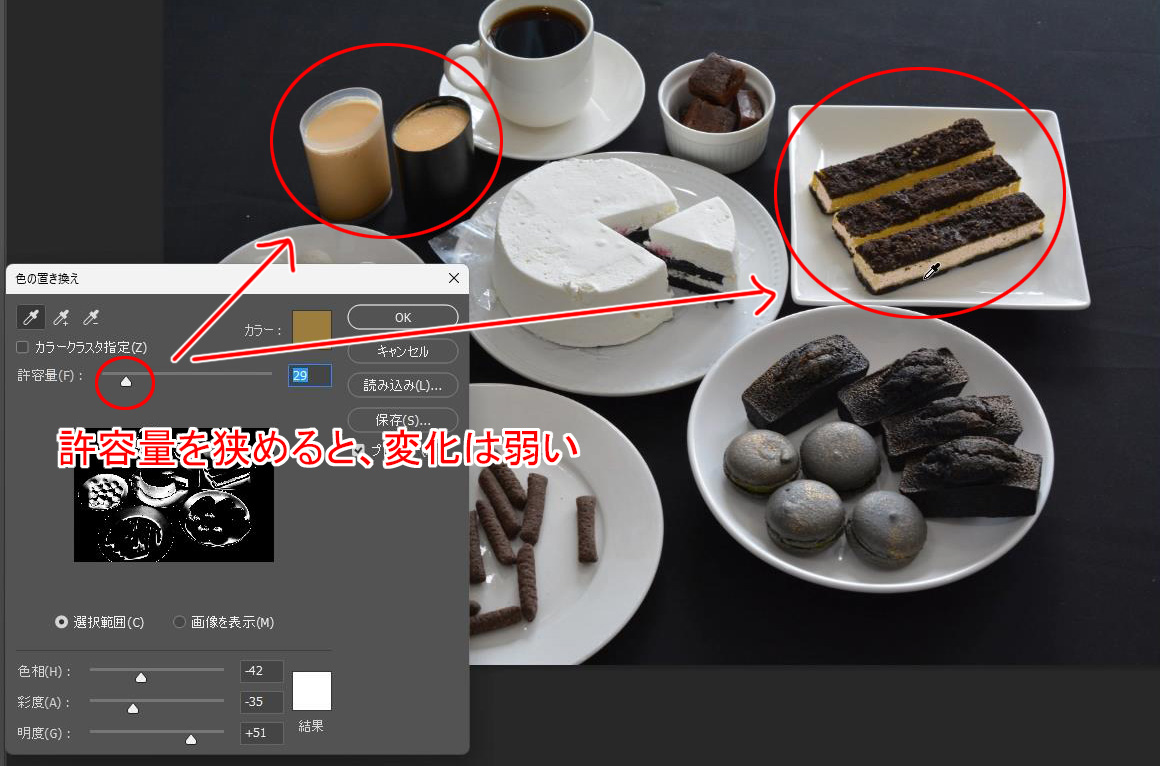
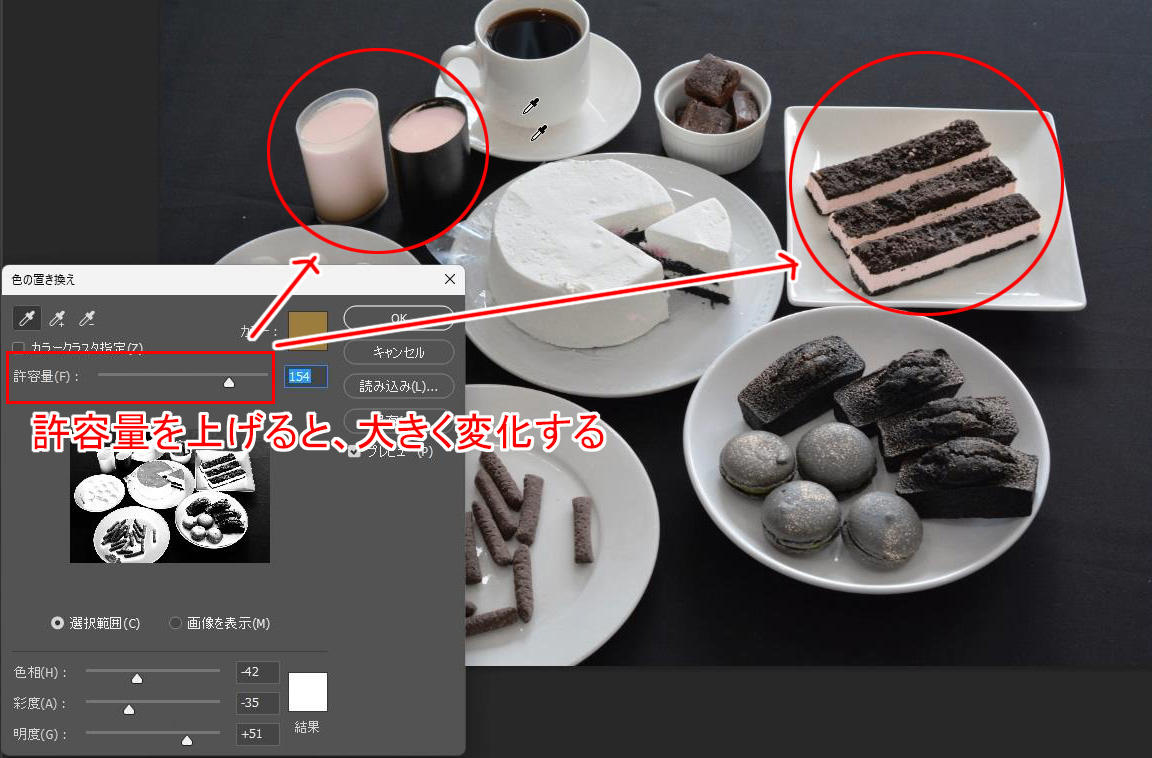
許容量
▼許容量を下げると、変化は小さい。許容量を上げると、変化も大きい。


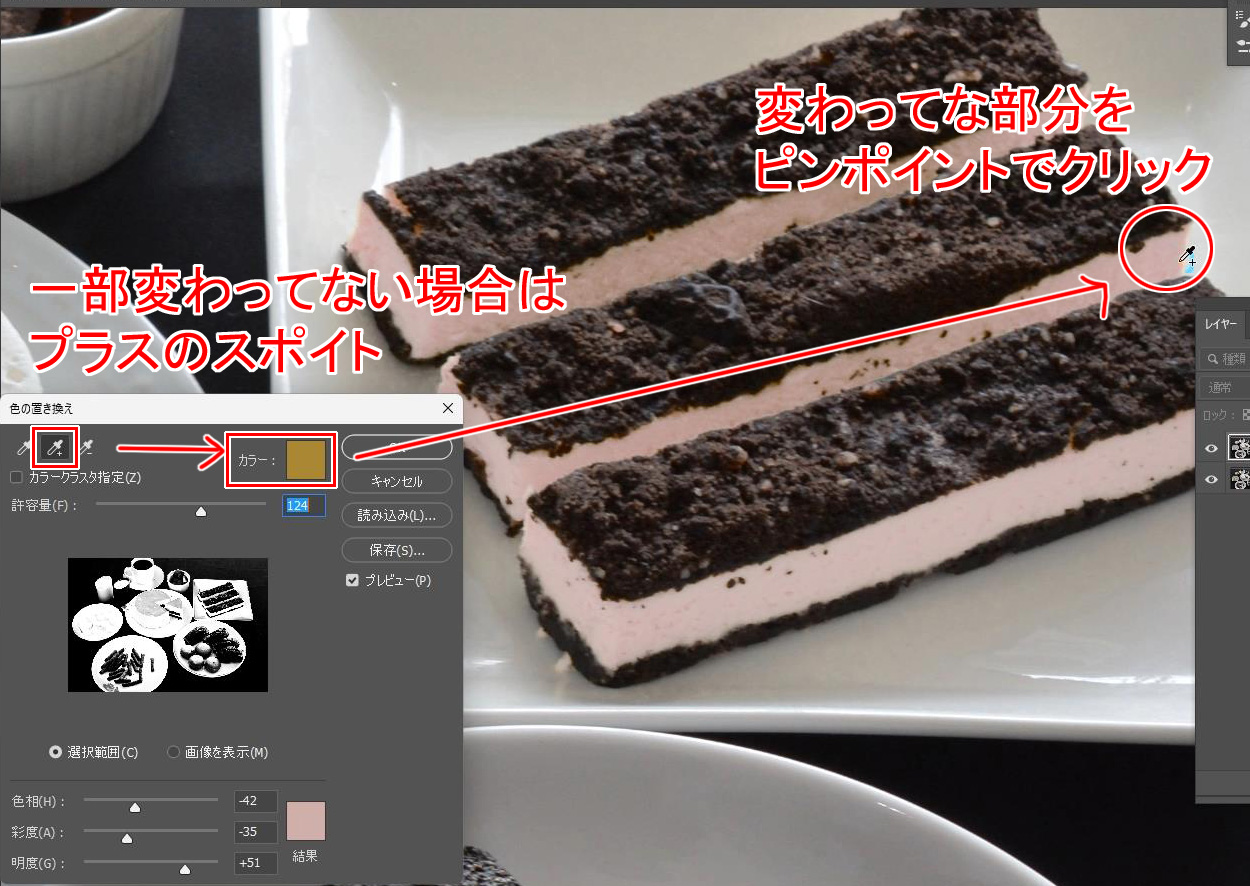
色指定の追加
「くぼみ」「凹み」があるところなどは、1回では変化しない場合があります。
その場合、色指定を追加しましょう。
スポイトの「プラス」ボタンをクリックして、変化していない画像の箇所をピンポイントで指定します。

▼できあがり