
世の中、動画などを使ってのeラーニング・オンライン学習が急速に勢いを増しています。
が、残念ながら日本は世界的に相当遅れているようなので
微力ながら、自分でやってみた程度のことは惜しげもなく公開中です。
同じくeラーニング(LMS)プラグイン「SenseiLMS」の使い方はこちら
どちらも有名なプラグインなので、どっちがどう、というより
「選んだ方を使い倒したもん勝ち」と思っていいと思います。
とはいえ、それぞれに個性があるので、個人的な感想で言うと
●個々のコースを個別に売っていくならLearnPress、
●ざっくり「有料会員・無料会員」みたいな分け方をするならSenseiLMS
(※いずれも会員登録機能は他のプラグインと併用する必要あり)
かなあという気がしています。
あと、LearnPressはプラグイン自体は確かに無料でだいぶできますが、かなりテーマにも依存する部分があるようなので
ちゃんとしたものを作ろうとすると、専用のテーマ(もちろん有料のやつ)じゃないと結構しんどいかもしれません。(機能はともかく「見た目が」という意味も込みで。)
※SenseiLMSは、そういう意味ではだいぶ自由。なので、
●今使ってるテーマにLMSを導入したいならSensei~
●新しくがっつりLMS専用(特化)サイトを作りたいならLearnPress
という使い分けをする人もいます。
さて、前置きはこのくらいにして、解説していきます。(今回は、eラーニングサイトとして最低限必要な「コース」と「レッスン」の作り方に重点を置いて解説)
動画で解説(20/11/27追加)
| 完成イメージのざっくりデモ画面はこちら
パスワード:testtest |
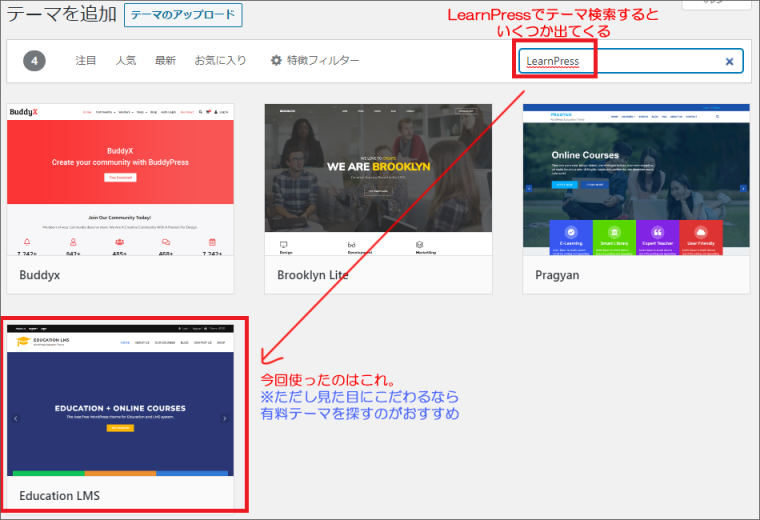
【テーマについて】
動画でも解説していますがLearnPressはテーマ依存が激しいです。基本的にLearnPressに即したものがベター。(無料のものはダッシュボードのテーマで「LearnPress」で検索するといくつか出てくる。)

▼テキストでザックリ解説はここから
※動画より少し情報が古い(所々表記が英語になっとる)けど、許してね。やってることは同じやし。
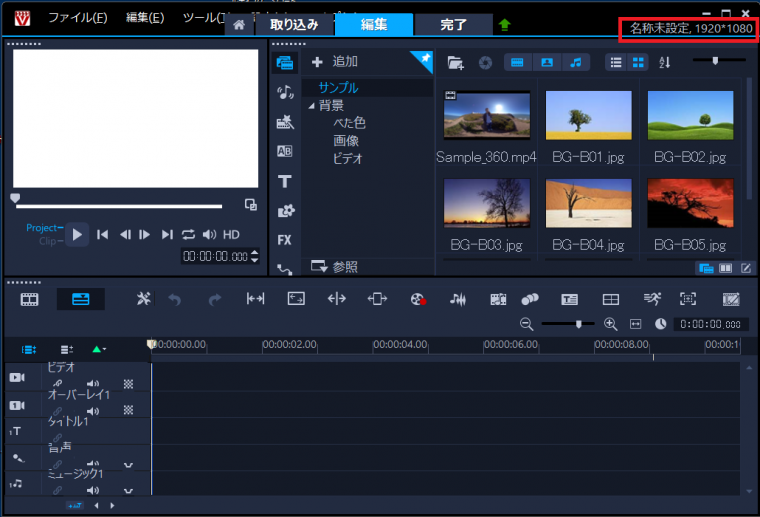
1)プラグインのインストール・有効化
お決まりですが、LearnPressをインストール&有効化します。

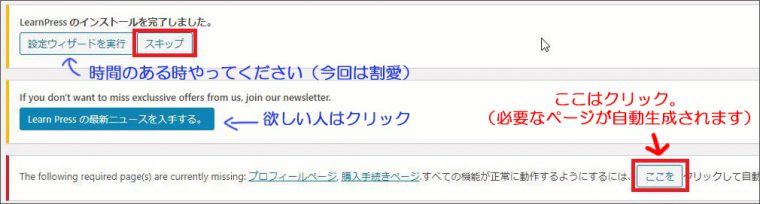
するとこんな表示が出てきます。とりあえず今回は最低限必要な「コース」と「レッスン」の設定の説明にするので割愛します。(skip)

すると、LearnPressの項目が追加されました。(準備完了)

2)コースを追加していこう
さて、それではコースを作っていきます。
と、その前に予備知識ですが。今回のような学習管理システムは
①まずコースを作って、
②その中にレッスン(実際の学習)を紐づける、という流れになります。
↓こんな感じのイメージを覚えておいてください。

と、ふんわりイメージがつかめたところで、
コースを作っていきましょう。
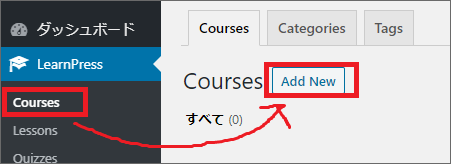
Courses⇒Add New(新規追加)

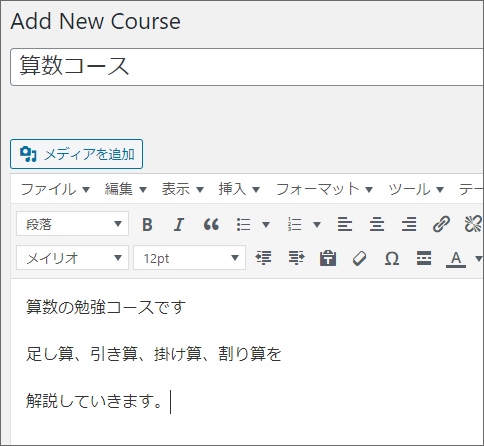
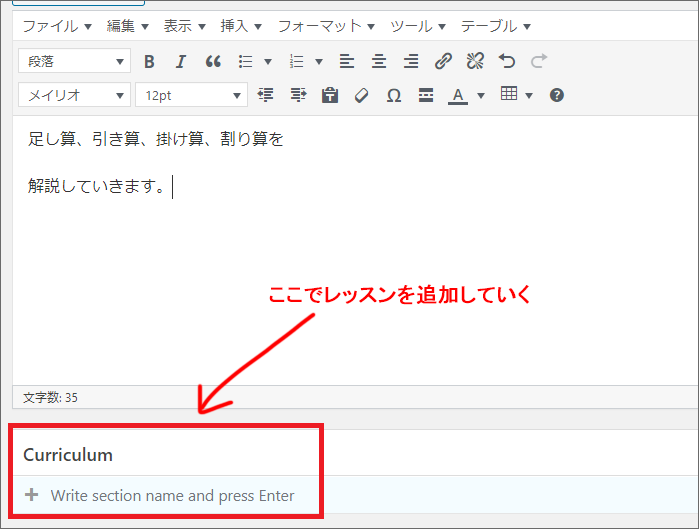
タイトルと内容を入れましょう。(ここはもうお馴染みの画面ですね)

で、この画面のまま、レッスンを追加していきます。(ここがポイント)
入力画面のすぐしたに「Curriculum (カリキュラム)」とあります。
これがレッスンとかクイズを追加するところ。

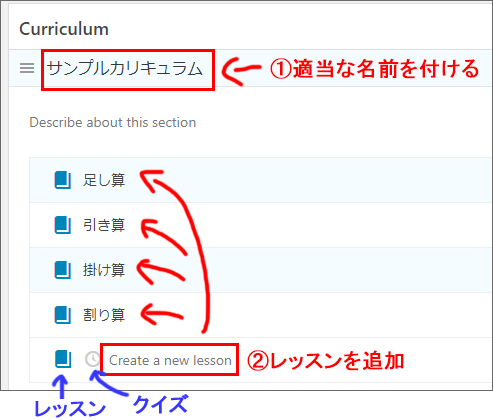
①適当なカリキュラム名をつけて
②レッスンを追加していきます(教科書マークが「レッスン」。時計のマークは「クイズ」の追加)

※先に(「Course」ではなく)「Lesson」でレッスンのページを作ってしまった人は、「Not assigned yet」となって、コースと紐づけされていないと思います。そういう場合、このコース画面の「select items」で選択すれば、このコースに紐づけ(割り振り)されます。追加も割り振りも、全て「コース」の編集画面で行います。
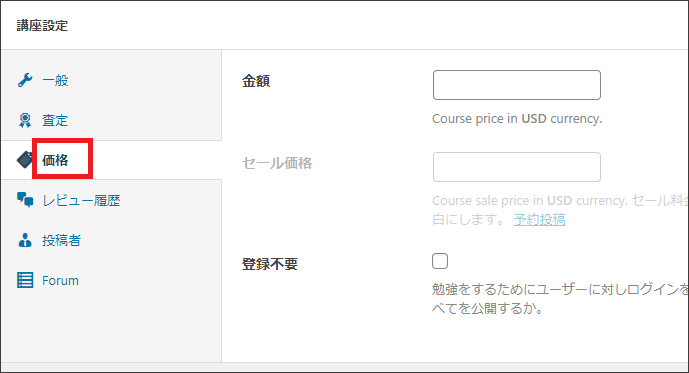
| 補足: 価格を設定したい場合は、その下にある「講座設定⇒価格」で設定する  |
これでコースは![]() ボタンでOK
ボタンでOK
3)レッスンの中身を入れていこう
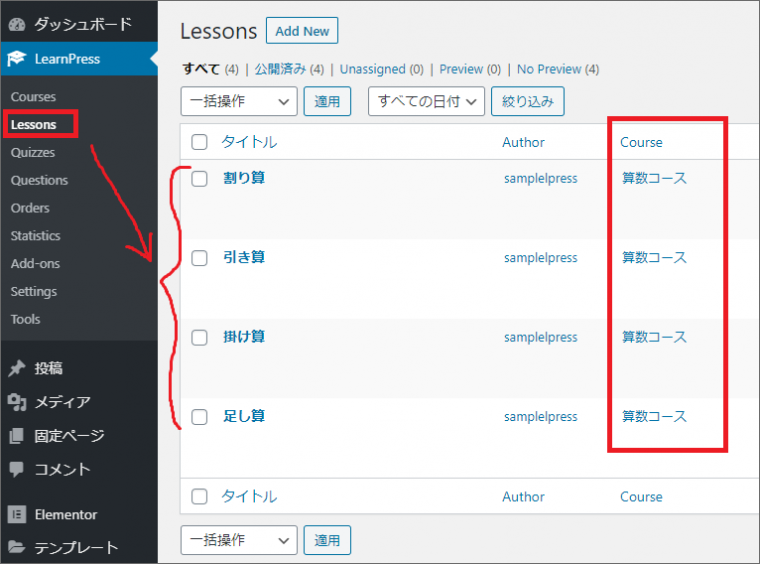
左サイドのLearnPressの中の「Lessons」をクリックしてみましょう。
ちゃんと先ほどのタイトルが追加されていますね。

あとは、それぞれに中身を埋めていけば、とりあえずeラーニングサイトの完成です。
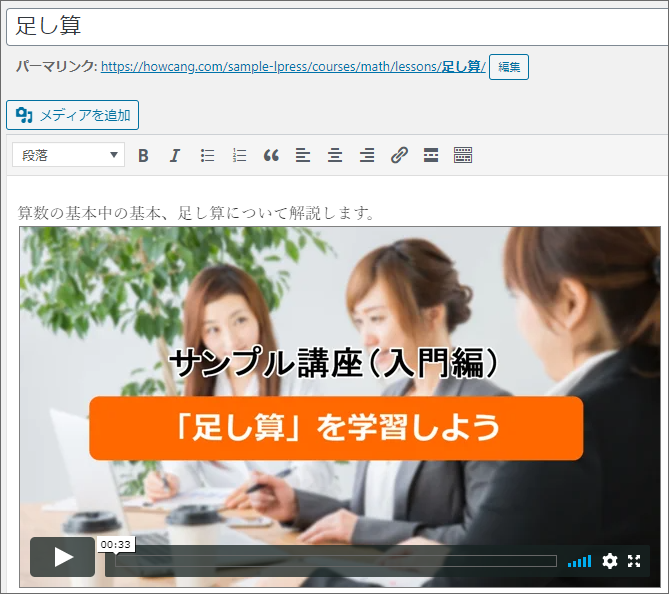
例えば「足し算」のレッスンページはこんな感じです。テキストや動画を入れていきましょう。
※ちなみに動画は、再生するドメイン指定ができるvimeoについても知っておくとよいでしょう。会員制の閲覧、あるいは講座を販売したいならなおさらです。

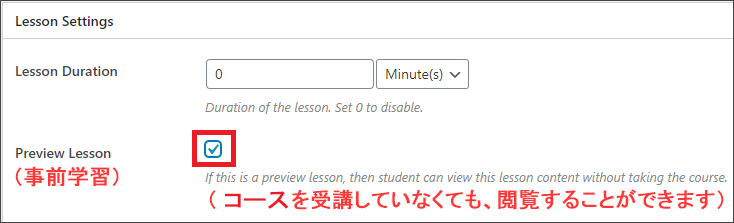
補足:もし有料コースに設定しているけど、一部開放したいレッスンは、レッスン編集ページにある「Lesson Settings」の「Preview Lesson」にチェック。 |
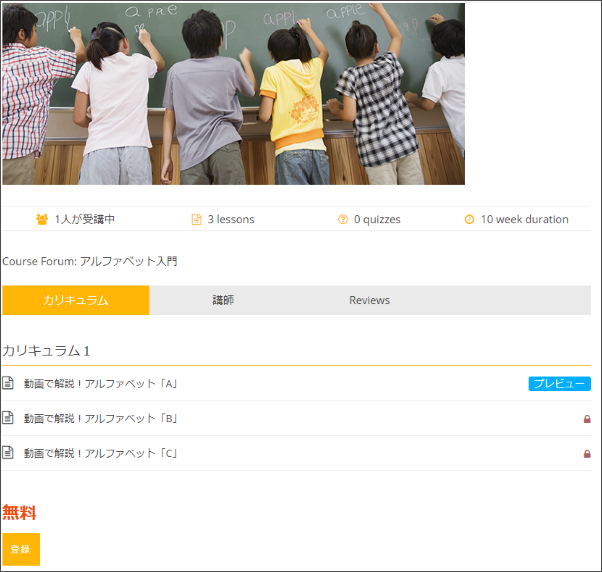
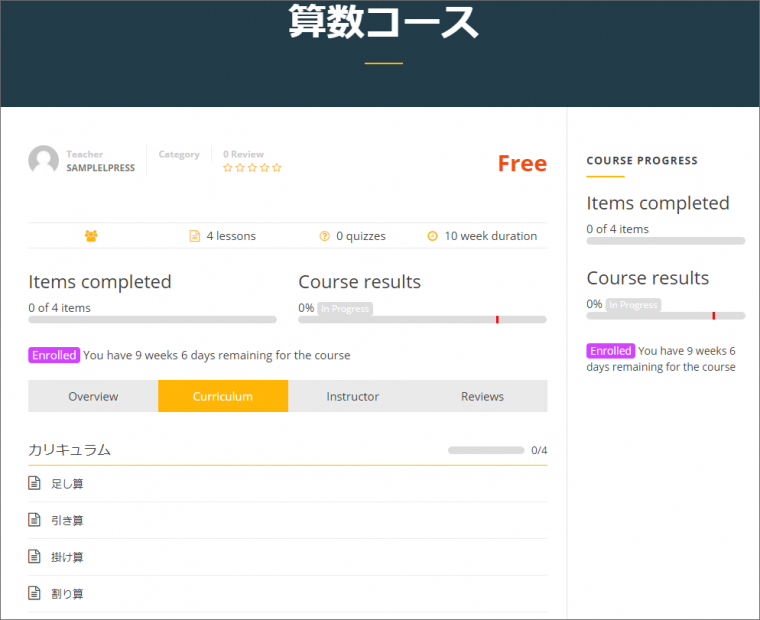
4)実際画面を見てみよう
こんな感じになります。

| 完成イメージのざっくりデモ画面はこちら
パスワード:testtest |
ちなみに、冒頭でも申しましたが、LearnPressは、結構「専用テーマ」に依存する部分が多いかなという感じがします。もちろん一般的なテーマでも作れますが、細かい表示がされていなかったり、というような所々が「足りない」印象。(もっとも、専用テーマでも無料版は、かなり「足りない」印象ですが・・・)←どないやねん
追伸
一応、上記デモサイトは参考がてら、専用の?「Education LMS」というテーマを使ってみました。(外観⇒テーマ検索で出てくる)

※教育関係者の方であれば、こちらからご質問いただければわかる範囲でお答えします。(制作会社の方はご遠慮ください)
番外編:クイズを作ってみよう
コースの編集画面で「レッスンを追加」したように
クイズも追加していきます。
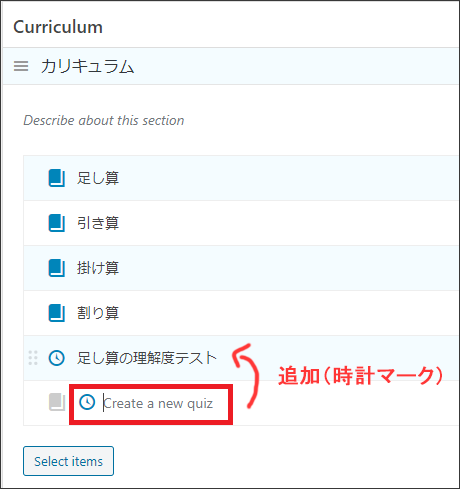
時計マークをクリックしてクイズを作成。ここでは「足し算の理解度テスト」とします

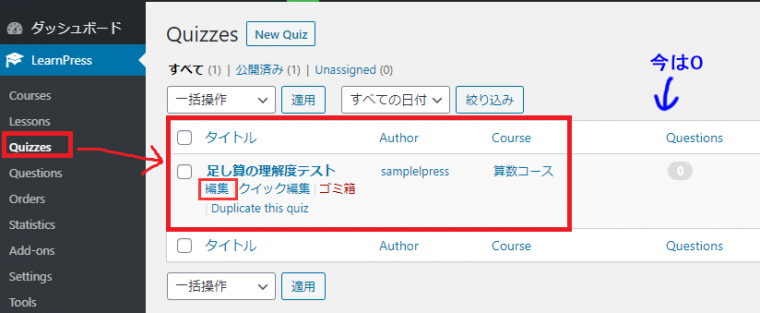
左サイドの「Quizzes」をクリックすると、ちゃんと追加されていますね。

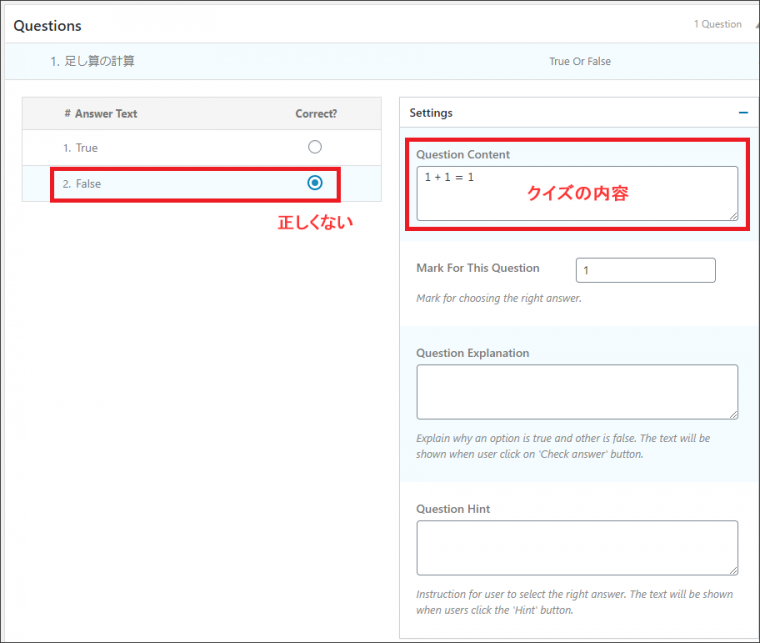
「編集」をクリック。今はまだQuestionsが0なので、Questionsを追加していきましょう。

LearnPressの場合、クイズは「コース」に紐づけられるようです。
各レッスンそれぞれにクイズを設置したい場合はSenseiLMSが適しています。