(サムネ画像:フリー素材ドットコム)
ワードプレスを使って、
ドットインストールのようなオンライン講座・オンライン学習管理システムを作ってみたので
ご紹介。
動画で実況
※動画では、会員制登録&ログインフォームを作るところも解説しています。
詳しいテキスト解説
今回使ったプラグインは「Sensei LMS」
※LearnPressの使い方紹介はこちら
| 【主な機能】 ■会員・非会員で閲覧できる学習ページを使い分ける ■レッスンごとに「小テスト」なんかも設定できる ■管理画面で学習の進捗を把握できる(学習管理できる) ■先生と生徒でやりとりができる ■レッスンごとに課題なども設定できる |
みたいな感じです。
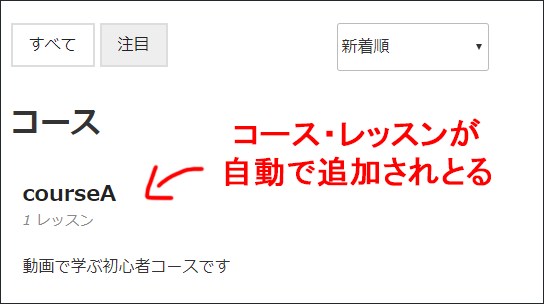
とあるコースの、簡単なイメージ画面はこちら(ログインユーザには、進捗度なんかも表示される)

※ちなみに、レイアウト(タイトル部分)デザインは独自に加工しています。それについてはこちらで少し記事を書いていますので、ご参考ください。⇒senseiLMSでレッスンタイトル(h2)をカスタマイズしてみた
突然ですが、猫パンチ発売中↓
それでは宣伝もしたところで解説していきます。
1)プラグインの有効化+準備
プラグイン検索で「Sensei LMS」をインストール⇒有効化
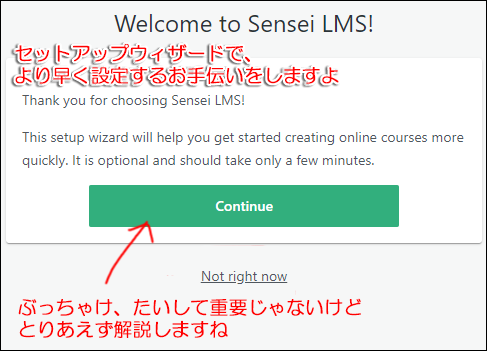
有効化するとセットアップウィザードが出てきますけどどっちでもいいです。よくわからなければ「Not right now(今は結構です)」でいいでしょう。(※最初のこの辺はそんなに重要じゃないです。とりあえずサラっと解説しますが、適当に流してください)

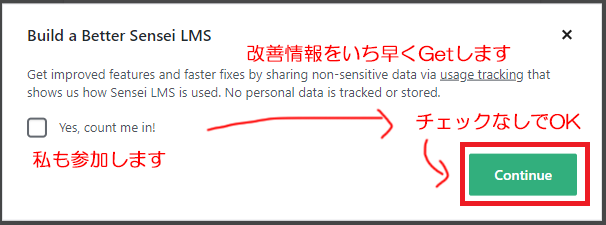
↓協力アンケート

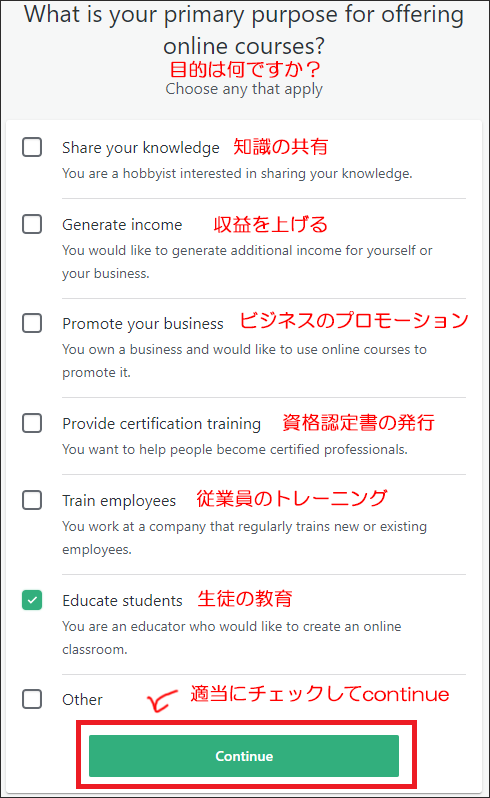
↓目的の選択

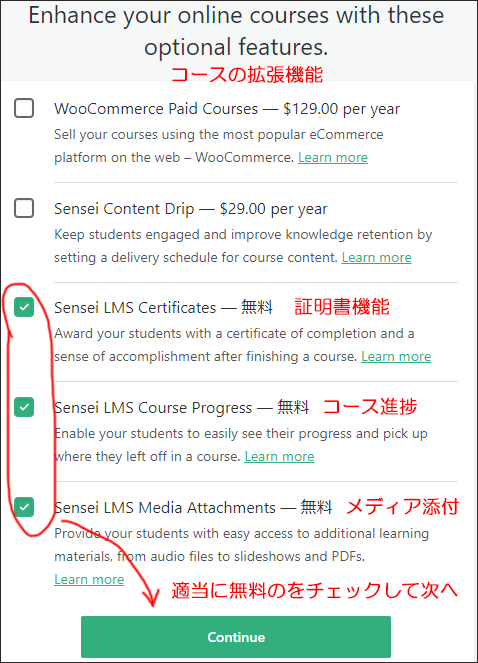
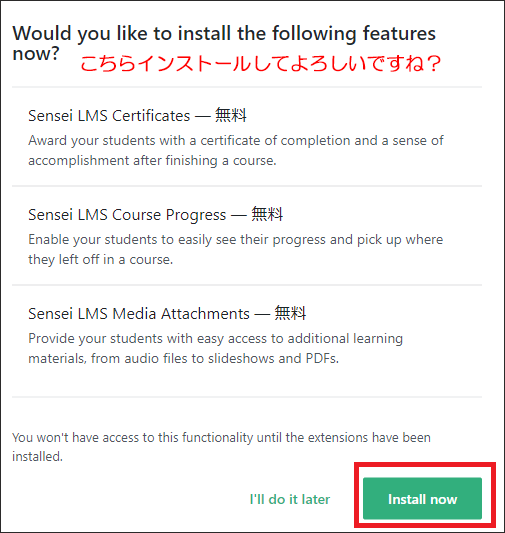
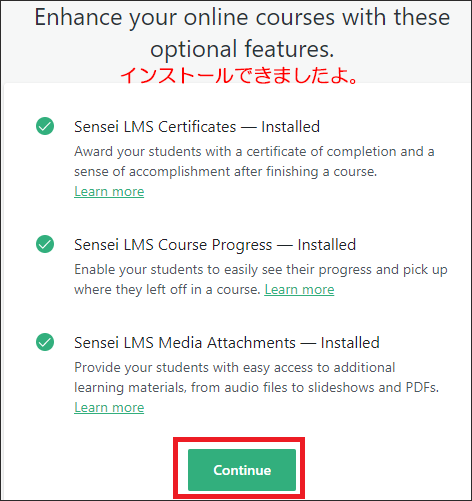
↓拡張機能を選ぶ&インストール(適当でOK)



↓

↓↓↓
やっとダッシュボードに戻ってきました。
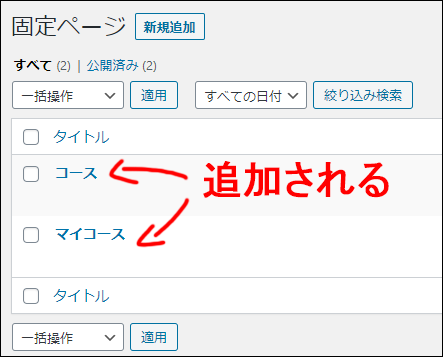
「SenseiLMSページのインストール」をすると、固定ページに2つほど追加されます。
といっても「使わなければいけない」ほどの重要性はなく
これを使うと便利ですよーってくらいな感じです(ぶっちゃけ今回は使いません。←どないやねん!w)
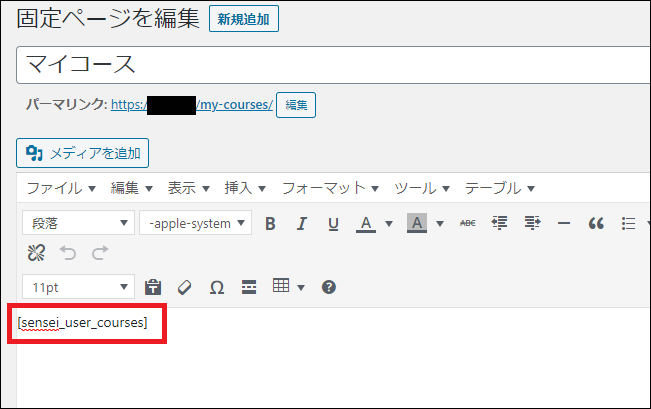
| マイコースにはショートコードが挿入されています。これはログインユーザが自分の学習を管理できるコードなので、重要 ↓↓ [sensei_user_courses]  |
【補足】会員・非会員を使い分ける場合
さて、このあとコースとレッスンを追加していきますが、
「誰でも見れるページ」と「会員限定ページ」を使い分けたい場合は、1つ設定をしておきましょう。
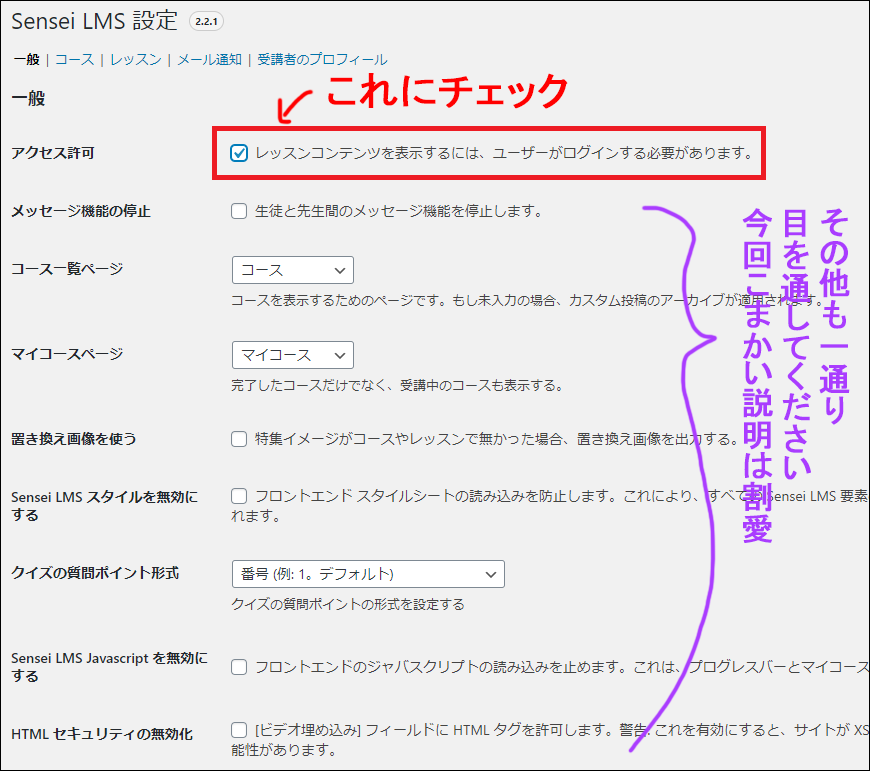
「Sensei LMS」⇒「設定」
「レッスンコンテンツを表示するには、ユーザがログインする必要があります」にチェックを入れておきましょう。
準備は完了です。コースを作って、その中にレッスンを入れていきましょう。
2.コースを作っていこう
さて、それではコースを作っていきます。
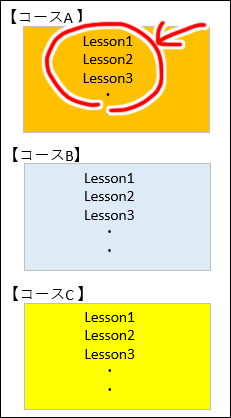
と、その前に予備知識ですが。今回のような学習管理システムは
①まずコースを作って、
②その中にレッスン(実際の学習)を紐づける、という流れになります。
↓こんな感じのイメージを覚えておいてください。

と、ふんわりイメージがつかめたところで、
コースを作っていきましょう。
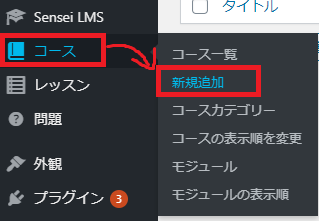
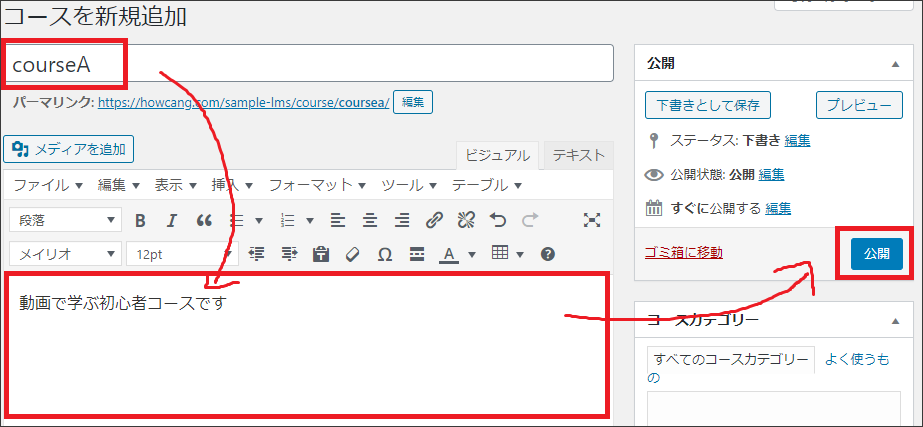
「コース」⇒新規追加
タイトル・本文⇒公開
これでコースができました。
3.レッスンを作ろう
さあ。ここが本丸です。
コースができたので、その中に実際のレッスン(学習)を入れていきましょう
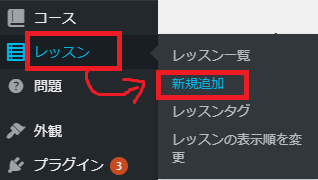
レッスン⇒新規追加
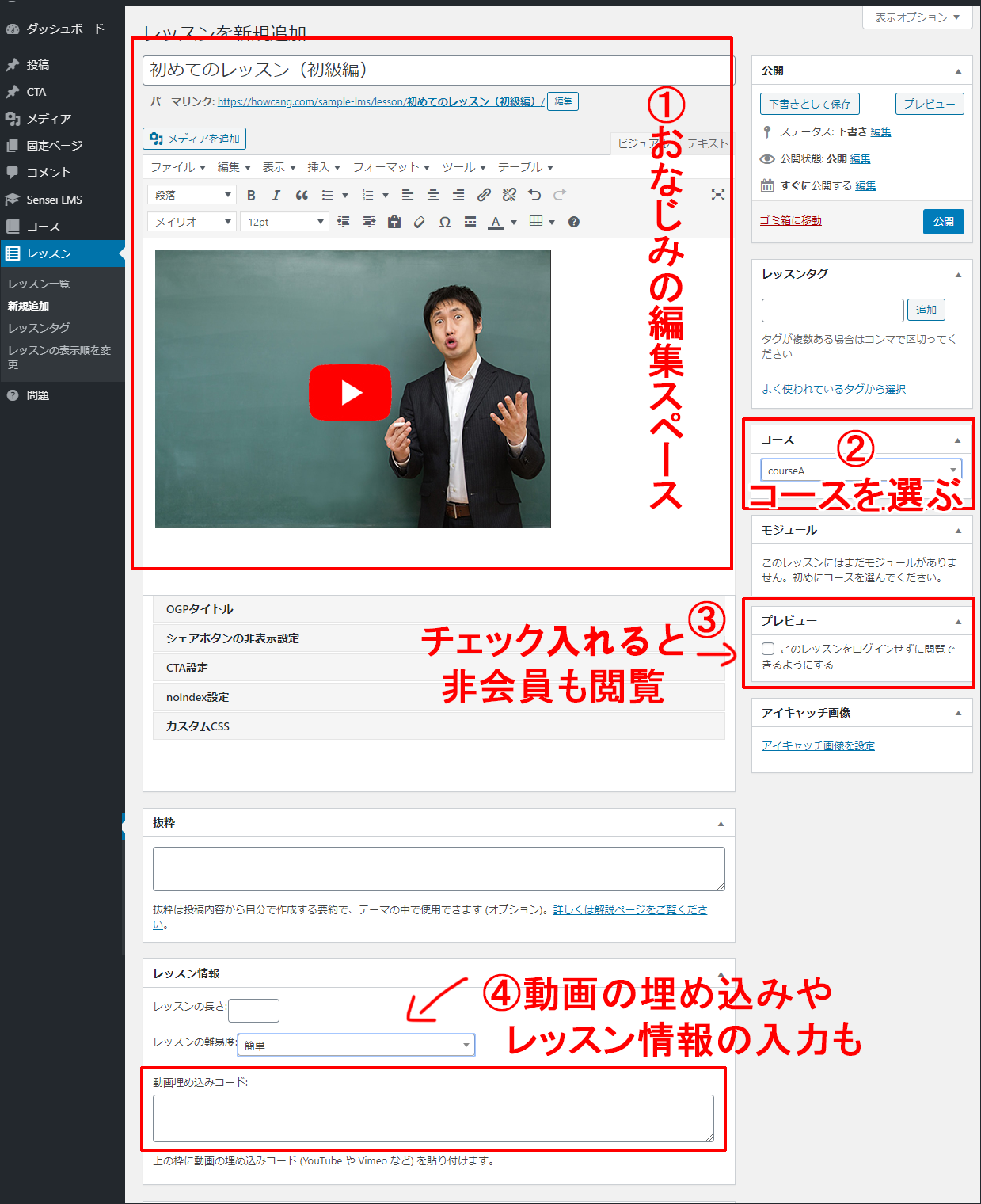
ここではいろいろ設定できますが、大きく4つ。
①おなじみの編集スペース
②該当するコースを選択
③非会員も閲覧できるならチェックを入れる(※ここで「1」の設定のチェックが入っていることが前提)
④レッスン情報や動画なども入れられる

| 【余談】 もし「一般には非公開の動画」を埋め込みたいなら、youtubeではなくvimeoがおすすめです。 ⇒【vimeo】動画を特定ドメインでのみ表示(再生)可能にする設定 |
上記③のところでチェックを入れると、該当レッスンは「プレビュー」と表示され、オープン状態になります。
↓↓↓

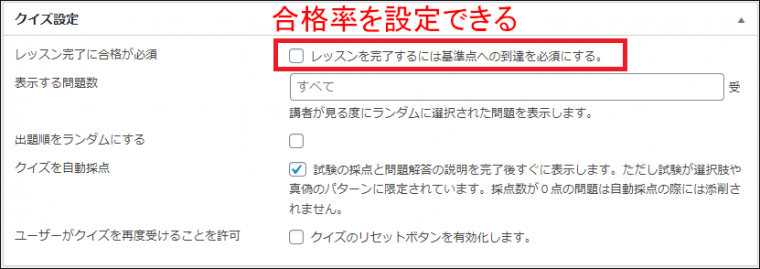
▼クイズ(のちに「小テスト」に表記変更)の設定は、同じくレッスンの下の方にあります。(主な機能を赤字で)


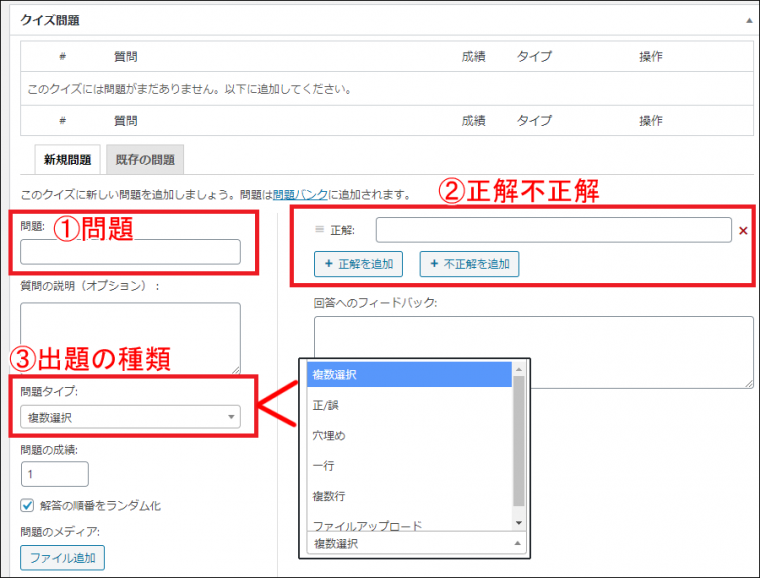
出題の種類も色々用意がありますので、
様々な出題形式で出題もできますね。
基本的にはこの「2~3」の繰り返しです。
******************************
※2021/01/07 追記&余談
↓小テストについて、少し掘り下げて考えてみたい人はご覧ください
******************************
4.表画面で見てみよう。
さあ。コースとレッスンが登録できたら後はwebサイトで見てみましょう。
表示画面ですが、2通りあります。
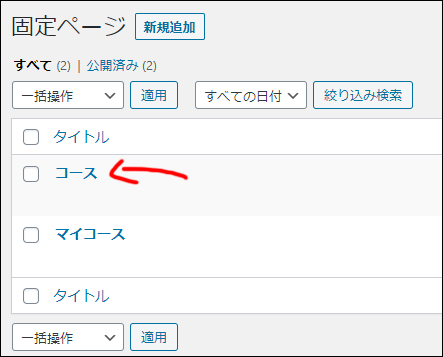
①1つは「1」の時に追加された、固定ページ内の「コース」を表示するやり方
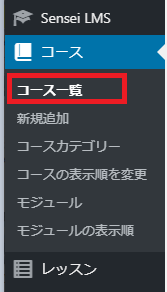
②もう1つは「コース一覧」からページを表示させるやり方
ご覧のとおり、
①固定ページの「コース」と
②コース一覧からの「コース」は、表示方法がちょっと違います(アドレスも違いますが)
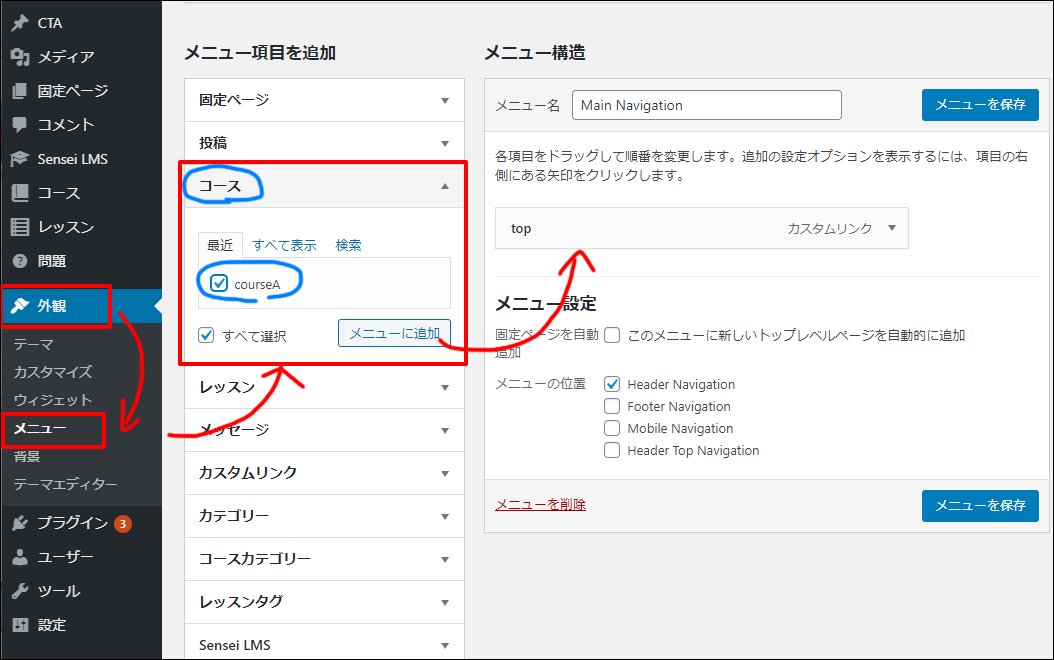
自分は②の方が好きなので、ヘッダーメニューには②のコース(固定ページじゃない方)を表示させます。
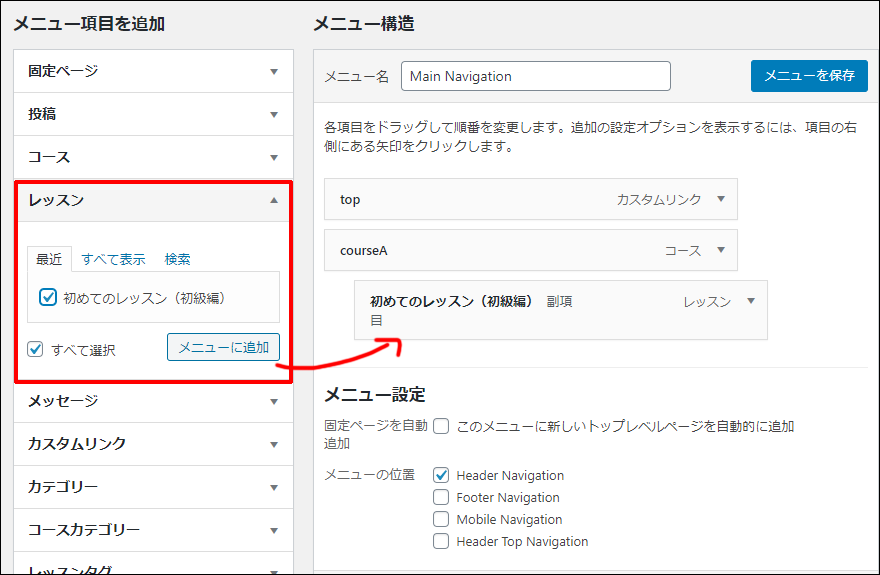
外観⇒メニューと進むと、「コース」という項目があります(なければカスタムリンクで追加しましょう)
ついでに、副項目にレッスンも追加して(なければカスタムリンクで追加)
プルダウンするようにしときましょうかね。
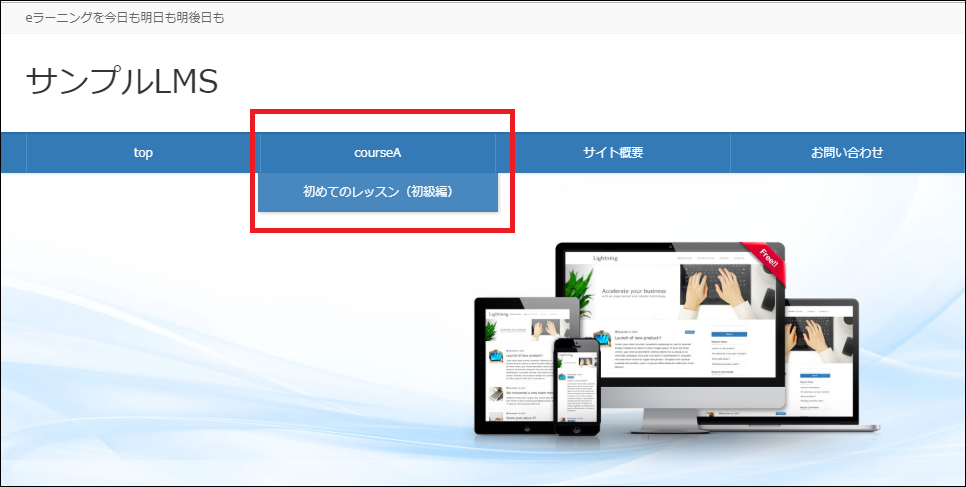
とりあえずボタンが出来たので「コース(ここではcourseA)」をクリックしてみます
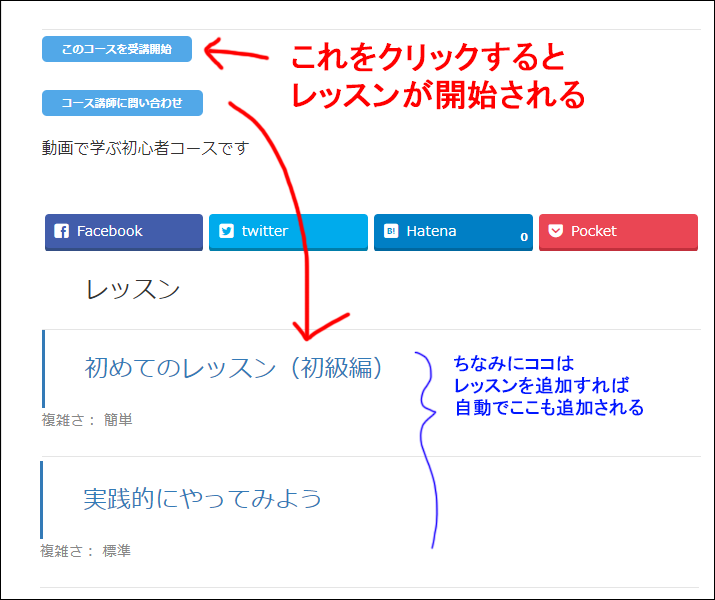
コースページはこんな感じです
さっそくレッスンを開始してみると、ページが開いて受講できるようになっています。
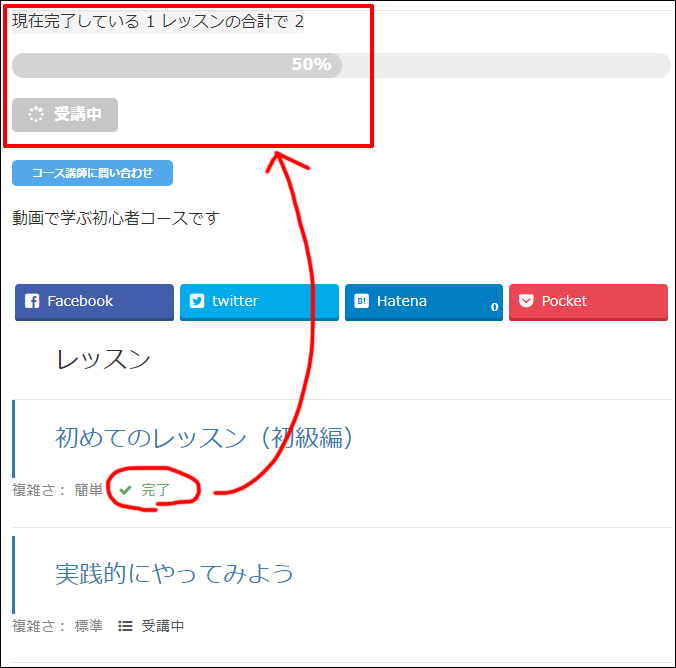
「レッスン終了」ボタンを押すと、コースページで進捗が確認できます。(画面はレッスンが2つあって、1つ終了しているので、進捗50%です。いい感じ♪)
5)管理画面を見てみよう
最後に、受講者の進捗を、管理者が把握していきましょう。
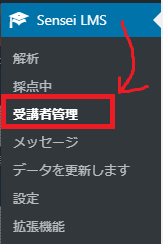
ダッシュボード「Sensei LMS」の「受講者管理」をクリック
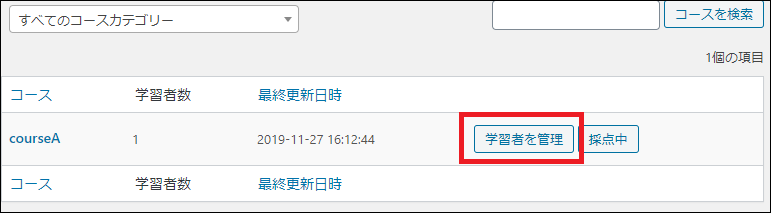
コースの「学習者を管理」をクリック
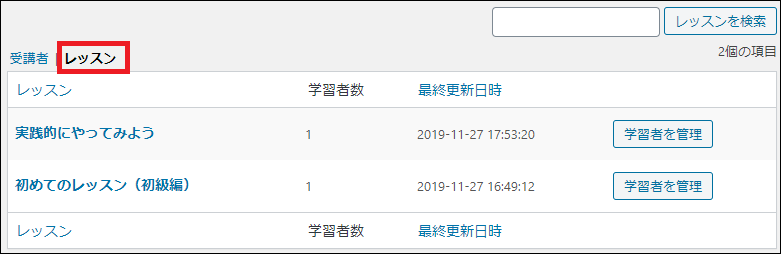
その中の「受講者」タブだと誰が受講しているか、その人の進捗度がわかり
「レッスン」タブだとレッスンごとの状況が確認できます
いかがだったでしょうか。
ざっくりとではありますが、一通り解説してみました。
ほかにも便利な機能はたくさんあるので、色々触って、デザインなんかも工夫してみてください。
結構本格的なeラーニングサイト(学習管理システム)ができると思います。
追伸:合わせて使いたい。会員制なら「WP-Members Membership Plugin」「Simple Membership」
学習管理システム(LMS)について解説してきましたが、
そもそも、そのサイトが「会員サイト」というテイを成したいなら
ログインやユーザ管理機能を備える必要があります。
↓こういうやつ

もし、それも含めて検討中なら「WP-Members Membership Plugin」とか「Theme My Login」「Simple Membership」とかを併用されるといいでしょう。(まあ、似たようなのは他にもたくさんありますから、これに関しては「例えばコレ」くらいのご参照程度)
シンプルに作るなら、一応「Theme My Login」を使った会員サイトの作り方はこちらで紹介しています。
無料会員・有料会員と会員レベルを使い分けるなら「Simple Membership」が宜しいかと思います。使い方はこちらで紹介しています。
以上、ざっくりとではありますが、ご参考になれば幸いです。
※教育関係者であればご不明点はこちらからお問合せいただければわかる範囲で回答します
(web制作会社等、業者の方はご遠慮願います)